- Home
- DIY Special Effects
- Hoe maak je een 3D glimmende tekstanimatie?
Transcriptie
Wat is er aan de hand, jongens? Jullie gaan meedoen met de tweede tutorial in onze cursusserie. In deze tutorial laat ik jullie zien hoe je deze coole 3D glanzende tekstanimatie in Filmora 13 maakt. Deze animatie is eenvoudig te maken. Laten we in Filmora duiken en beginnen.
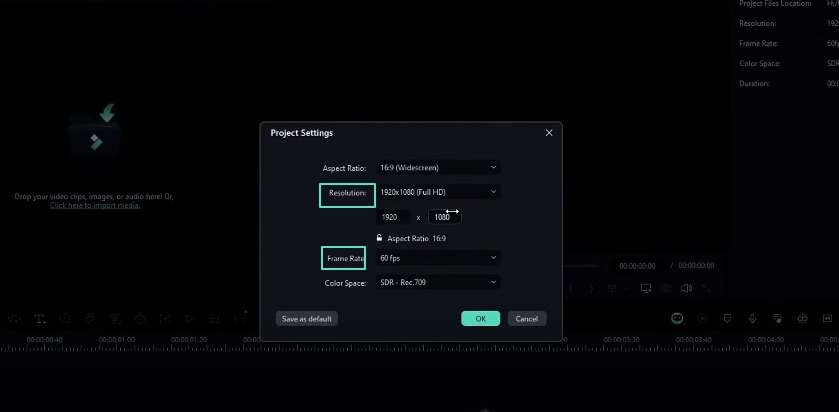
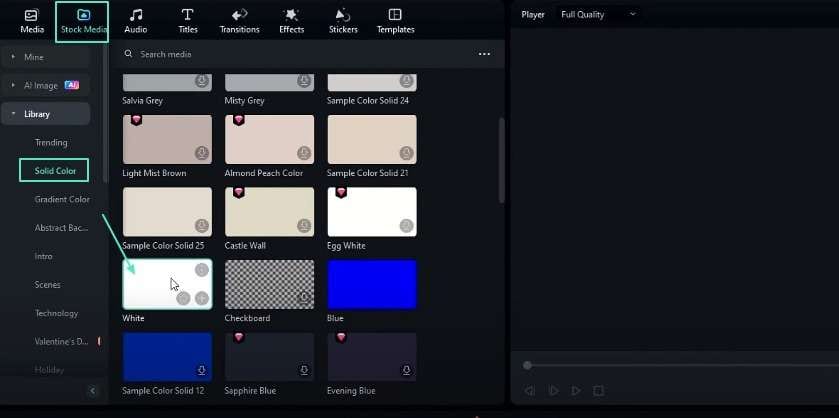
Hier gebruik ik een resolutie van 1920 bij 1080 met 60 FPS. Je kunt hier elke gewenste resolutie gebruiken. Eerst moeten we een achtergrond toevoegen. Ga naar de stockmedia en kies een lichte kleur die je wilt. Ik heb deze witte kleur geselecteerd en toegevoegd aan de tijdlijn.
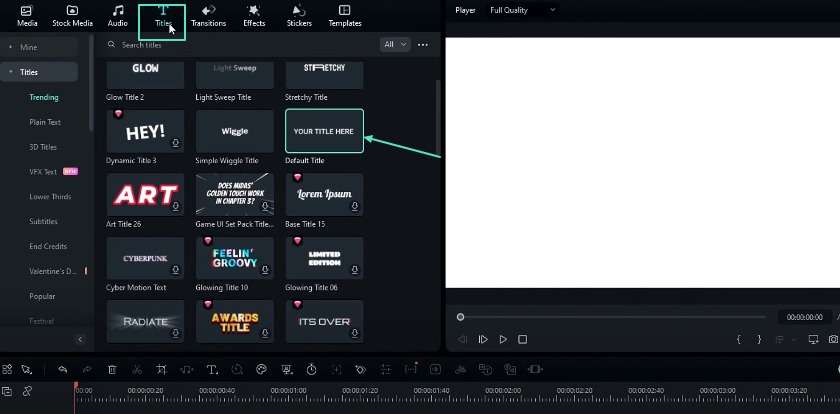
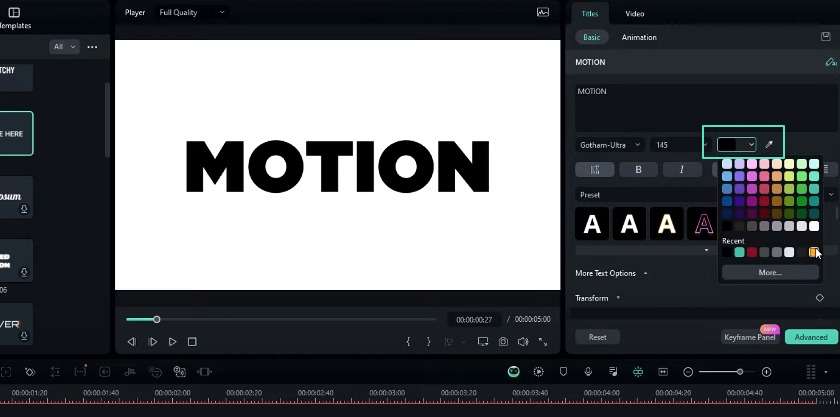
We moeten tekst toevoegen. Ga naar de tekst en voeg de standaardtitel toe aan de tijdlijn. Ga naar de tekstinstellingen en ik verander de tekstkleur naar Zwart. Daarna kun je hier typen wat je maar wilt.
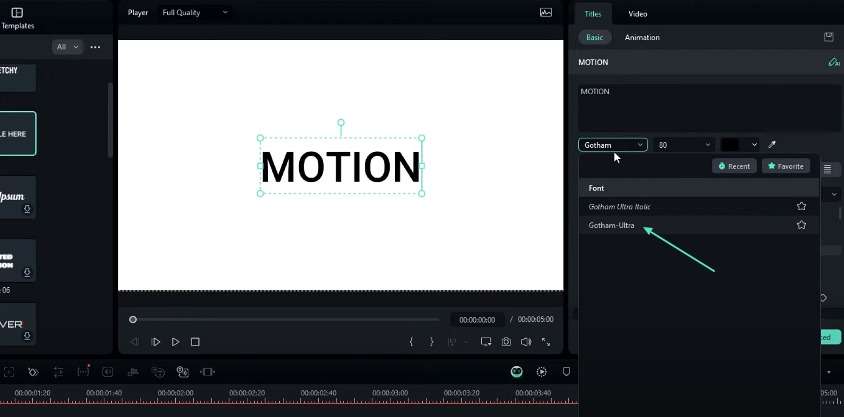
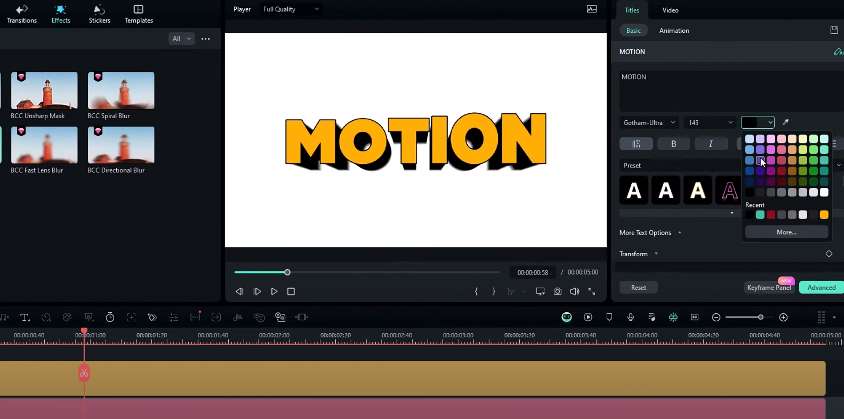
Hier typ ik motion en ik gebruik hiervoor de Gotham Ultra-lettertypestijl. Ik ga naar transform en vergroot de schaal zoals hier. Onze eerste tekstlaag is voltooid en we gaan deze gebruiken om de 3D-look te creëren, maar we hebben er nog een nodig. Ik maak een kopie hiervan en plak deze hier. Je kunt deze aanpassen zoals je wilt. Ik heb de kleur veranderd naar geel.
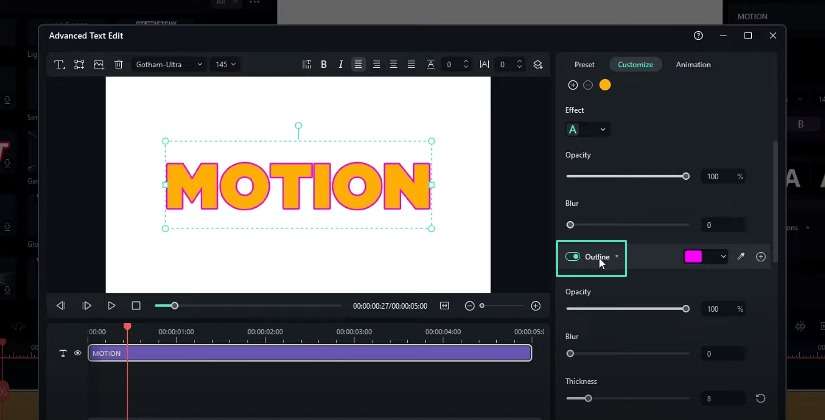
Daarna wil ik een lijn aan deze tekst toevoegen. Ga naar de geavanceerde instellingen en schakel de omtrek in. Voeg elke gewenste kleur toe en ik verander de dikte van de omtrek in 4. Druk vervolgens op de knop Toepassen. Hier hebben we beide tekstlagen.
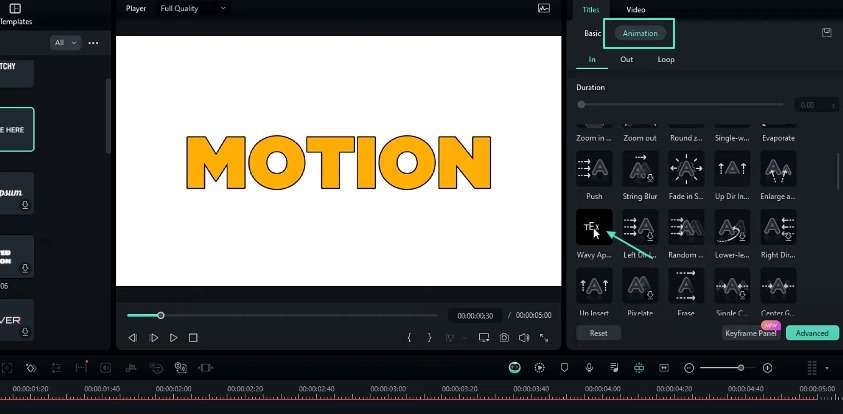
