एकमात्र गाइड जिसे आपको कभी भी जीआईएफ डिज़ाइन सीखने की आवश्यकता होगी जो पागलों की तरह साझा हो जाए
एक आसान लेकिन शक्तिशाली संपादक
चुनने के लिए कई प्रभाव
आधिकारिक चैनल द्वारा प्रदान किए गए विस्तृत ट्यूटोरियल
एकमात्र गाइड जिसे आपको कभी भी जीआईएफ डिज़ाइन सीखने की आवश्यकता होगी जो पागलों की तरह साझा हो जाए
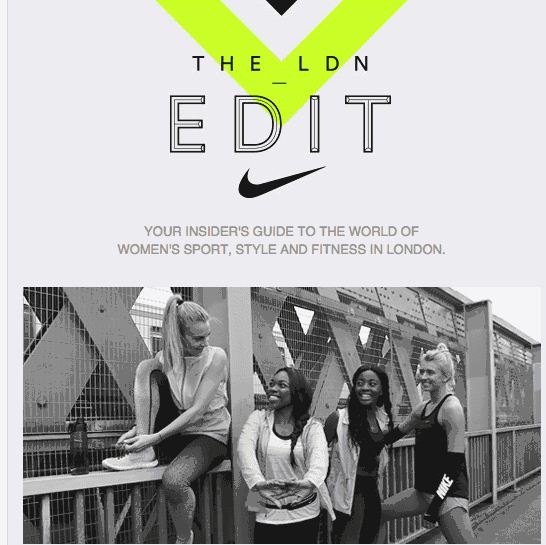
ग्रेट जीआईएफ डिजाइन के लिए भाग 1 सिद्धांत
इंफोटेनमेंट या आकस्मिक सूचना साझा करने के लिए जीआईएफ बनाना चलन की वर्तमान बात है। हो सकता है कि आप ब्लॉग, सोशल मीडिया पोस्ट, उत्पाद प्रचार वेबसाइटों और लगभग हर दूसरे डोमेन में जीआईएफ को टेंटलाइजिंग करने के ढेर में उतरे हों, जिसके बारे में आप सोच सकते हैं। किसी भी प्रकार की सामग्री के प्रचार के लिए जीआईएफ का उपयोग लक्षित दर्शकों को प्रभावशाली बहुलता में आकर्षित करने के लिए बाध्य है। कभी आपने सोचा है कि GIFs द्वारा बनाई गई सामूहिक अपील के पीछे क्या कारण है? खैर, इसका स्पष्ट उत्तर आश्चर्यजनक GIF डिज़ाइन है ।
जब जीआईएफ निर्माण और चयन के लिए जाते हैं, तो डिजाइन प्रसारित होने वाली जानकारी के बारे में काफी चर्चा पैदा करने में महत्वपूर्ण भूमिका निभाता है। अपनी रचना में प्रभाव जोड़ने के लिए, आपको इसके डिजाइन निहितार्थों पर काफी ध्यान देने की आवश्यकता है, इस प्रकार यह सुनिश्चित करना कि सही चीजें सही तरीके से प्रस्तुत की जाती हैं। नीचे उल्लिखित कुछ अद्भुत सिद्धांत हैं जिनका उपयोग आप अपने जीआईएफ डिजाइन को अगले स्तर तक बढ़ाने के लिए कर सकते हैं:
01 शुद्धता और शुद्धता सुनिश्चित करें
जीआईएफ डिजाइन करते समय आपको जिस प्राथमिक चिंता का ध्यान रखना चाहिए, वह है इसकी सटीकता। जानकारी की सटीकता पर प्रतिबंध लगाना सुनिश्चित करें और अपनी रचना को अपने निर्माण की थीम और आवश्यकता तक सीमित रखें, जैसे, वह संदेश जो आप देना चाहते हैं या वह प्रभाव जो आप GIF के माध्यम से बनाना चाहते हैं। विशिष्ट सामग्री मापदंडों के भीतर अपनी रचनात्मकता को संतुलित करें और सौंदर्यीकरण के पहलू पर बहकने या अति करने से बचें।
उदाहरण के तौर पर, प्रकृति-आधारित जीआईएफ में 15 रंगों और 20 विभिन्न तत्वों का एक अच्छा मिश्रण जोड़ने के लिए यह स्पष्ट रूप से आकर्षक नहीं है। आप अंत में दर्शकों की आंखों पर बहुत कठोर हो जाएंगे, उन्हें तेज गति वाले तत्वों और धमाकेदार रंगों के संग्रह से भ्रमित करेंगे। इसके बजाय आप 2 पूरक रंगों के एक बुद्धिमान मिश्रण के साथ 2 या 3 फ्रेम तक टिक सकते हैं।
02 दृश्य पहचान बनाए रखें
