In this fast-paced world, attention spans are short. To make your content stand out, you need to add certain attractions in your interface. Text acts as a visual appeal and lights up a dull screen. When the text has motion, it catches the eyes of the audience. Besides, text or kinetic typography also makes your message readable and bold.
This type of text is great for storytelling and conveying the message. This blog uncovers the examples of motion text to help you enhance your screen's outlook.

In this article
Part 1. 15 Types of Kinetic Typographies For You
Animated text breathes life into a mundane screen through its lively motion. There is a diverse world of kinetic typography that can be used for visual attraction. The following text covers the 15 examples of kinetic text:
Scrolling Text
In this type, text moves vertically or horizontally across the screen. It expresses a sense of flow and continuity. Having the visual of a ticker, the scrolling text type is used in news feeds and announcements.

Zooming Text
The Zooming Text example has words expanding or shrinking in size to grab attention. This kinetic typo effect highlights emphasis or urgency and is perfect for key phrases or dramatic moments.

Rotating Text
Here, text spins or flips around an axis for a dynamic effect. Often seen in intros or logo animations, it adds energy and excitement to otherwise plain words.

Sliding Text
For a dynamic effect, text in this typography animation type slides in from all four directions. It creates a smooth transition between phrases and works well in presentations and ads.

Fading Text
Due to its dramatic appearance, Fading Text is often used in movie credits or lyrical music videos. It has letters or words gradually appearing or disappearing. Its soft effect feels professional and elegant.

Morphing Text
As the name suggests, one word seamlessly transforms into another in this kinetic type of effect. Great for storytelling and branding, it is a creative way to show progression or connection.

Bouncing Text
Adding a playful and fun vibe to your screen, words or letters bounce into place with elasticity. Bouncing Text is commonly used in children's media or casual and informal marketing.

Handwriting Text
In the Handwriting Text typography video, text appears as if it is being written in real time. It feels authentic and personal and is useful for tutorials, signatures, and creative storytelling.

Breaking Apart Text
The dramatic Breaking Apart Text type has words and letters shattering, scattering, and breaking into pieces before reforming. It creates a sense of urgency and adds a dramatic visual tension.

Tracking Animation
Tracking Animation has spacing between letters that expands or contracts in motion. This subtle kinetic type animation effect enhances rhythm and pacing and is ideal for minimalist kinetic designs.

Type-on Effect
Just like a typewriter, characters in this example appear one after another. Though simple, it is effective for narration or emphasis. You will see this animation in lyric videos and explainer animations.

Wave Text
Like a sea wave, the Wave Text effect has letters and numbers moving in a wave-like motion across the screen. Giving a sense of fluidity and rhythm, this kinetic text example is frequently used in music videos and dynamic branding.

Glitch Text
Words in this type look like a digital error with their flickering, distorting, or pixelating effect. Due to its techy, edgy aesthetic, Glitch Text is usually used in title sequences and futuristic designs.

3D Rotating Text
Text in this kinetic typography example appears in three-dimensional space and rotates to achieve depth. Adding realism and immersion, it works well in title sequences and futuristic designs.

Masked Text
The Masked Text effect has images or videos play inside text shapes while letters remain static. It merges visuals with typography creatively and is perfect for cinematic intros and promos.

Part 2. Using Wondershare Filmora to Generate Kinetic Typographies
Moving on, you are now aware of the different kinds of kinetic text that are trending for use. You might also be wondering how and where you can use such effects on videos from scratch. Introducing Wondershare Filmora and Filmora App [iOS/Android], an advanced AI-powered video editor that enables you to create professional-quality videos. Its existing presets of aspect ratios, animations, and more allow you to speed up the workflow.
You can use Dynamic Captions and translate the audio in the video and get captions. Within the Filmora App, you can utilize the AI Captions functionality to add text to the video automatically. It provides you with different effects that you can add to the video and gain a kinetic text effect. Moreover, Filmora has an easy-to-use interface, which ensures that beginners can navigate their way through the tool.
Using Filmora Desktop Dynamic Captions to Generate Kinetic Typography
If you are looking for an advanced set of features with an easy interface, then your choice would be Filmora Desktop. Dive into the steps below and understand how you can use Dynamic Captions and generate a kinetic animation video:
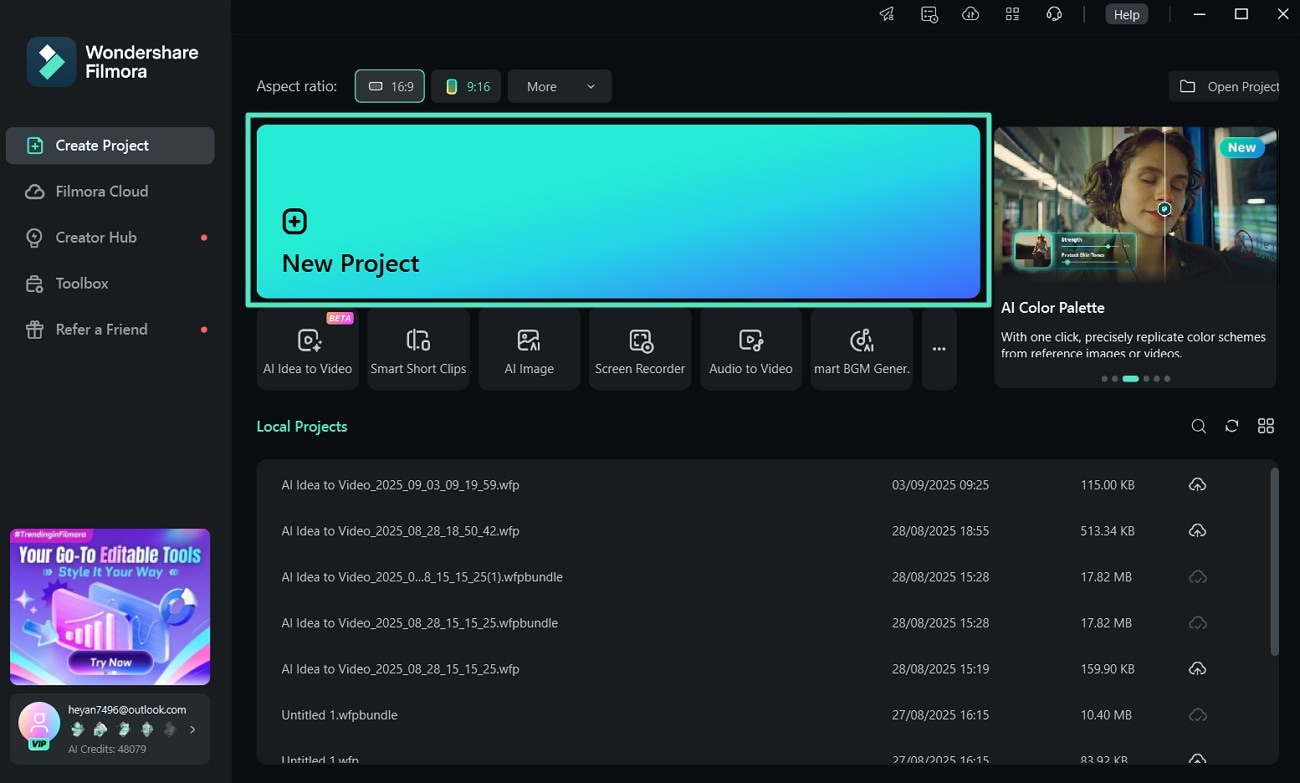
- Step 1. Access Wondershare Filmora and Start a New Project. Initiate the process by installing the updated version of Filmora. At the startup window, hit the "New Project" button and import a video into the editing interface.