Laten we een animatie toevoegen aan onze tekstlaag. Eerst selecteer ik deze laag en ga ik naar de animatie. Vervolgens selecteer ik deze laag en voeg ik deze golvende animatie toe aan deze. Verander de duur naar iets als 1,5 seconde. Daarna voeg ik dezelfde animatie toe aan onze tweede tekstlaag. Nu hebben we een mooie stuiterende animatie zoals deze.
Nu moeten we de 3D-look aan deze tekst toevoegen. Laten we eens kijken hoe we dat maken. Eerst sleep ik deze bovenste tekstlaag naar de vierde laag. We moeten een aanpassingslaag toevoegen om ons effect toe te voegen. Ik voeg het zo toe. Laten we ons effect toevoegen.
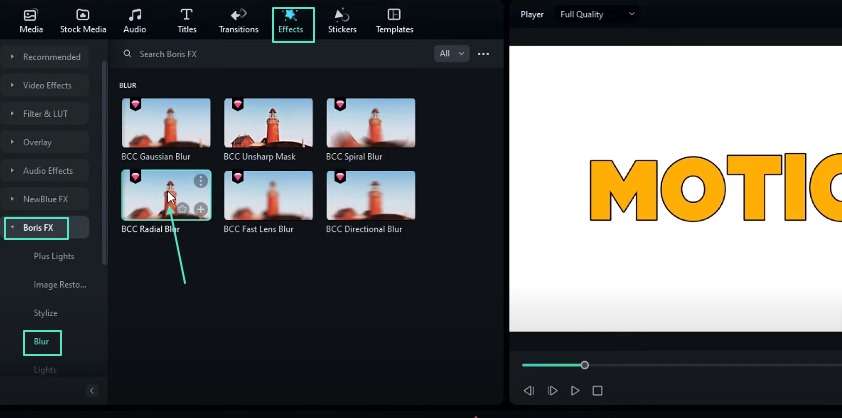
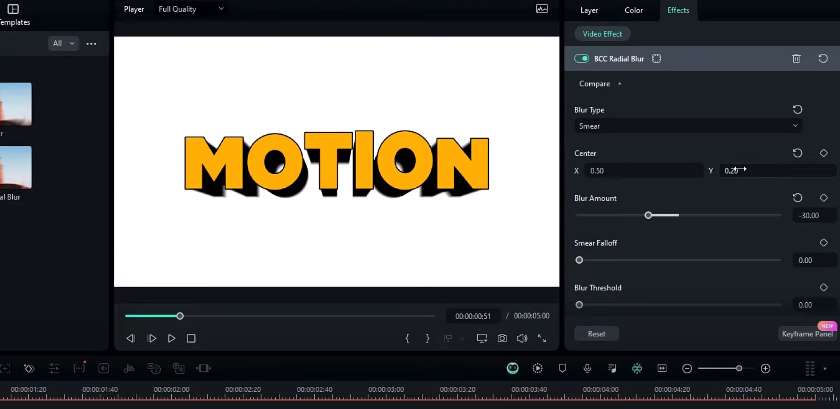
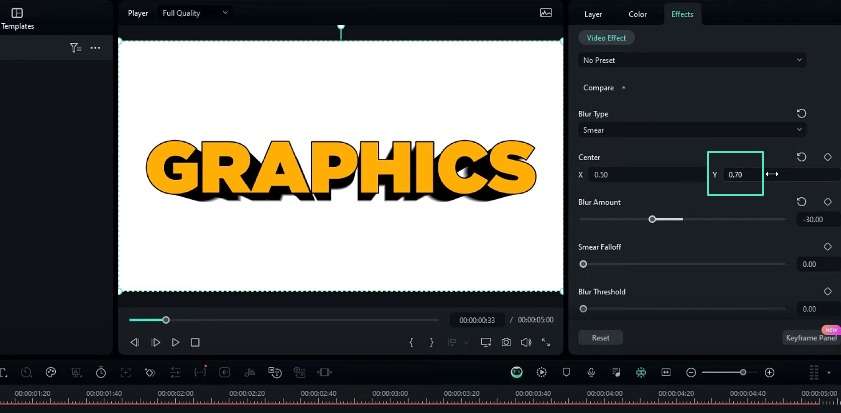
Ga naar het tabblad Effecten, selecteer Boris FX, selecteer Vervagen, selecteer vervolgens deze BCC Radiale Vervaging en voeg deze toe aan deze aanpassingslaag. Ga naar de effectinstellingen en verander eerst het vervagingstype naar Smear. Je ziet dat het dit soort look geeft.
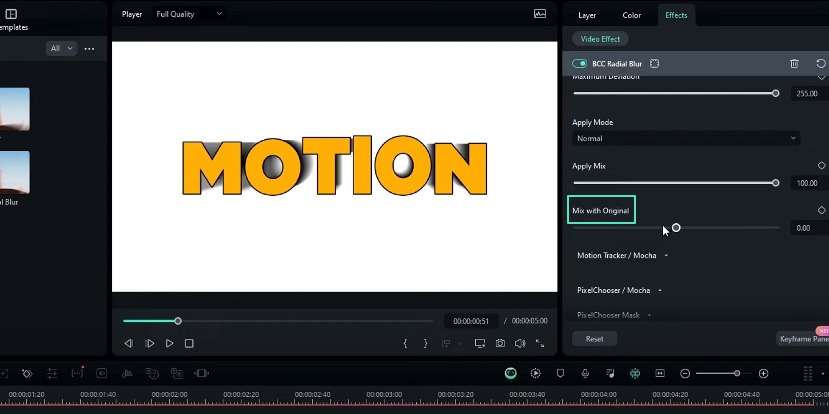
We moeten dit vervagingseffect achter deze tekst plaatsen. Je kunt deze vervagingshoeveelheid wijzigen naar een minwaarde. Ik verander het naar iets als -30. Ga daarna naar de instelling "mix met het origineel" en je kunt de scherpe look aanpassen met deze instelling. Ik breng het naar -300.
We moeten de richting van deze 3D-look aanpassen. Ga naar de middeninstelling en je kunt de waarden aanpassen die je wilt. Hier verander ik X naar 0,5 en Y naar 0,2 zoals hier. Hier hebben we onze 3D-tekstanimatie gemaakt. Dit is hoe het eruit ziet.
Als u de kleur van deze 3D-look wilt wijzigen, selecteert u uw tweede tekstlaag en kunt u de tekstkleur wijzigen naar wat u maar wilt. Zo kunnen we de kleur van deze 3D-look wijzigen.