जीआईएफ डिजाइन करने का प्रयास करते समय ध्यान में रखने वाला एक महत्वपूर्ण पहलू यह है कि यह अंतर्निहित सामग्री से दृष्टिगत रूप से संबंधित होना चाहिए। उदाहरण के लिए, यदि आप अपने GIF के माध्यम से किसी ब्रांड का प्रचार करना चाहते हैं, तो ब्रांड परिभाषा, उत्पाद विनिर्देश, अपने कार्य पैटर्न के बारे में जानकारी आदि जैसे तत्वों को जोड़ने पर जोर दें। सुनिश्चित करें कि आपकी सामग्री स्वाभाविक रूप से प्रवाहित हो और उसमें सटीकता हो।
अन्य विकल्प हैं, जीआईएफ पृष्ठभूमि के रूप में अपने उत्पाद लोगो का उपयोग करना, अपने ब्रांड का चरित्र प्रतिनिधित्व या कुछ स्पष्ट उत्पाद उन्मुख थीम का उपयोग करना। हालांकि, आप कुछ भी चुनने के लिए स्वतंत्र हैं जो आपकी प्राथमिकताओं और आवश्यकताओं के अनुरूप है, बस यह सुनिश्चित करें कि अपने जीआईएफ में इसका उपयोग करने से आपके ब्रांड को एक अलग अनुभव देने के बजाय मूल्य जोड़ता है।
छवि का नाम: केवल-मार्गदर्शक-आपको कभी-कभी-सीखने की आवश्यकता होगी-जीआईएफ-डिज़ाइन-वह-साझा-साझा-पागल-1

03 अनावश्यक फ्रेम में कटौती
क्या आपने कभी कहीं से अपने GIF के प्राकृतिक लूप में रुकावट का सामना किया है? अंतर्निहित कारणों पर विचार करते हुए, इसे एनीमेशन भ्रम के रूप में लेना एक आम धारणा है, लेकिन जाहिर तौर पर ऐसा नहीं है। इस गड़बड़ के पीछे वास्तविक अपराधी वे अतिरिक्त फ्रेम हैं जो पहले से ही भारी फ़ाइल में वजन जोड़ने के अलावा कुछ भी योगदान नहीं देते हैं।
इसे सीधे सेट करने के लिए, आपको किसी विशेष फ्रेम को सहेजते समय किसी भी अतिरिक्त फ्रेम को हटाने के लिए स्विच करना चाहिए, जिसे आप जीआईएफ में अपनी सामग्री के ब्रेक पॉइंट के अनुसार वांछित अवधि तक बढ़ा सकते हैं। हालाँकि, उन अतिरिक्त फ़्रेमों को हटाते समय अपने GIF की दृश्य गुणवत्ता बनाए रखने के लिए सावधानी बरतें।
04 अपने GIF को सुलभ बनाएं
जीआईएफ बनाते समय आपको हमेशा एक्सेसिबिलिटी की चिंता का पालन करना चाहिए। इसका कारण यह है कि आपकी सामग्री वेब पर व्यापक रूप से ध्यान आकर्षित करने वाली है और आप आगंतुकों को फ़िल्टर नहीं कर सकते हैं, सुनिश्चित करें कि आपका जीआईएफ सभी प्रकार के उपयोगकर्ताओं के लिए आसानी से सुलभ है, विशेष रूप से दृष्टि सीमाओं वाले, जैसे, मिर्गी के रोगी या उपयोग करने वाले स्क्रीन पाठक।
वैकल्पिक टेक्स्ट के साथ अपनी GIF सामग्री का वर्णन करने और सीमित ब्लिंकिंग और फ्लैशिंग दर का उपयोग करने पर ध्यान दें। यदि आपकी जीआईएफ सामग्री मुख्य रूप से टेक्स्ट आधारित है, तो प्रभावी रंग और छवि आंदोलन को सीमित करने के लिए ध्यान रखें और एक ही पृष्ठ पर कई क्लिप जोड़ते समय छवि फ्रेम के निरंतर और त्वरित आंदोलन से बचने के लिए फ्रेम दरों को समायोजित करें।