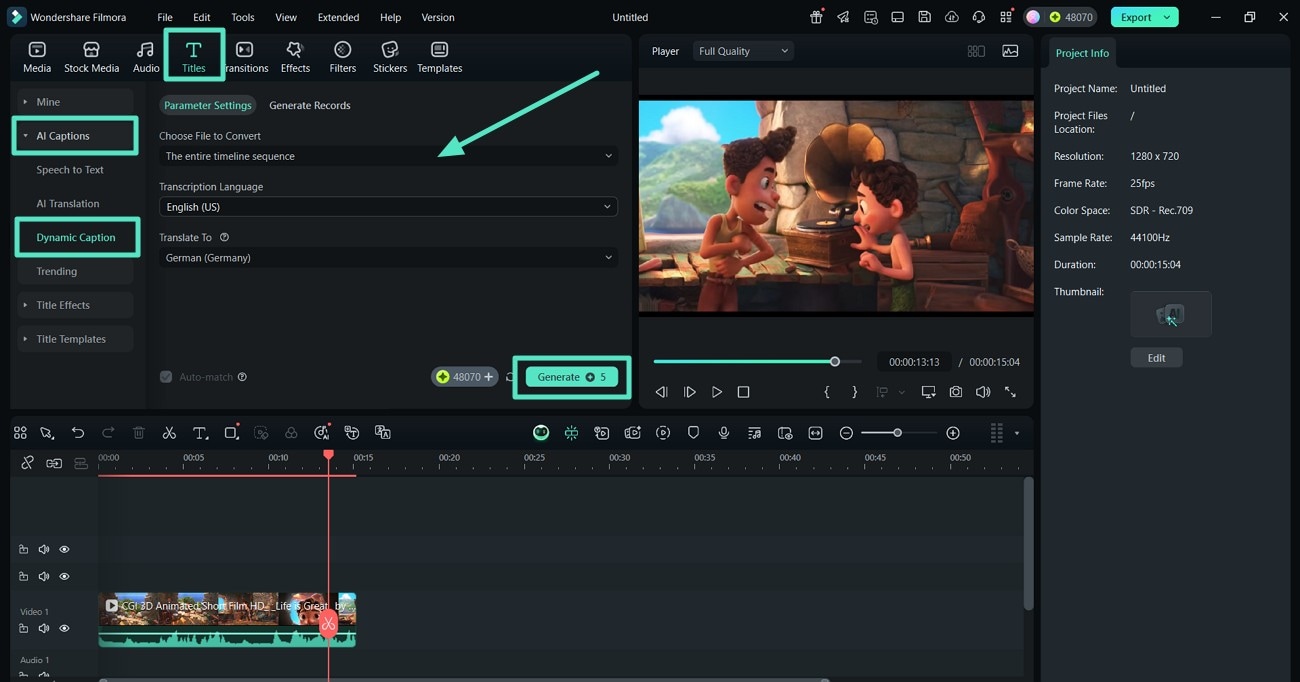
- Step 2. Generate Dynamic Captions for the Kinetic Video. Now, jump to the "Titles" section and select the "AI Captions" tab and choose the "Dynamic Captions" option from under it. Then, set the language requirements and hit the "Generate" button.

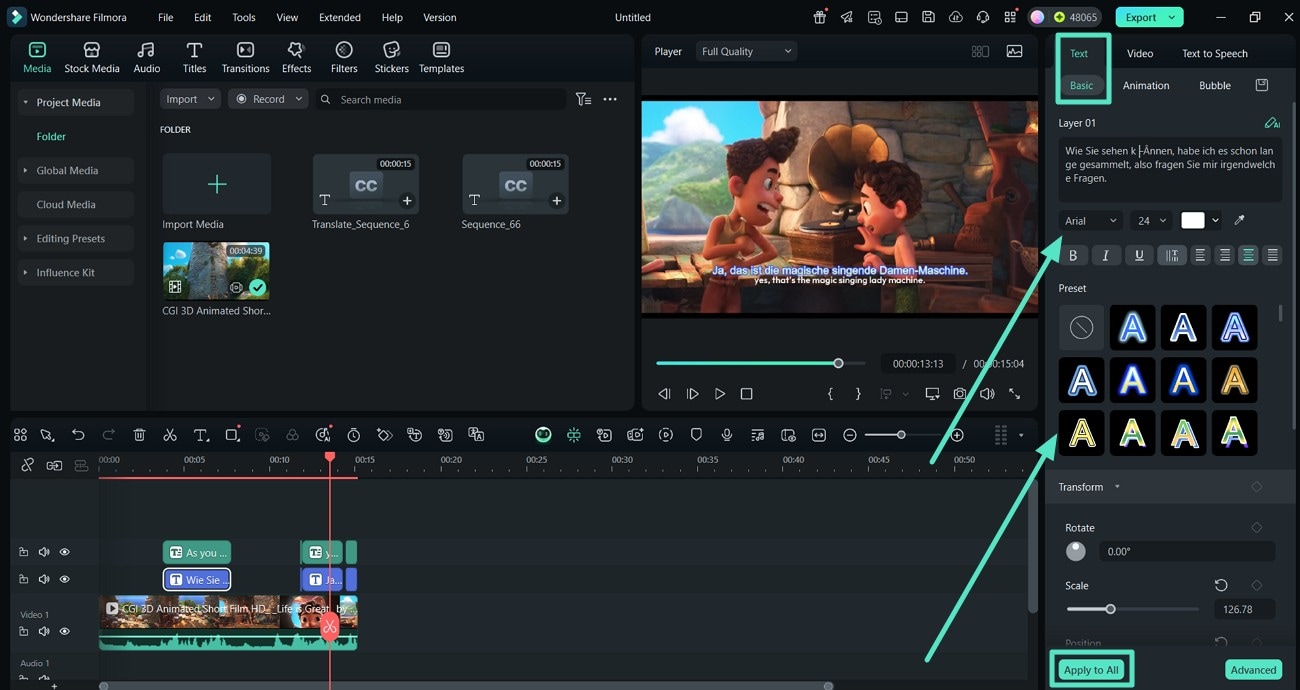
- Step 3. Preview the Dynamic Captions Generated and Edit their Properties. Upon the completion of the Dynamic Captions, click on the titles in the timeline. This opens up a panel on the right side, shift from "Text" to "Basic", and edit the font properties. At the bottom of the panel, click on "Apply to All" to make sure every font is the same.

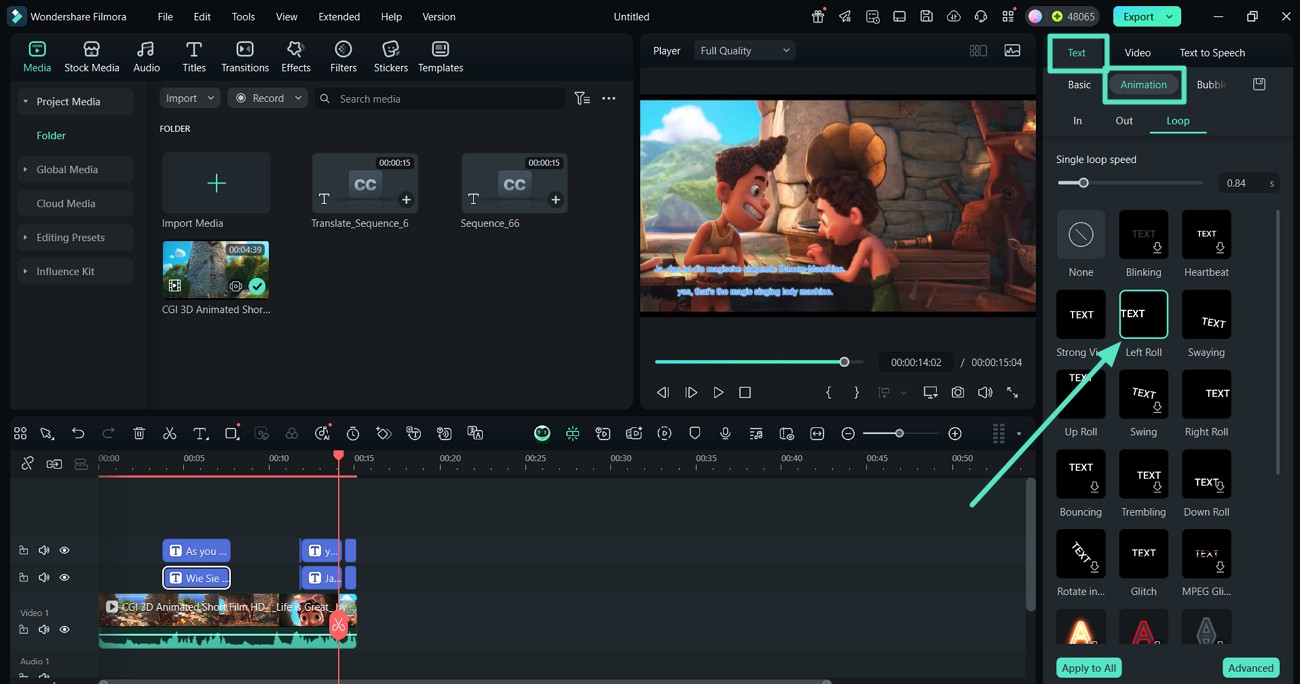
- Step 4. Apply Animations From the Presets to Get Kinetic Effect. At the same editing right panel, jump to the "Text" to "Animation" tab and apply an animation effect to the video. You can preview the video and settle on which effect looks best.