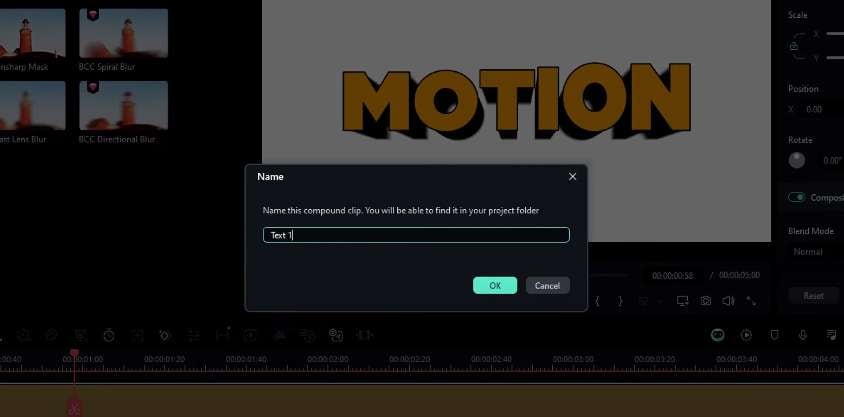
Vervolgens wil ik nog een 3D-tekstlaag toevoegen aan deze animatie. Selecteer eerst al deze lagen en maak een kopie door op Ctrl + C te drukken. We moeten deze omzetten naar een samengestelde clip. Je kunt op Alt + G drukken om een samengestelde clip te maken. Ik noemde het Text 1 en klikte op OK. Nu hebben we onze eerste 3D-tekst.
Selecteer deze tweede laag en plak deze hier op onze gekopieerde lagen. Pas daarna beide tekstlagen aan zoals deze. Ik selecteer deze aanpassingslaag en ga naar de vervagingsinstellingen om deze 3D-lookrichting aan te passen. Ik verander deze "Y"-waarde naar iets als 0,7 zoals deze. Selecteer al deze lagen en verander ze in een samengestelde clip. Ik noemde het Text 2 en klikte op OK. Nu hebben we een tweede 3D-tekstlaag zoals deze.
Nu moeten we deze witte achtergrond voor onze tweede tekstlaag verwijderen. Je kunt hierop dubbelklikken om in de samengestelde clip te gaan en dan kun je je achtergrondlaag op deze manier verbergen. Ik doe hetzelfde voor mijn andere tekstlaag. Ga naar de hoofdtijdlijn en nu zie je dat we beide tekstlagen op deze manier hebben. Je kunt de positie van deze teksten aanpassen. Ik pas ze zo aan.
Daarna moeten we een achtergrond toevoegen. Eerst sleep ik deze lagen naar de bovenste laag, ga dan naar de standaardmedia en je kunt elke kleur aan je achtergrond toevoegen. Ik gebruik deze gele kleur als mijn achtergrond. Nu ziet het er zo uit, maar je kunt beide tekstanimaties tegelijkertijd zien gebeuren. Ik sleep deze tekstlaag zo naar voren. Nu ziet onze 3D-tekstanimatie er zo uit. Het ziet er perfect uit.
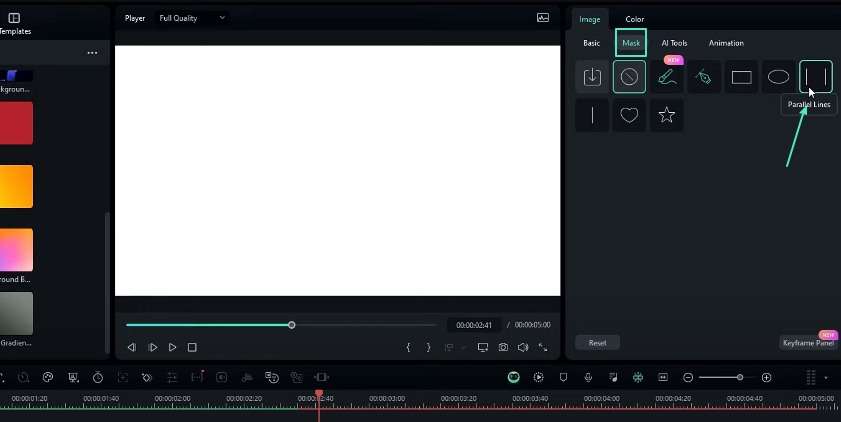
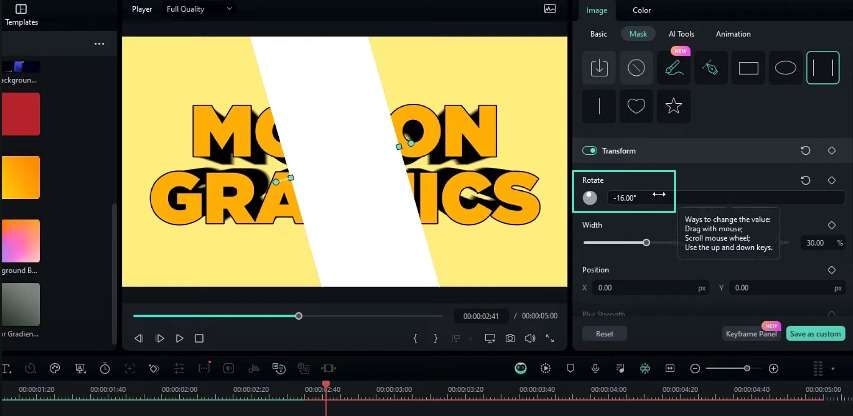