अपने जीआईएफ की ऑटो प्ले सुविधा पर अतिरिक्त ध्यान दें। जीआईएफ के साथ साइट होमपेज पर अपने आप ऑटो प्ले सत्र का आनंद लेने के लिए यह स्पष्ट रूप से कष्टप्रद हो सकता है। आप वैकल्पिक रूप से, 'क्लिक टू प्ले' विकल्प शामिल कर सकते हैं या अपने साइट विज़िटर को यह तय करने की स्वतंत्रता दे सकते हैं कि कब क्या खेला जाए।

05 स्टोरीबोर्ड का प्रयोग करें
स्पष्ट रूप से आकर्षक GIF बनाने का लक्ष्य रखते समय, आपको एक उपयुक्त पृष्ठभूमि कहानी चुनने पर काफी जोर देने की आवश्यकता है। जीआईएफ की छोटी अवधि के कारण किसी भी यादृच्छिक पृष्ठभूमि का उपयोग करने की गलत धारणा से भ्रमित न हों। इस चिंता का एक प्रभावशाली समाधान आपके जीआईएफ के सामग्री प्रवाह पर नज़र रखने के लिए स्टोरीबोर्ड की मदद लेना है।
स्टोरीबोर्ड का उपयोग सामग्री आंदोलन की दिशा के अनुरूप होने का काफी प्रभावी साधन है, जो आपको ट्रैक से बाहर जाने की हलचल से बचाता है। यह स्पष्ट रूप से तब काम आता है जब आप क्रिएटर्स की टीम के साथ काम कर रहे होते हैं। स्टोरीबोर्ड सब कुछ सही जगह पर रखने के लिए है, इस प्रकार सदस्य संचार में सुधार और डिजाइन प्रक्रिया को बढ़ावा देता है।

06 लूप्स बनाने पर ध्यान दें
अपने जीआईएफ के लिए एक एनिमेटेड मोशन लूप बनाने पर विचार करें जिससे आपकी सामग्री को बार-बार और व्यापक रूप से देखा जा सके। लूपिंग एक निर्बाध संक्रमण में क्लिप और उसकी सामग्री का गहन अवलोकन करता है। हालांकि, जीआईएफ में एक अनंत गति लूप बनाना काफी मुश्किल है, क्योंकि आपको एक सहज सामग्री प्रवाह सुनिश्चित करने के लिए अत्यधिक चिंता करने की आवश्यकता है और यहां तक कि थोड़ी सी भी त्रुटियों की संभावना का मनोरंजन नहीं किया जाता है।
आपके जीआईएफ तत्वों की नियुक्ति में कोई भी खामियां पलक झपकते ही ध्यान में आ जाएंगी और असंतोषजनक उपयोगकर्ता अनुभव की ओर ले जाएंगी। इसलिए, संभावित त्रुटियों की संभावना को खत्म करने के लिए आपको अपने प्रत्येक सामग्री फ्रेम को अलग से जांचना होगा। यदि आप एक नौसिखिया हैं, तो प्रारंभिक पिकअप प्राप्त करने के लिए ज्यामितीय एनिमेशन के साथ काम करने का प्रयास करें। यह GIF की शुरुआत और अंत में सटीक तत्व स्थिति तय करने में फायदेमंद होगा।

07 मोशन ब्लर का उपयोग करें
मोशन ब्लर की अवधारणा का उपयोग करना आपके जीआईएफ को एक प्राकृतिक प्रवाह और अनुभव प्रदान करने में महत्वपूर्ण है, जो अन्यथा मामले में आम तौर पर एक साथ क्लब की गई स्थिर छवियों के संग्रह के रूप में दिखाई देगा। यह आपके दर्शकों को अस्थिर फ्रेम आंदोलनों के साथ एक डगमगाने वाला अनुभव देगा। मोशन ब्लर इफेक्ट संभावित रूप से एक सहज सामग्री प्रवाह सुनिश्चित करता है, और आपका GIF कैमरे से कैप्चर किया गया एक छोटा वीडियो जैसा दिखता है।