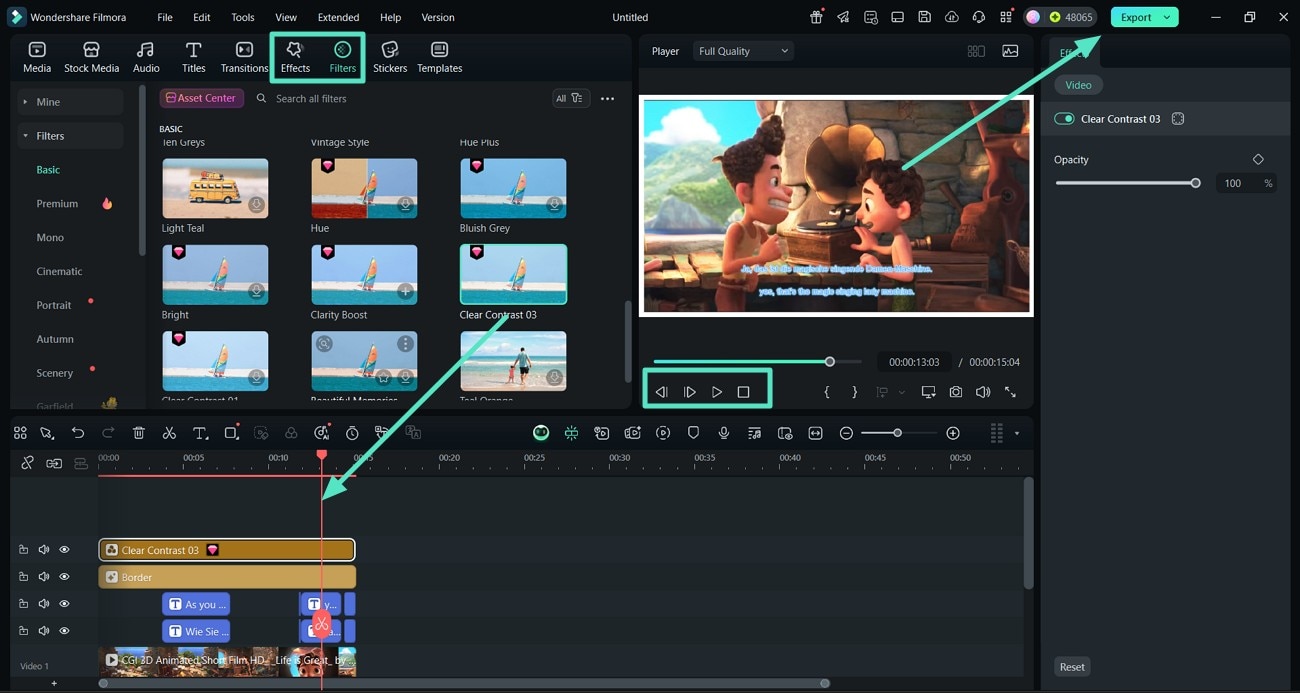
- Step 5. Improve Kinetic Text Video Visual Appearance. Other than the text properties, shift to the "Effects" and "Filters" tab to apply the best one to the video. Press the "Playback" buttons to ensure your videos are visually professional and clean, and then hit the "Export" tab.

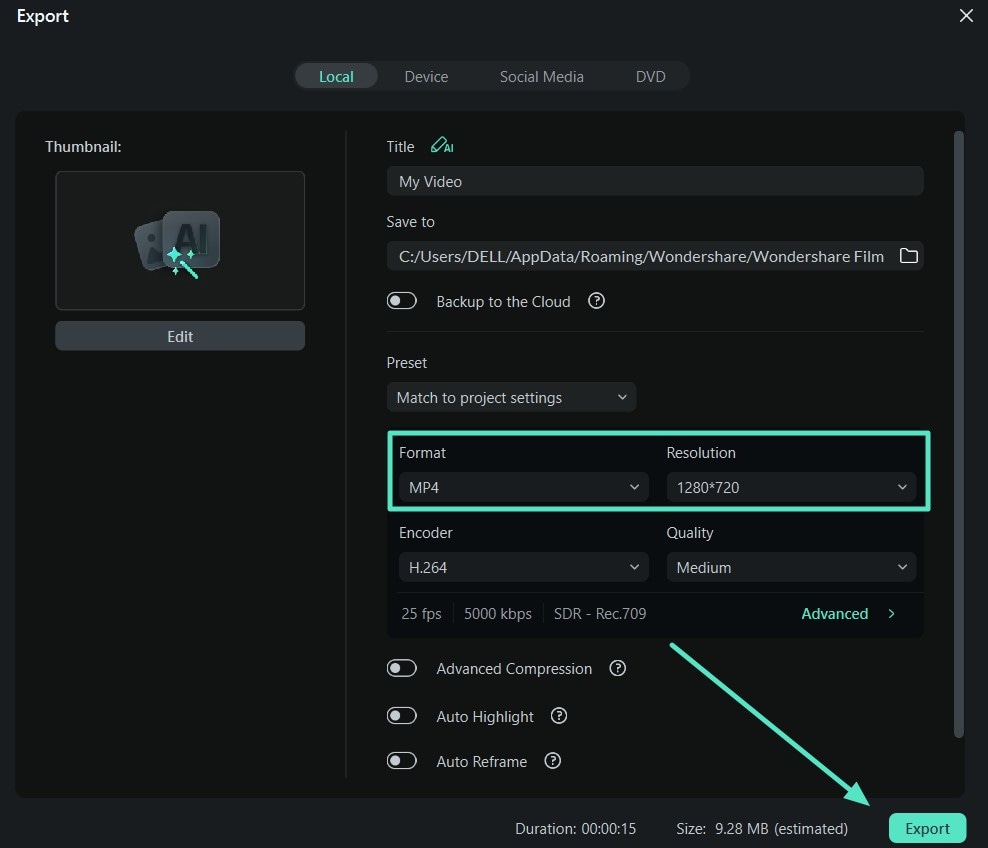
- Step 6. Set the File Format and Resolution of the Kinetic Video. Towards the end of the process, click on the preset values of the "Format" and the "Resolution" of the video. Once set, hit the "Export" button and download the kinetic video to your device.