Nu moeten we de lichtveeganimatie hieraan toevoegen. Laten we eens kijken hoe we dat maken. Eerst moeten we deze witte kleurlaag toevoegen. Ik voeg het toe aan de tijdlijn zoals deze. Selecteer deze witte laag en ga naar het masker, dan pas ik dit parallelle lijnenmasker hierop toe. Ik verander de rotatie naar iets als -6 en de lijnbreedte naar 12. Ga daarna naar de compositie en verander de overvloeimodus naar Overlay. Nu ziet het er zo uit.
We moeten onze lichtveeglaag animeren. Ga naar de positie, selecteer de X-positie en sleep deze laag hierheen. Ga naar het begin van deze laag en maak het keyframe van de positie, ga dan een paar seconden vooruit en breng dit hierheen zoals deze. Open het keyframepaneel en selecteer dit laatste keyframe, klik vervolgens met de rechtermuisknop en voeg de curve-preset hieraan toe. Nu heeft het dit soort curve. Laten we eens kijken hoe het eruit ziet.
Nu ziet het er perfect uit, maar we moeten dit ongewenste gebied op dit lichtveegeffect verbergen. We kunnen dat gebied verbergen door een tekstmasker te maken en het boven op onze animatie te plaatsen. Laten we eens kijken hoe we dat tekstmasker maken. Voeg eerst de exacte kleur toe die je voor je achtergrond hebt toegevoegd, neem dan een kopie van deze lagen en plak deze hier.
Ga naar het einde van de tekstanimatie. Ga naar deze samengestelde clip en verberg deze tekst in de aanpassingslaag. Doe hetzelfde voor je tweede tekstlaag. Daarna zien onze tekstlagen er zo uit. Verwijder deze achtergrondlaag en maak een momentopname zoals deze. Verwijder daarna deze lagen, omdat we ze niet meer nodig hebben, en zorg ervoor dat je ze weer zichtbaar maakt.