08 एक कम फ़ाइल आकार के लिए चिपके रहें
एक मानक आकार सीमा के भीतर जीआईएफ बनाना काफी मुश्किल है, इस तथ्य के कारण कि ये विभिन्न प्रकार के मीडिया प्लेटफॉर्म पर साझा किए जाते हैं, प्रत्येक में एक अलग फ़ाइल आकार की बाधा होती है। हालाँकि, यह अनुशंसा की जाती है कि फ़ाइल के आकार को जितना संभव हो उतना छोटा रखें, उसी को संशोधित करने के पायदान से बचने के लिए, एक अलग प्लेटफॉर्म पर GIF के साथ काम करने के लिए आपको ener5y समय की आवश्यकता होती है।
अपने GIF को कम फ़ाइल आकार तक सीमित करने के कुछ तरीके नीचे सूचीबद्ध हैं:
अपने GIF को 150 से कम के फ्रेम काउंट तक सीमित रखें, इससे अधिक होने पर, आमतौर पर देखे जाने वाले सोशल मीडिया और कंटेंट शेयरिंग प्लेटफॉर्म पर GIF को एक्सपोर्ट करना मुश्किल हो जाएगा।
● जब आपका जीआईएफ निर्यात करने के लिए तैयार हो, तो फ़ाइल संपीड़न दर को बढ़ावा देने के लिए इसके हानिकारक पैरामीटर को 5 और 10 के बीच समायोजित करें। एक ऐसी सेटिंग की तलाश करें जो समग्र जीआईएफ डिज़ाइन के साथ समझौता किए बिना प्रभावी फ़ाइल आकार को कम कर दे।
न्यूनतम संभव रंग उपयोग तक सीमित रखें। यह न केवल जीआईएफ डिजाइन को तेज करेगा , बल्कि कम फ़ाइल आकार को बनाए रखने में भी योगदान देगा। इसके बजाय, आप एनिमेशन के साथ खेलने पर ध्यान केंद्रित कर सकते हैं या अपने छवि फ़्रेम को लंबी अवधि तक चलाने के लिए समायोजित कर सकते हैं।
अपने GIF में कई बैकग्राउंड ग्रेडिएंट के साथ प्रयोग न करें। आप या तो पूरी तरह से अपारदर्शी या पूरी तरह से पारदर्शी पृष्ठभूमि से चयन कर सकते हैं। अनावश्यक ग्रेडिएंट जोड़ने से आपके जीआईएफ को धुंधला रूप दिया जाएगा, साथ ही एक बड़ी फाइल के साथ जो किसी भी प्लेटफॉर्म को निर्यात करना मुश्किल होगा।
भाग 2 वेब डिज़ाइन में एनिमेटेड Gifs के अद्भुत उदाहरण
जीआईएफ ब्रांड प्रचार के लिए अपील जोड़ने और सबसे आकर्षक और दिलचस्प तरीकों से सही सामग्री प्रदान करके बेहतर बाजार निर्माण प्राप्त करने का एक प्रभावी साधन है। आप उन्हें अपनी उत्पाद साइटों में स्पार्क जोड़ने के लिए रचनात्मक वेब डिज़ाइन टूल के रूप में उपयोग कर सकते हैं, जो संभावित रूप से आपकी साइट पर विज़िटर की संख्या को गुणा करके आपके उत्पाद के बाज़ार मूल्य और पहुंच को बढ़ा सकते हैं।
वाणिज्यिक वेब डिज़ाइन को बढ़ाने के लिए एनिमेटेड जीआईएफ का उपयोग करने के कुछ आश्चर्यजनक उदाहरण नीचे चर्चा की गई है, जिसका उपयोग आप लक्षित दर्शकों के बीच अपने उत्पाद के बारे में एक महत्वपूर्ण चर्चा बनाने के लिए कर सकते हैं:
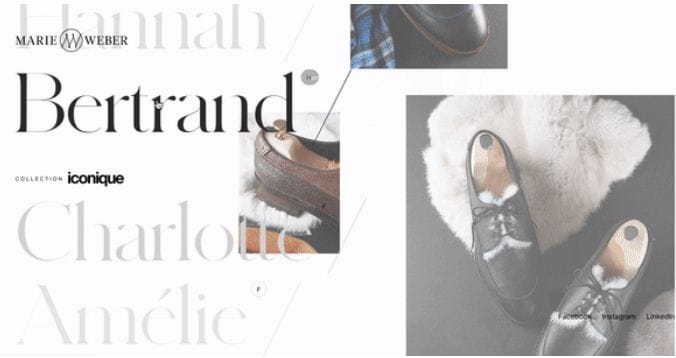
01 मैरी वेबर