View the exported video outcome in the example below.
Using Filmora App AI Captions to Create Kinetic Typographies
In case you are looking for a quick yet effective method of generating kinetic typography AI, then you can choose Filmora App. Its integrated AI technology will assist you as per the steps discussed below:
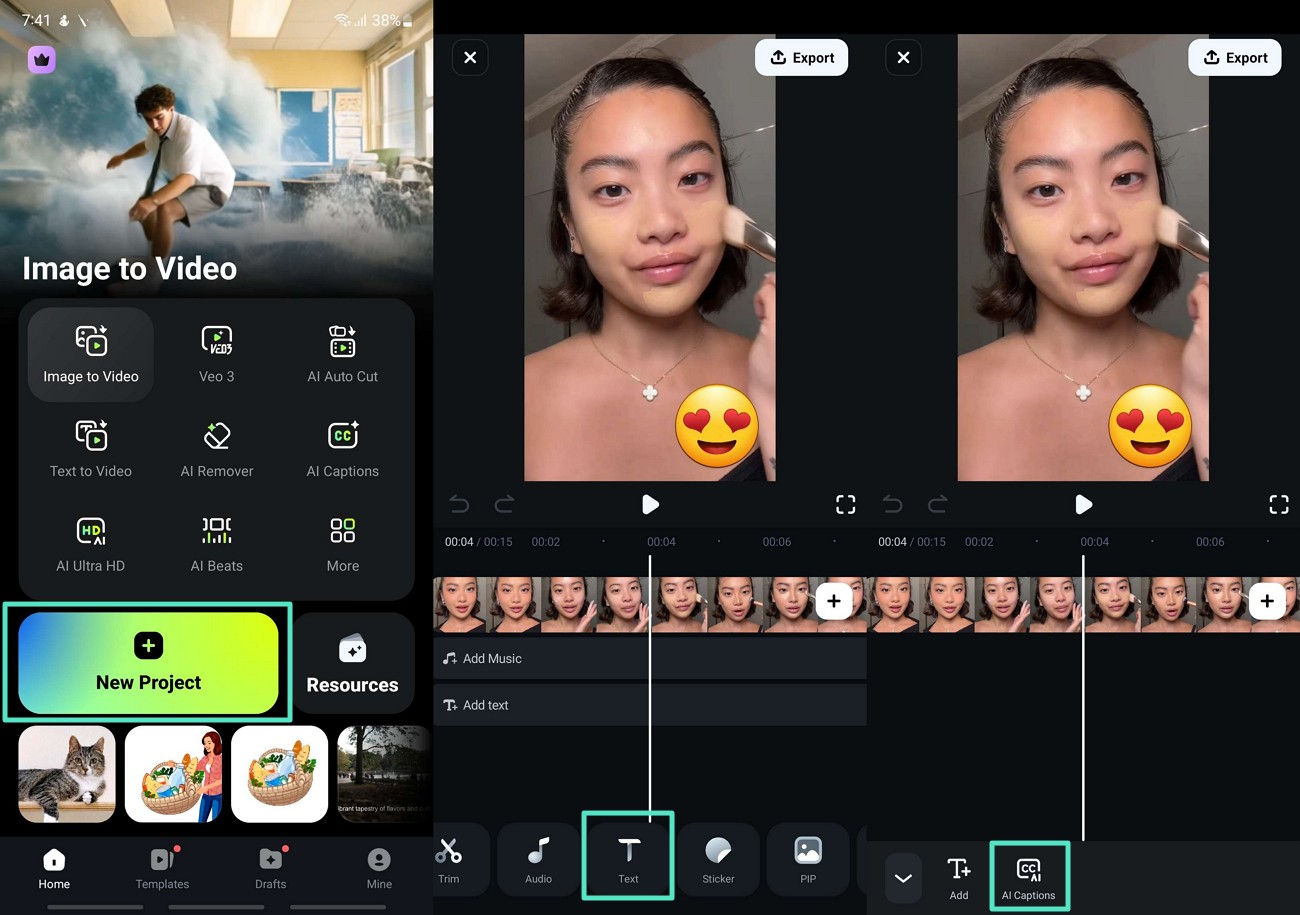
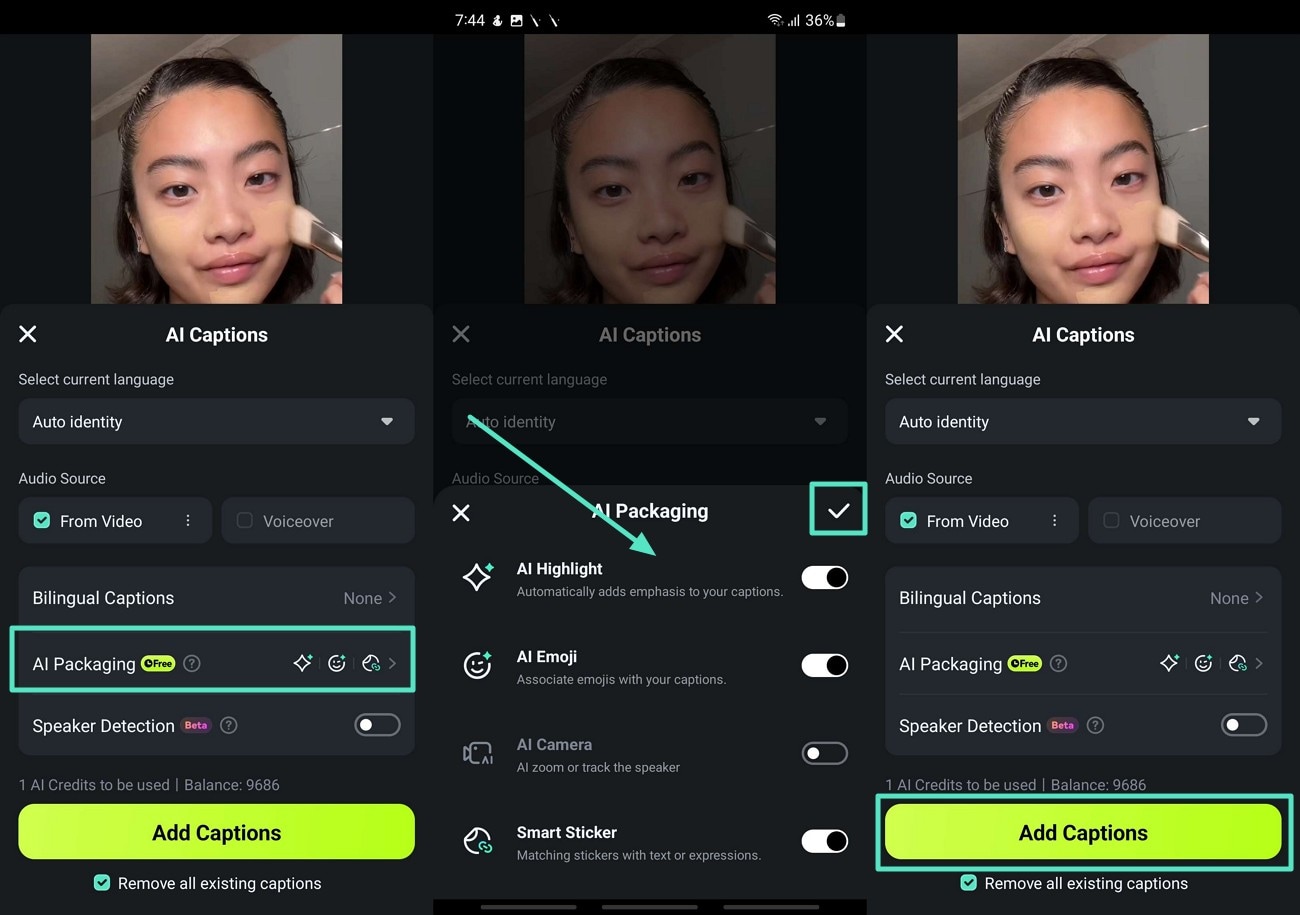
- Step 1. Launch Filmora and Navigate AI Captions. Once you install Filmora App, tap on the "New Project" button on the main screen. Then, select the "Text" button from the bottom menu and choose "AI Captions" to move to the next step.

- Step 2. Adjust the AI Packaging to Generate Kinetic Text. Now, at the AI Captions pop-up, tap on "AI Packaging" and turn on the additional effects and hit the "Tick" icon. Now, hit the "Add Captions" button to start the process.