Selecteer daarna de kleurlaag die je hebt toegevoegd, ga naar het masker en klik op deze importknop om ons aangepaste masker te importeren. Ga naar de Filmora-snapshotmap en selecteer de snapshot die we eerder hebben gemaakt. Je kunt een naam toevoegen aan je masker. Ik houd het standaard. Hier hebben we ons tekstmasker. Ik selecteer dit masker.
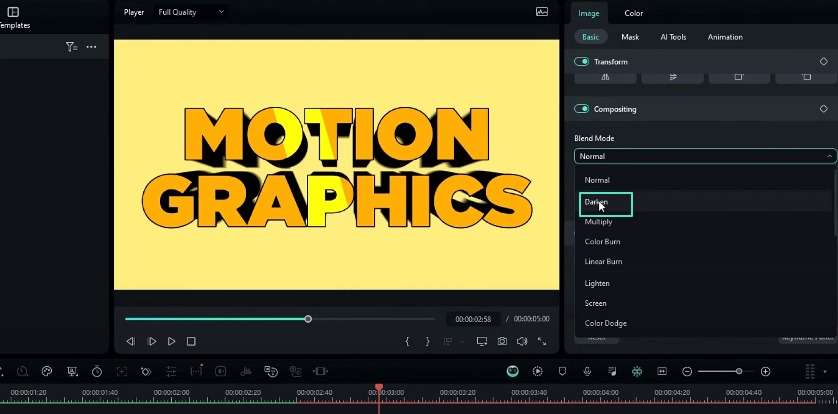
We moeten dit masker omkeren. U kunt op deze knop voor het omkeren van het masker klikken. Nu ziet u dat het alleen zichtbaar is binnen de tekst, maar we zijn onze 3D-look in onze animatie kwijtgeraakt. Maak u geen zorgen! U kunt dat oplossen door de overvloeimodus eenvoudigweg te wijzigen naar donkerder. Onze 3D-glanzende tekstanimatie is klaar. Hier is het resultaat.
Zo kunnen we geweldige 3D glanzende tekstanimaties maken in Filmora 13. Je ziet dat het eenvoudig is om te maken, en als je meer wilt weten over Filmora tutorials, kun je mijn Filmora tutorial afspeellijst bekijken, of je kunt de Filmora Creator Hub bezoeken voor toegang tot meer geweldige tutorials. Je kunt de onderstaande links volgen om toegang te krijgen tot de Filmora Creator Hub.
Dat is het, jongens. Bedankt voor het bekijken van deze tutorial! Ik hoop dat je ervan geniet. Geef ook een like op deze video en vergeet niet je te abonneren op mijn kanaal en een reactie achter te laten. En welke tutorial vind je de volgende keer leuk? Laten we elkaar ontmoeten in de volgende video. Zorg goed voor jezelf en vrede!
Tips om 3D glanzende tekstanimatie te maken met Lichtveeg
Wat je moet voorbereiden:
- Een computer (Windows of macOS)
- Je videomateriaal.
- Filmora Videobewerker
Het opzetten van de projectomgeving
Je moet Filmora op je apparaat openen. Het wordt aanbevolen om de projectresolutie in 1920 in te stellen op 1080 pixels. Selecteer bovendien een framesnelheid van 60 frames per seconde. Je kunt echter elke resolutie en framesnelheid kiezen die past bij je voorkeuren.