यह फ्रांस की एक जूता डिजाइनर कंपनी है, जो अपने उत्तम दर्जे के, हस्तनिर्मित जूतों के लिए प्रसिद्ध है। कंपनी की साइट पर जाने पर, प्रत्येक पृष्ठ पर एक सरल और सूक्ष्म, एनिमेटेड उत्पाद लोगो द्वारा आपका स्वागत किया जाता है। यह एनिमेटेड लोगो अपने आप में एक उत्कृष्ट कृति है, जो आपको संबंधित उत्पाद की भव्यता के बारे में बताता है।
आगे नेविगेट करने पर, आपको एनिमेटेड तत्व मिलेंगे, जैसे; जूते के चित्र और संग्रह के नाम, जो ज़ूम आउट करने से पहले स्क्रीन पर दिखाई देते हैं। रेखांकित लिंक हैं जो नाम के नीचे चेतन करने के लिए पॉप अप करते हैं, जो उस लिंक को दर्शाता है जिस पर आप जा रहे हैं।

02 वंडरफुल वीकेंड्स फेस्टिवल
यह एक पूर्ण एनीमेशन आनंद है, जहां साइट का स्वागत पृष्ठ गति में जीवंत टुकड़ों के साथ आपका स्वागत करता है, और एक पॉप अप बॉक्स आपको त्योहार के आगमन के समय की सूचना देता है और आपको 'अभी खेलें' या 'के विकल्पों में से एक का चयन करने के लिए कहता है। मुझे त्योहार दिखाओ'।
जैसे ही आप चुनाव करने के लिए क्लिक करते हैं, Google ब्रांड संबद्ध रंगों से चमकता है। जैसे ही आप साइट के माध्यम से ब्राउज़ करना जारी रखते हैं, पृष्ठों पर रंगीन सक्रिय लिंक चमकने के साथ-साथ ब्रांड रंग एनिमेशन के साथ पृष्ठ खुलते हैं।

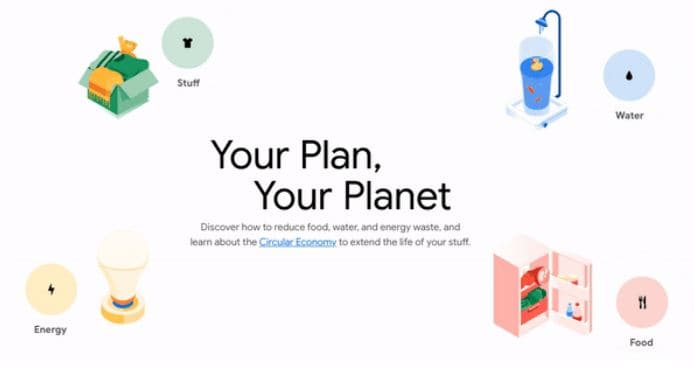
03 गूगल
यह एक ऐसा ब्रांड नाम है जिसे किसी परिचय की आवश्यकता नहीं है। Google ने पर्यावरण संरक्षण और पर्यावरण के अनुकूल जीवन शैली के बारे में जागरूकता फैलाने के लिए अपनी 'योर प्लान, योर प्लैनेट' साइट लॉन्च की है, जो आगंतुकों को संबंधित परिवर्तनों को शुरू करने के तरीकों और साधनों पर मार्गदर्शन करती है। साइट आपको एक साधारण लेआउट के साथ बधाई देती है, जिसमें एक छोटा टेक्स्ट आगे बढ़ रहा है और स्थिर हो रहा है। 'लेट्स गेट स्टार्टेड' पर क्लिक करें और आपको 4 आश्चर्यजनक एनिमेटेड आइकन दिखाई देंगे जो अधिक जीवंत एनिमेशन के लिए खुलते हैं।
झूलते हुए रेफ्रिजरेटर के दरवाजे में से किसी एक पर टैप करें, रोशनी का बल्ब, चल रहे नल या टेडी बियर आप पर लहराते हुए, एक स्कीमा पर उतरने के लिए जो आपको आपके चयनित अनुभाग में संरक्षण पर सुधार के प्रभावी साधनों के बारे में सूचित करता है। यह एक ऐसे विषय पर लोगों का ध्यान आकर्षित करने के लिए एक मार्केटिंग रणनीति के रूप में एनिमेशन का उपयोग करने का एक आदर्श उदाहरण है जो स्पष्ट रूप से उन्हें बंद कर देता है।

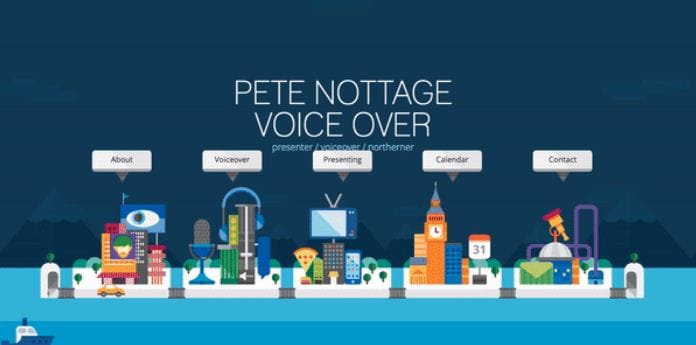
04 पीट नोटेज