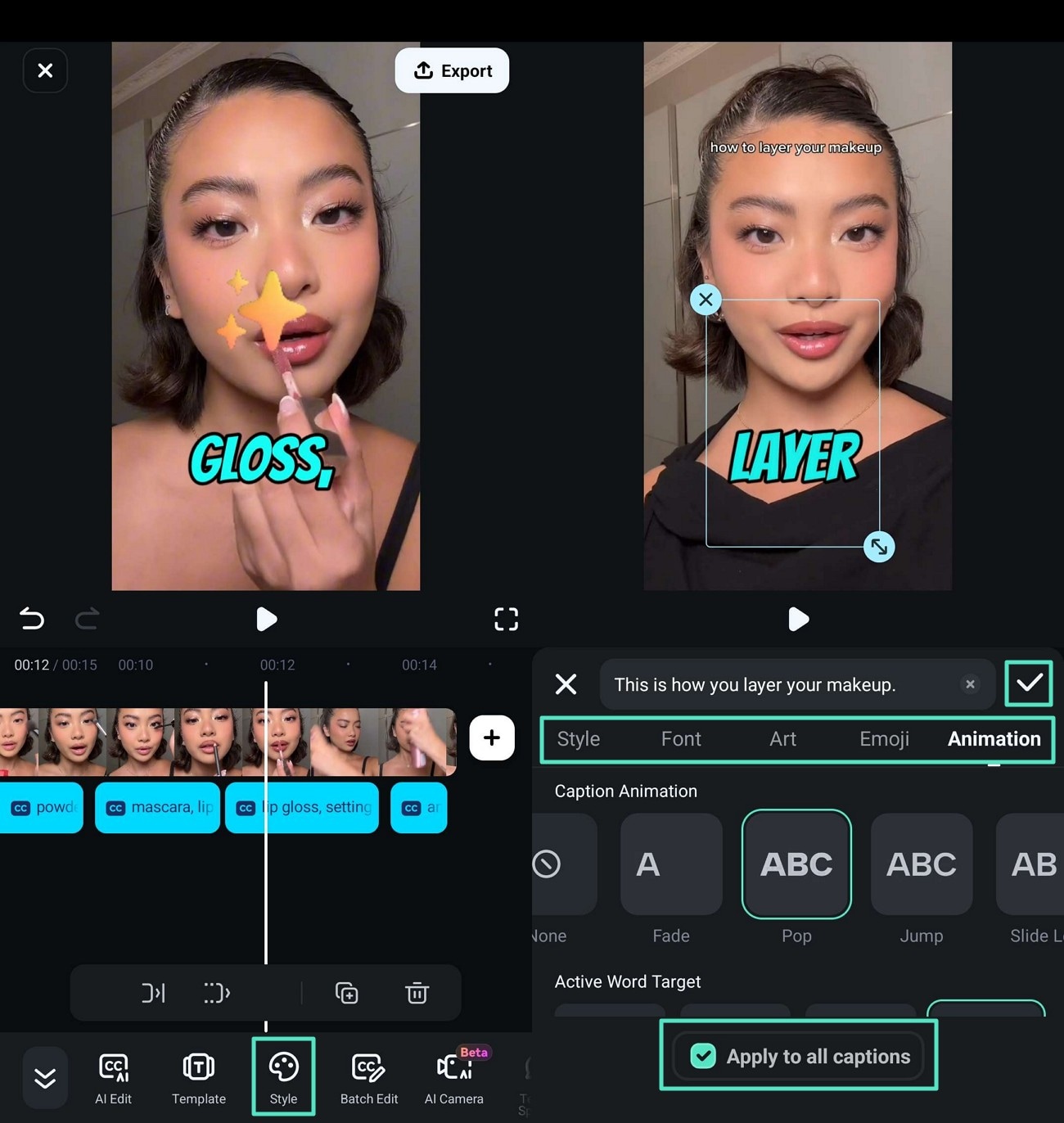
- Step 3. Style the AI Captions Properties. After the captions are generated, tap on the "Style" icon and adjust the "Font," "Style," and other properties. Jump to the "Animation" tab and apply the best effect you want on your video. Next, hit the "Apply to All" toggle to tick it and apply all the changes to all fonts. Tap on the "Tick" icon to save the changes.

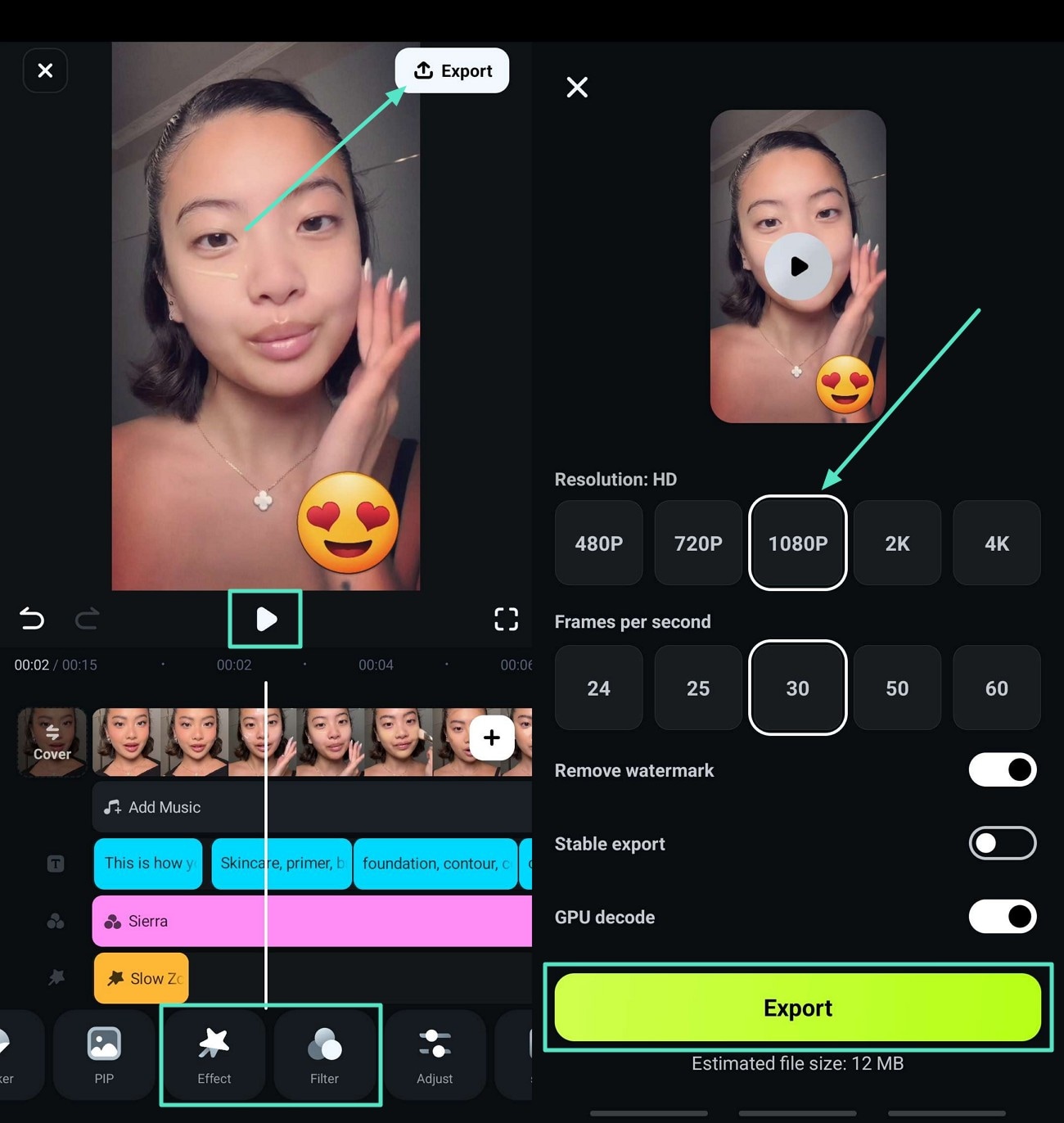
- Step 4. Improve the Quality of the Kinetic Animation Video and Export it. Coming towards the end, use the "Effects" and the "Filters" buttons to improve the visual appearance of the video. Now, press the "Play" icon to preview the results and tap on the "Export" tab. Finally, set the "Resolution" of the video and hit the "Export" button to download the results to your mobile.