Toevoegen van een Solid Color achtergrond
De volgende stap is om een solide kleurachtergrond toe te voegen aan de projecttijdlijn. Ga naar de beeldmedia-bibliotheek binnen Filmora en selecteer een lichte kleur naar keuze. Eenmaal geselecteerd, kun je deze kleur toevoegen aan de tijdlijn van het project

De eerste tekstlaag maken
Je kunt dan doorgaan met het toevoegen van tekst aan het project. Je kunt dit doen door naar het tekstmenu te gaan en de standaardtitel aan de tijdlijn toe te voegen. In de tekstinstellingen kun je de tekstkleur in zwart veranderen.

Op dit punt kun je je gewenste tekst typen, zoals "beweging", en een lettertypestijl kiezen zoals Gotham Ultra. Je kunt de tekst ook prominenter maken. Hiervoor kun je de transformatie-instellingen openen en verhoog je de schaal enigszins.

Dupliceren en aanpassen van de tweede tekstlaag
Na de eerste tekstlaag kun je het dupliceren door het te kopiëren en op de tijdlijn te plakken. Deze tweede tekstlaag kan worden aangepast door de tekstkleur te veranderen in een andere tint, zoals geel.

Een lijnmarkering toevoegen aan de tweede tekstlaag
Zorg ervoor dat je de tweede tekstlaag visueel opvallender maakt. Dus, moet je de overzichtsfunctie inschakelen in de geavanceerde instellingen. Je kunt elke kleur kiezen voor de outline. Pas de omtrekdikte aan op 4 voordat je de wijzigingen aanbrengt.