आवाज प्रस्तुतकर्ता पीट नोटेज के लिए एक भर्ती साइट के रूप में स्पष्ट रूप से डिज़ाइन की गई, यह वेबसाइट आपको अभिनेता और उसे काम पर रखने की विश्वसनीयता के बारे में सब कुछ बताती है। साइट वेब एनीमेशन उपयोग के सर्वोत्तम उदाहरणों में से एक है। साइट का स्वागत पृष्ठ ब्रांड लोगो के साथ आपका स्वागत करता है। लाल स्वाइप पर टैप करें और आपको पता चल जाएगा कि ब्रांड किसी ऐसी चीज में जीवंतता भर देता है जो मूल रूप से सुस्त है।
इसके बाद, आपको चलने वाले विमान, सिटीस्केप, बहते समुद्र और नौकायन नौकाओं, चलती कारों और प्रत्येक इमारत पर आकर्षक गति ग्राफिक्स में गतिशील और सुरुचिपूर्ण एनिमेशन का ढेर मिलेगा। एनिमेटेड साइट लिंक पर जाने से आपको अभिनेता के व्यक्तित्व की जानकारी मिलती है। 'अबाउट' सेक्शन में, आप एक हेडशॉट एनीमेशन पा सकते हैं, जो क्लिक करने पर गायब हो जाता है, और उसके बाद एक अधिक डायनेमिक मोशन स्निपेट आता है।

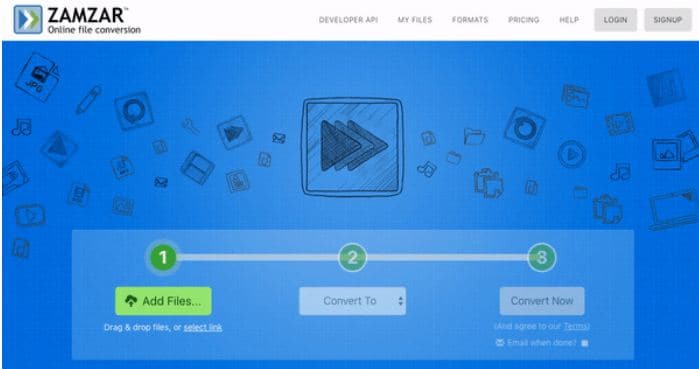
05 ज़मज़री
यह एक ऑनलाइन फ़ाइल रूपांतरण साइट है और स्वागत पृष्ठ पर एक ठोस एनीमेशन के माध्यम से अपनी टैगलाइन 'फ़ाइल रूपांतरण मेड ईज़ी' तक रहती है। इस साइट पर फ़ाइल रूपांतरण त्वरित, 3-चरणीय प्रक्रिया है, जिसमें ब्लिंकिंग एनीमेशन वर्तमान रूपांतरण चरण को दर्शाता है।
उदाहरण के लिए, जब आप कनवर्ट करने के लिए किसी फ़ाइल का चयन करने के पहले चरण में होते हैं, तो एनीमेशन नंबर 1 पर एक चमकती चमक प्रदान करता है। यह बाकी चरणों के लिए जारी रहता है, जब तक कि आपकी फ़ाइल अंततः वांछित फ़ाइल स्वरूप में परिवर्तित नहीं हो जाती।

06 बर्फ़ीला तूफ़ान: Warcraft III को फिर से बनाया गया
कंसोल गेमर्स के लिए Warcraft रोमांच और रोमांच का एक पूरा स्वर्ग था। जबकि आश्चर्यजनक गति ग्राफिक्स के साथ मोहक कटसीन एक परम पसंदीदा थे, खेल में कई अन्य रोमांचक तत्व थे।
पुन: लॉन्च किए गए गेम (Warcraft III Reforged) वेबसाइट में साइट की पृष्ठभूमि में चल रहे गेमिंग रोमांच और कटसीन का मिश्रण है, जिसमें गेम शीर्षक और पिच एक ओवरलेड एनीमेशन के रूप में दिखाई दे रहे हैं। साइट के माध्यम से नेविगेट करने पर, आपको उत्तम एनिमेटेड तत्व मिलेंगे जो आपको मूल गेम की पुरानी यादों में ले जाएंगे।

भाग 3 जानें कि Filmora में इंटरएक्टिव लेआउट में Gif कैसे बनाएं और जोड़ें
अब जब आप लगभग हर बाजार क्षेत्र में जीआईएफ की उपयोगिता से काफी परिचित हैं, और एक प्रभावशाली ब्रांड प्रचार के लिए जीआईएफ डिजाइन और उपयोग के आश्चर्यजनक उदाहरण देख चुके हैं, तो आइए इन मोशन क्लिप को बनाने और उपयोग करने के लिए इंटरैक्टिव ग्राफिक लेआउट बनाने के लिए गोता लगाएँ। वेबसाइट, सोशल मीडिया ब्लॉग और पोस्ट, और कई अन्य एप्लिकेशन जिन्हें बाजार में प्रचार के लिए कुछ शानदार इमेजरी की आवश्यकता होती है।