Watch the video below to experience the exported result.
Part 3. Other Alternatives Kinetic Typographies Generators You Can Try
Apart from the Filmora advanced kinetic video features, you can also opt for an alternative kinetic typography maker. In this section of the article, we have looked into the top 4 alternatives you can use for such videos:
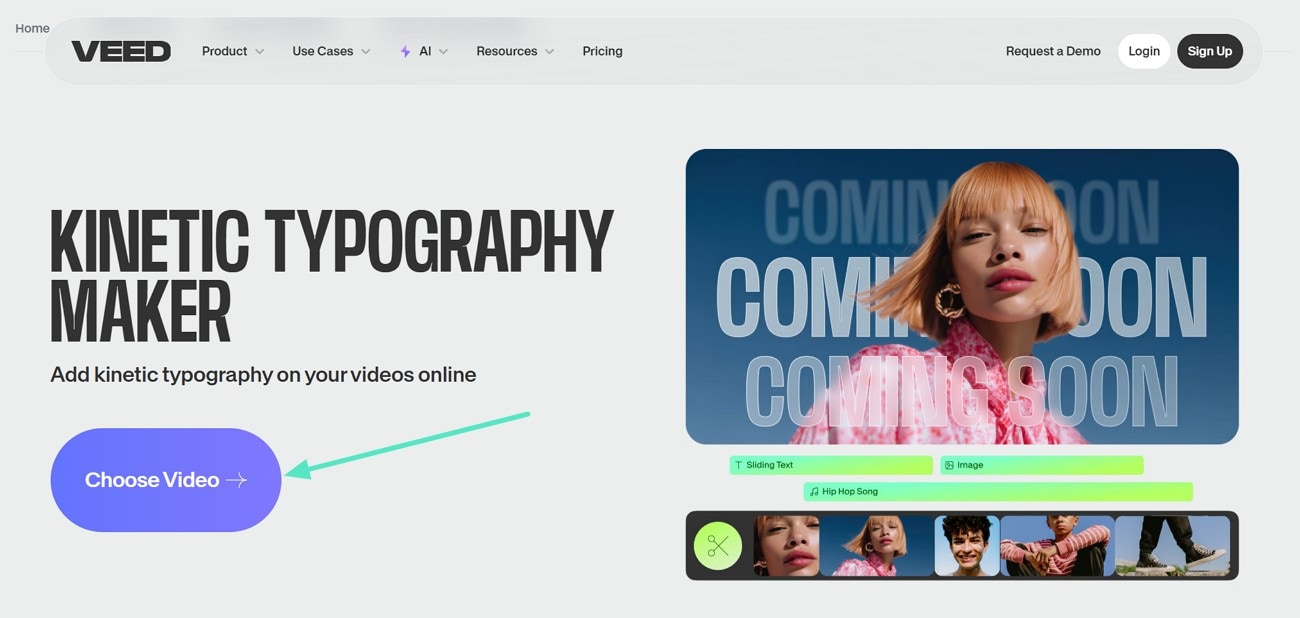
1. VEED - Kinetic Typography Maker
VEED.io simplifies and makes it easy to make kinetic typography through an accessible mode. The user is able to put the text wherever they want on the screen and have a variety of animation options. It gives users the ability to customize fonts, colors, sizes, and layers, giving creators full control to create the text effects. Follow the guide below to get a better understanding of this kinetic typography maker:
- Step 1. Once you access VEED.io, click on the "Choose" video button to import the video you want to add kinetic text to.

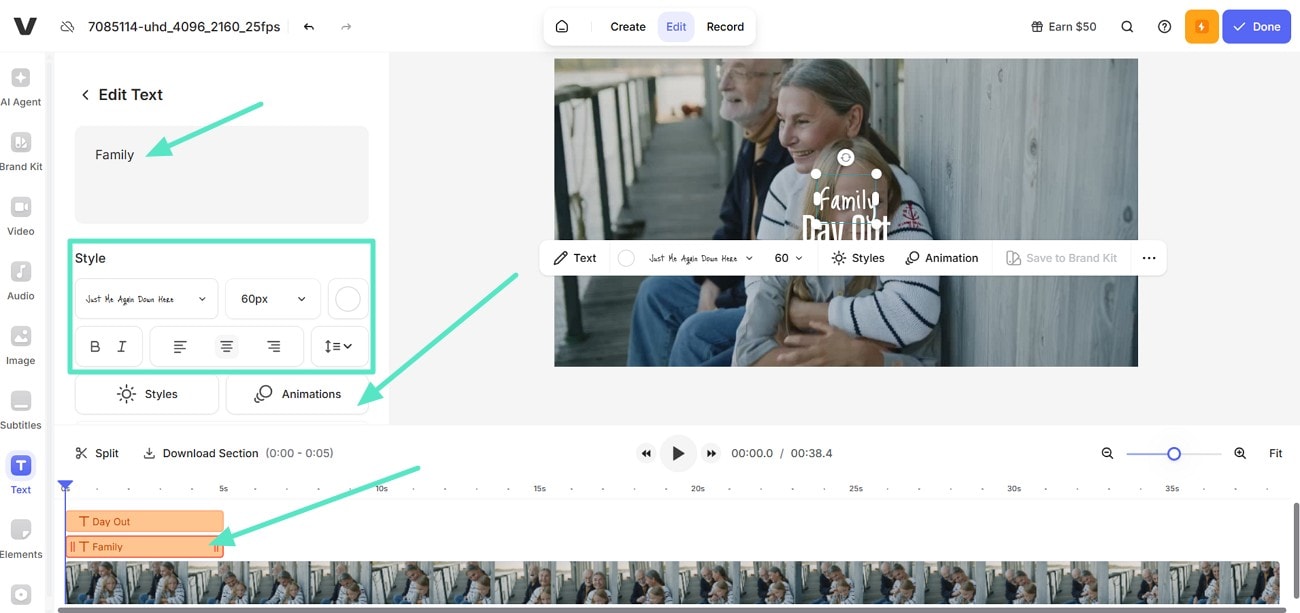
- Step 2. Then, add a text box from the existing templates and edit the text. From the "Style" section, adjust the font properties. Now, select the "Animations" tab for the text box on the timeline that you want to edit.

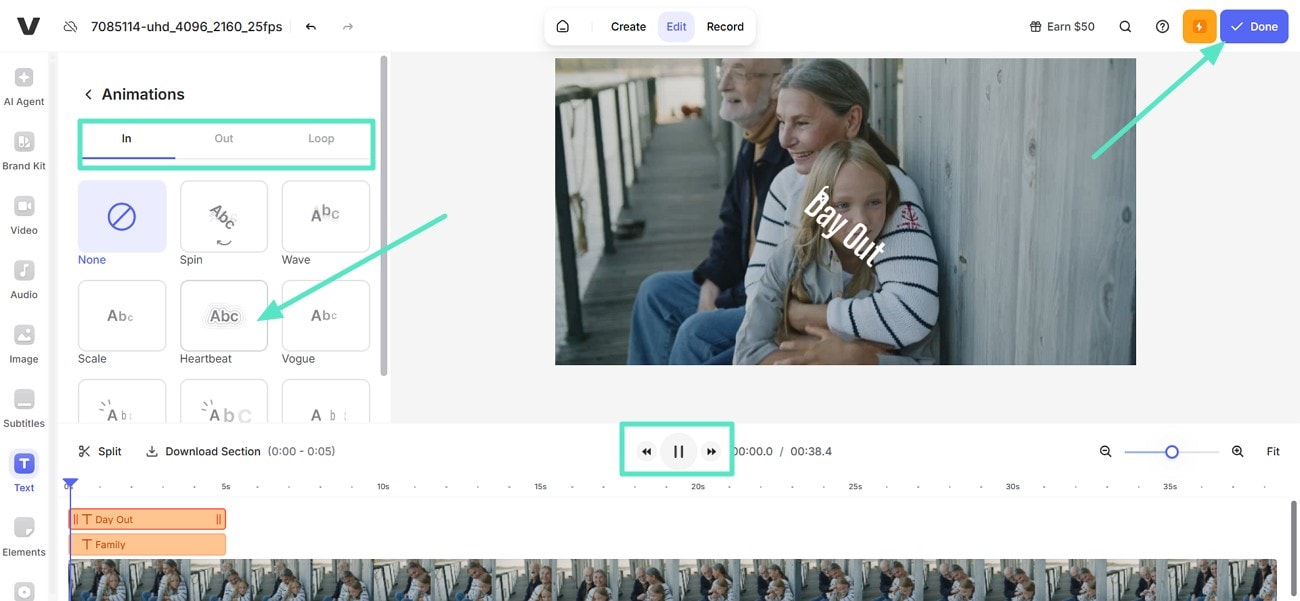
- Step 3. Next, choose and apply an animation effect on the video. Now, use the "Playback" buttons to preview the results and hit the "Done" tab.