Animeren van tekstlagen
Nu kun je beginnen met de hoofdtaak van het toevoegen van animatie aan de tekstlagen. Je moet de eerste laag selecteren en naar het animatiemenu springen. Je kunt de optie "in" kiezen en de animatie "wavy verschijning in" toepassen met een duur van ongeveer 1,5 seconden. Herhaal hetzelfde proces voor de tweede tekstlaag. Het resulteert in een stuiterend animatie-effect voor beide lagen.

Creëer het 3D-effect
Je kunt ook het 3D-glimmende teksteffect bereiken. Ten eerste kun je de tweede tekstlaag naar de vierde laag in de tijdlijn slepen. Vervolgens kun je een aanpassingslaag aan het project toevoegen. In het tabblad Effecten moet je "Boris FX" selecteren, vervolgens "blur" en ten slotte "BCC radial blur." Vergeet niet om dit effect toe te voegen aan de aanpassingslaag.

De 3D-effectinstellingen aanpassen
In de effectinstellingen kun je het blur-type wijzigen in "smeer". Je kunt het bedrag van de blur aanpassen aan een negatieve waarde, zoals -30. Vervolgens kun je de instelling "mix met het origineel" aanpassen aan een waarde zoals -300 om de gewenste scherpe 3D-look te bereiken.

De richting van het 3D-effect aanpassen
Je kunt ook de richting van het 3D-effect bepalen. Het is vrij eenvoudig om te doen in de "center"-instellingen. Je kunt de X- en Y-waarden aanpassen aan je gewenste posities, zoals X = 0.5 en Y = 0.2.

De kleur van het 3D-effect veranderen
Je kunt de kleur van het 3D-effect veranderen. Je kunt dus de tweede tekstlaag selecteren en de tekstkleur aanpassen aan je gewenste schaduw.

Extra 3D-tekstlaag toevoegen (optioneel)
Je kunt een extra 3D-tekstlaag maken. Je moet alle bestaande lagen selecteren en kopiëren (Ctrl + C). Vervolgens kun je deze lagen omzetten in een samengestelde clip door op Alt + G te drukken en het "tekst 1" te noemen.

Vervolgens moet je de tweede laag in de tijdlijn selecteren en de gekopieerde lagen daar plakken. Je kunt de tekstlagen naar wens aanpassen. We raden aan om de 3D-effectrichting aan te passen door de "Y"-waarde in de wazige instellingen te wijzigen.

Je kunt al deze extra lagen selecteren en deze omzetten in een nieuwe compoundclip. Deze keer kun je het tekst 2 noemen.

Zorg ervoor dat je de witte achtergrond van de tweede tekstlaag verwijdert. Dubbelklik op de compoundclip en verberg de achtergrondlaag. Je kunt dit proces herhalen voor de andere tekstlaag. Ten slotte kun je de positie van de twee 3D-tekstlagen op de hoofdtijdlijn aanpassen. Voeg een stevige kleurachtergrond erachter toe.

Animeren van de Lichtveeg-laag
Om een lichtveeg-animatie te maken, moet je een witte vaste kleurlaag toevoegen aan de tijdlijn. Je moet dan een parallelle lijnenmasker toepassen op deze laag.

Pas de rotatie aan op ongeveer -6 graden en de lijnbreedte op 12. In de composite-instellingen moet je de blend-modus wijzigen in "Overlay."

Animeren van de Lichtveeg-laag
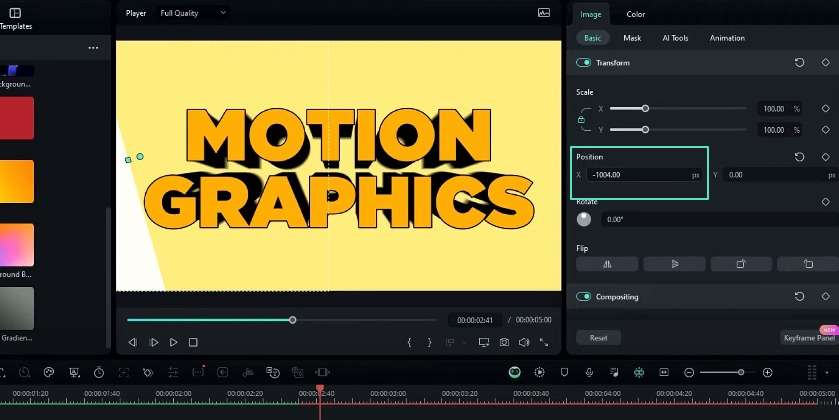
Om de Lichtveeg-laag te animeren, moet je naar de positie-instellingen gaan en de X-positie selecteren. Je kunt de laag naar de gewenste startpositie slepen. Maak een keyframe aan het begin en ga een paar seconden vooruit op de tijdlijn. In deze nieuwe positie kun je de X-positie aanpassen aan de gewenste eindpositie. Maak ook nog een keyframe op dat moment.