सही GIF डिज़ाइनर सॉफ़्टवेयर की तलाश में, Wondershare Filmora वीडियो एडिटर सबसे किफायती पिक है। यह एक मुफ़्त और उन्नत GIF डिज़ाइन टूल है, जो विश्व स्तरीय और प्रीमियम गुणवत्ता सुविधाओं से भरा हुआ है जो आपके ग्राफिक आर्टवर्क को अत्यधिक प्रशंसित पेशेवर स्पर्श देने के लिए सबसे उपयुक्त हैं। आकर्षक ग्राफिक लेआउट बनाने के लिए यहां आप Filmora के साथ कैसे काम कर सकते हैं:
चरण 1: फिल्मोरा लॉन्च करें
सॉफ्टवेयर आपके विंडोज और मैकओएस उपकरणों के लिए आसानी से संगत है और आपको एप्लिकेशन का उपयोग करने के लिए साइनअप की भी आवश्यकता नहीं है। बस अपने पसंदीदा डिवाइस में सॉफ़्टवेयर डाउनलोड और इंस्टॉल करें और सॉफ़्टवेयर के स्वागत इंटरफ़ेस तक पहुंचने के लिए इसे लॉन्च करें।
Filmora मुफ्त डाउनलोड लिंक:
चरण 2: मीडिया फ़ाइलें अपलोड करें
अपने डिवाइस से वांछित मीडिया फ़ाइलों को Filmora टाइमलाइन पर अपलोड करने के लिए चुनें और आयात करें। आप या तो एक वीडियो चुन सकते हैं या स्थिर छवियों की एक श्रृंखला चुन सकते हैं।
चरण 3: टाइमलाइन में जोड़ें
एक बार आयात करने के बाद, आपको चयनित फ़ाइलों को सॉफ़्टवेयर की संपादक टाइमलाइन में जोड़ना होगा। इसे करने के लिए आप 'ड्रैग एंड ड्रॉप' पद्धति का उपयोग कर सकते हैं।

Wondershare Filmora - Mac/Windows के लिए सर्वश्रेष्ठ वीडियो संपादक
इसे 5,481,435 लोगों ने डाउनलोड किया है।
बिना पसीना बहाए अद्वितीय कस्टम एनिमेशन बनाएं।
महाकाव्य कहानियां बनाने पर ध्यान दें और विवरण को Filmora की ऑटो सुविधाओं पर छोड़ दें।
ड्रैग एंड ड्रॉप इफेक्ट्स और अंतहीन संभावनाओं के साथ एक रचनात्मक साहसिक कार्य शुरू करें।
Filmora आपका समय और मेहनत बचाने के लिए उन्नत सुविधाओं को सरल करता है।
Filmora दोहराव में कटौती करता है ताकि आप अपनी अगली रचनात्मक सफलता पर आगे बढ़ सकें।
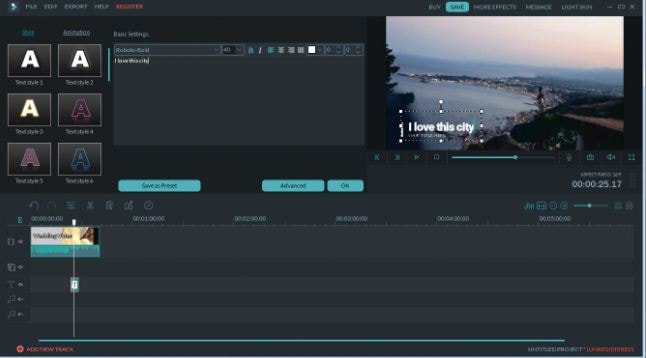
चरण 4: अपने संपादन कौशल का अन्वेषण करें
जैसा कि पहले ही कहा जा चुका है, फिल्मोरा इफेक्ट लाइब्रेरी आपकी कलाकृति को अतुलनीय वर्ग के साथ बधाई देने के लिए आश्चर्यजनक विशेषताओं की एक विस्तृत सूची है। ग्राफिक कला के उत्कृष्ट टुकड़े बनाने के लिए आप अपनी जीआईएफ सामग्री के अनुकूल कई छवि और वीडियो संपादन प्रभाव और फिल्टर से चुनने के लिए स्वतंत्र हैं।
जब आप Filmora में अपने GIF को कस्टमाइज़ करना शुरू करते हैं, तो आप अपनी छवियों या वीडियो को सही हिस्से में क्रॉप और ट्रिम करना शुरू कर सकते हैं, या यहां तक कि अवांछित भागों को दूर करने के लिए उन्हें काट और विभाजित कर सकते हैं, या छवियों को घुमाकर और फ्लिप करके उन्हें सही ओरिएंटेशन में सेट कर सकते हैं। .