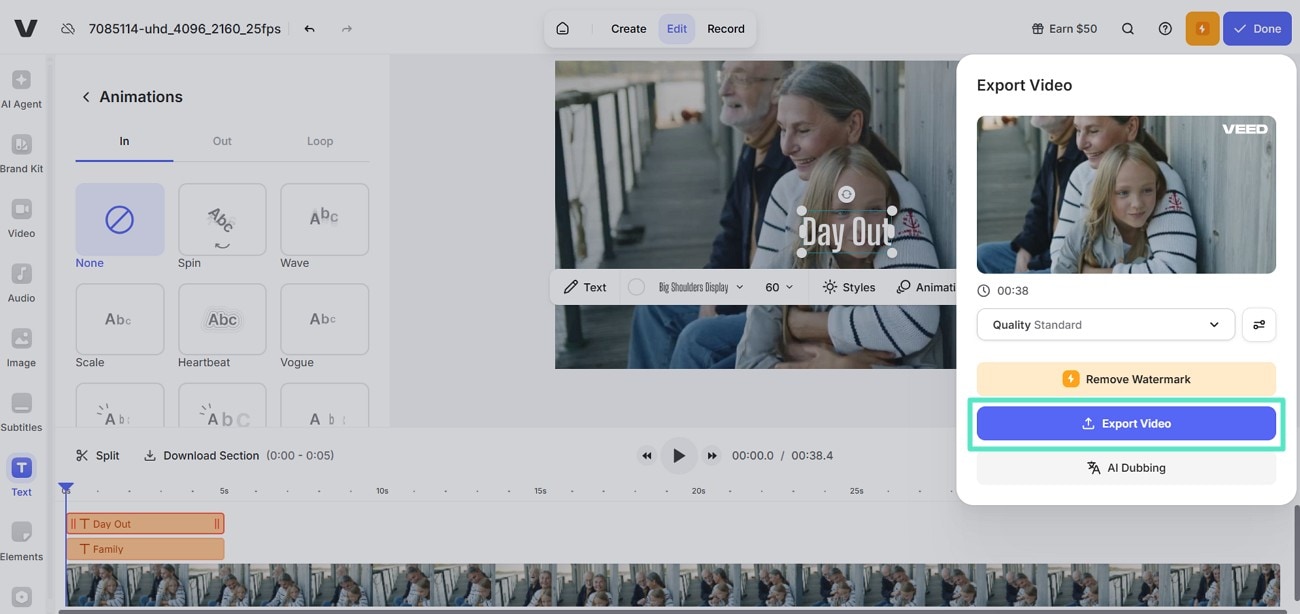
- Step 4. Finally, click on the "Export Video" button to download the kinetic animation video to your device.

2. Renderforest Animated Typography Video Maker
This tool offers an artistically selected collection of more than 600 kinetic typography styles. It has versatile aspect ratios that facilitate the creation of videos in widescreen or portrait. With scene-based editing, you can create text animations. In addition to the high-quality visual effects and stylish packs, Renderforest makes every video appear professional with minimal effort. Dive into the Renderforest guide below to create a kinetic type animation video:
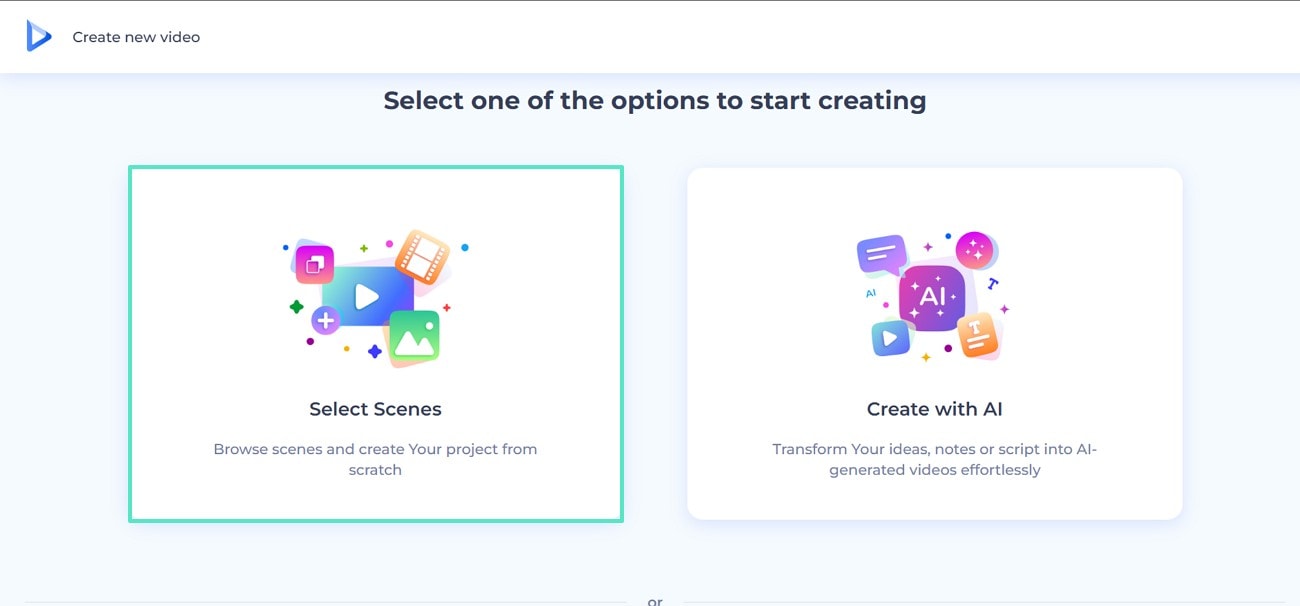
- Step 1. First, open the main page of the website and pick a template. When directed to the next page, pick the "Select Scenes" tab to create a video from scratch.

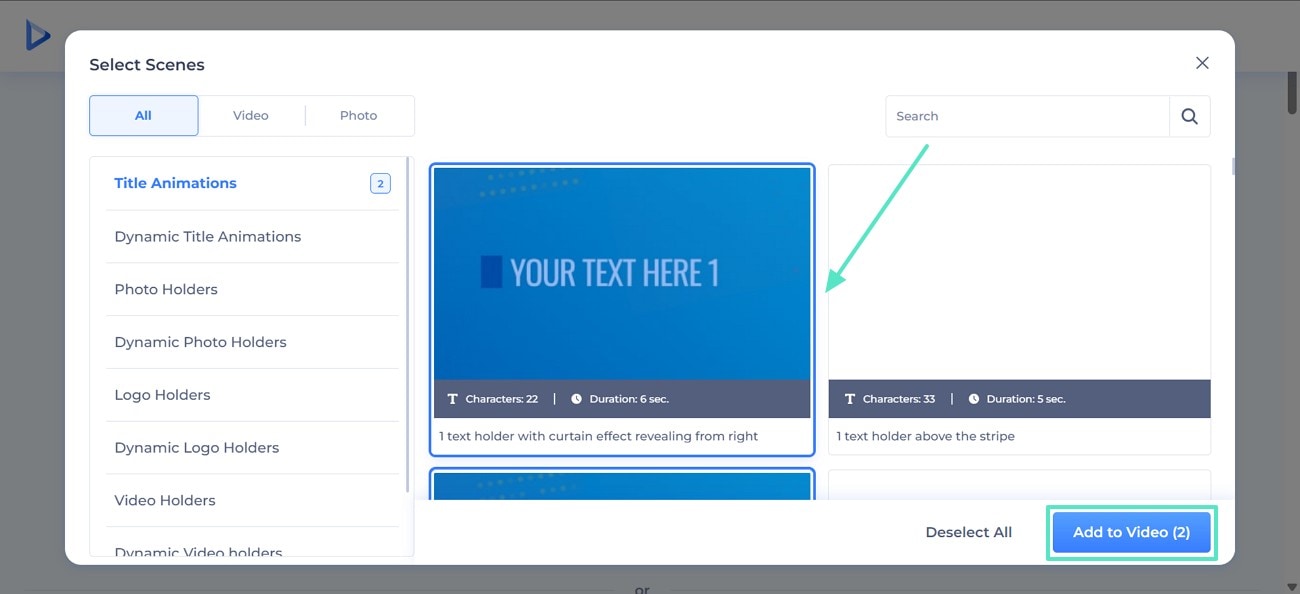
- Step 2. Using the next interface, select an animated title option and click "Add to Video" to continue.