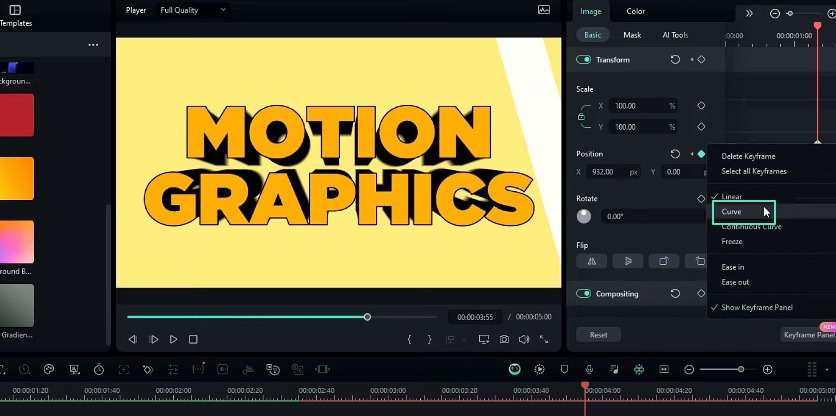
In het keyframe-paneel kun je het laatste keyframe selecteren. Klik met de rechtermuisknop en voeg een curvevoorinstelling toe om een soepele animatie te bereiken.

Een tekstmasker maken voor het Lichtveeg-effect
Om ongewenste delen van het lichtveeg-effect te verbergen, kun je een tekstmasker maken. Je kunt dit doen door een solide kleurlaag (zelfde als de achtergrondkleur) aan de tijdlijn toe te voegen en de bestaande tekstlagen te kopiëren. Vervolgens plak je deze gekopieerde lagen aan het einde van de tekstanimatie.

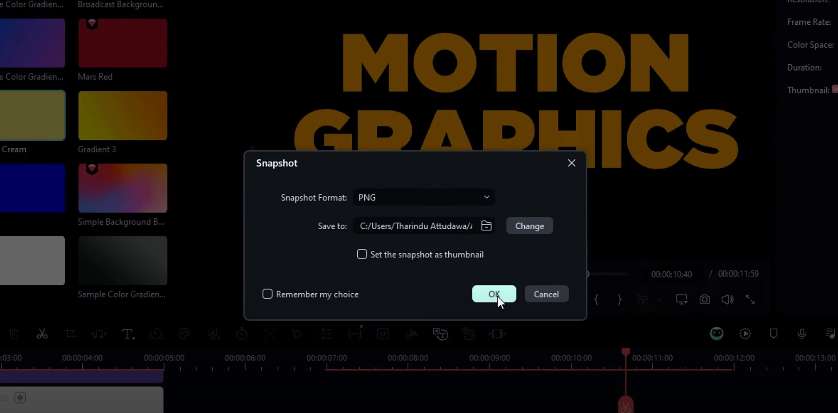
Nu moet je de tekst- en aanpassingslagen verbergen. Je kunt dit doen in de samengestelde clips van de gekopieerde lagen. Dit betekent dat alleen de achtergrondlaag zichtbaar zal zijn. Je moet de achtergrondlaag verwijderen en een momentopname maken van de resterende lagen.

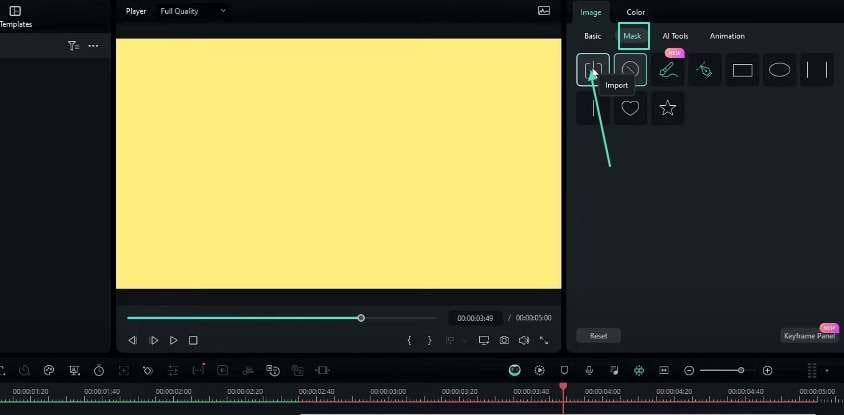
Vervolgens moet je de gekopieerde lagen verwijderen en de originele tekstlagen losmaken. Op de vaste kleurlaag die eerder is toegevoegd, kun je naar de maskerinstellingen gaan. Klik op "Importeren" en selecteer de momentopname die je eerder hebt gemaakt.

Om het tekstmasker zichtbaar te maken, moet je het masker omkeren en de blend-modus veranderen in "donker".

Deze stappen kunnen je helpen bij het maken van een 3D glimmende tekstanimatie met een lichtveeg-effect in Filmora. Dit effect voegt niet alleen visuele aspecten toe aan je video, maar laat ook je vaardigheden zien. Bovendien is het zo eenvoudig dat zelfs een bewerker op beginnersniveau het met de praktijk kan leren. Je kunt ook andere methoden ontdekken om te gebruiken in je videobewerkingstaken. Bekijk Filmora Creator Hub Dit forum kan je videoproductievaardigheden te verbeteren.




Speak Your Mind