आप अपनी कलाकृति को अपने दिल की सामग्री में अनुकूलित करने के लिए ग्राफिक ट्रांज़िशन, ओवरले, एनिमेशन और टेक्स्ट आदि जैसे तत्वों को और जोड़ सकते हैं। सॉफ़्टवेयर की ऑडियो-विज़ुअल लाइब्रेरी आपको लगभग 300 ऑडियो-विज़ुअल प्रभावों और संगीत विकल्पों की सुविधा प्रदान करती है ताकि आपकी रचना को एक अनुकूल ध्वनि अनुभव के साथ पूरक बनाया जा सके। आप अब तक का सबसे बेहतरीन स्निपेट पाने के लिए फ्रेम गति और खेलने की अवधि में समायोजन भी कर सकते हैं!
आपको Filmora में GIF बनाने और अनुकूलित करने के लिए लगभग किसी भी सामान्य फ़ाइल स्वरूप को चुनने की स्वतंत्रता दी गई है। एक अधिक ठोस विशेषता यह है कि सॉफ्टवेयर आपके आर्टवर्क पर वॉटरमार्क नहीं छोड़ता है और आप आसानी से अपनी रचना को मीडिया प्लेटफॉर्म पर साझा कर सकते हैं।

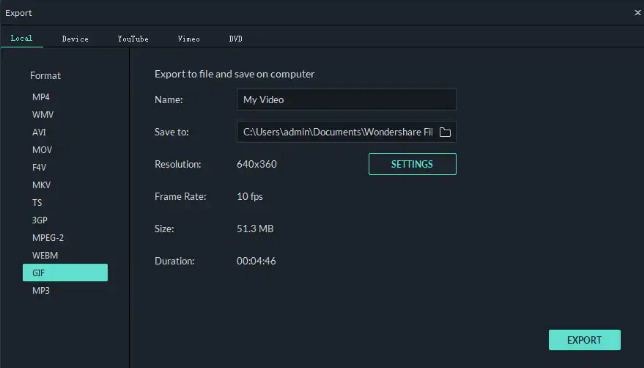
चरण 5: सहेजें और निर्यात करें
एक बार जब आपकी रचना आपको संतुष्ट कर लेती है, तो इसे .gif एक्सटेंशन के साथ अपने डिवाइस में सेव करें, जहां से इसे आसानी से विभिन्न मीडिया शेयरिंग प्लेटफॉर्म पर निर्यात किया जा सकता है।

● इस एपिसोड की मुख्य बातें →
एक उत्तम और आकर्षक उत्पाद विपणन रणनीति की योजना बनाते समय, आप अनुभव को बढ़ाने के लिए GIF का उपयोग करने पर विचार कर सकते हैं। अपनी उत्पाद साइट को उपयुक्त GIF डिज़ाइन के साथ पूरक करें और ग्राफिक ट्रांज़िशन आपके संबंधित दर्शकों को लक्षित और धारण करने के लिए महत्वपूर्ण साबित हो सकते हैं।
सर्वश्रेष्ठ जीआईएफ निर्माता और अनुकूलन सॉफ्टवेयर की तलाश में, आप अत्यधिक सुविधा के साथ पेशेवर गुणवत्ता वाले जीआईएफ बनाने और अनुकूलित करने के लिए फिल्मोरा पर भरोसा कर सकते हैं ।