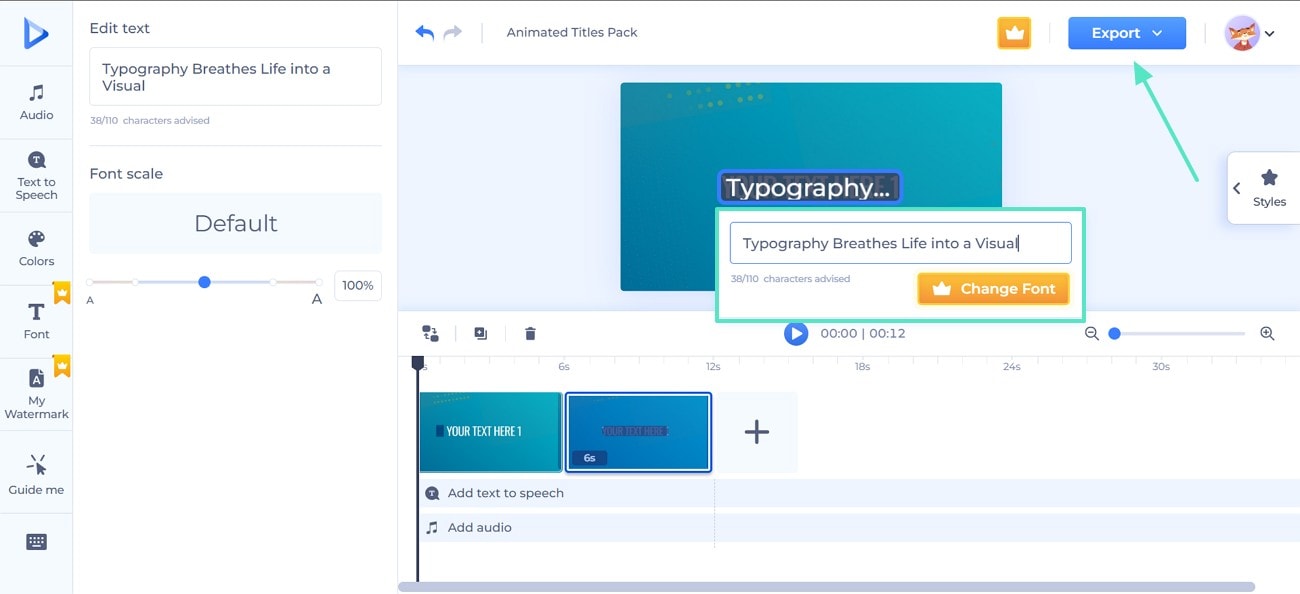
- Step 3. When the working interface opens, click the "Your Text Here" tab and type the desired text. Once the text is written, play and preview the results to "Export" them.

3. Typomotion by tyle.io
Typomotion is all about speed and automation, where the text is immediately animated as soon as it is typed. The Magic Resize option allows users to resize the same animated video in various aspect ratios across different platforms. The real-time preview enables you to make efficient edits and avoid repeating mistakes. With the help of the instructions below, you will be able to create a kinetic text video in no time:
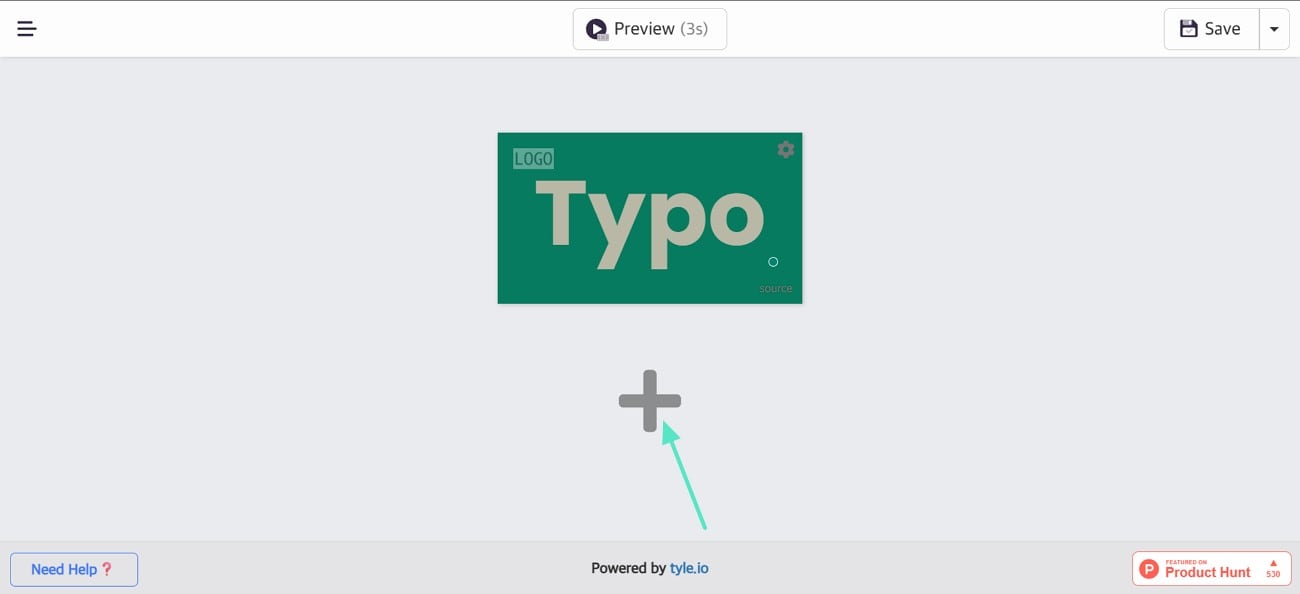
- Step 1. From the workspace interface of the tool, select the "+" button and type the text.

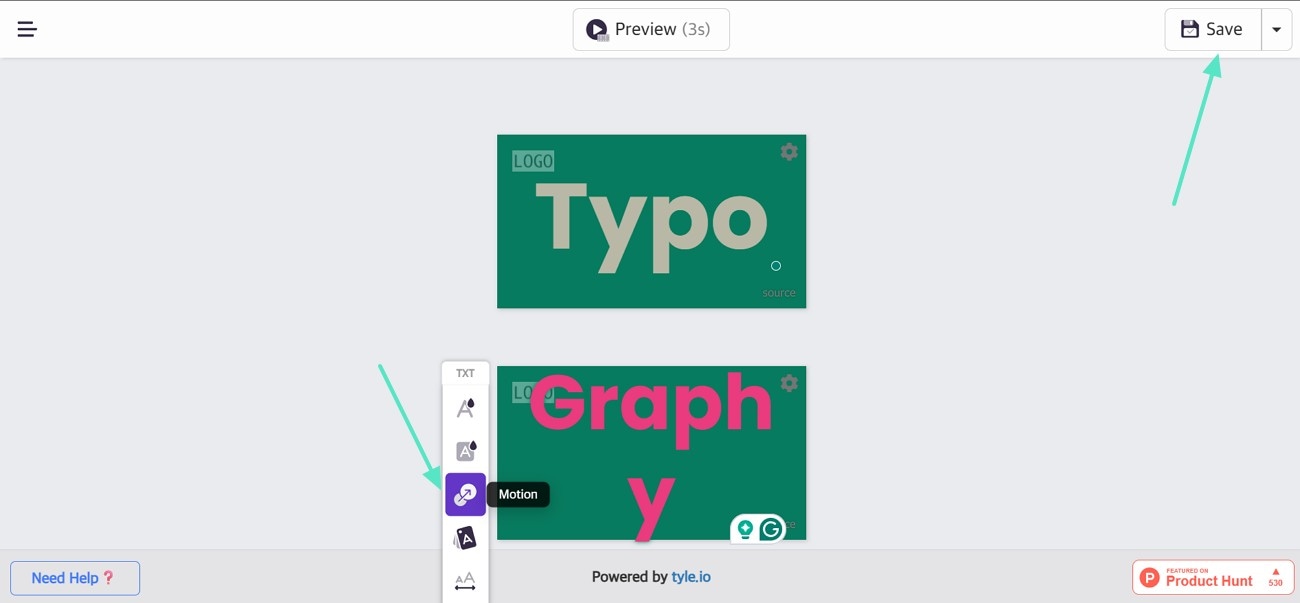
- Step 2. Double-click on the text and select the "Motion" tab from the customization panel on the left. Once you have selected an animation for the text, click "Save" to export the progress.

4. FlexClip
FlexClip is a cool animated typography tool that does not need any technical skills. To match the tone of their video, users have the choice of ready-to-use dynamic effects such as bouncy, smooth, or quick-moving texts. It even has adjustable templates that can be modified with brand identity items like logos and colors. Read into the step-by-step guide below and generate a kinetic typography video:
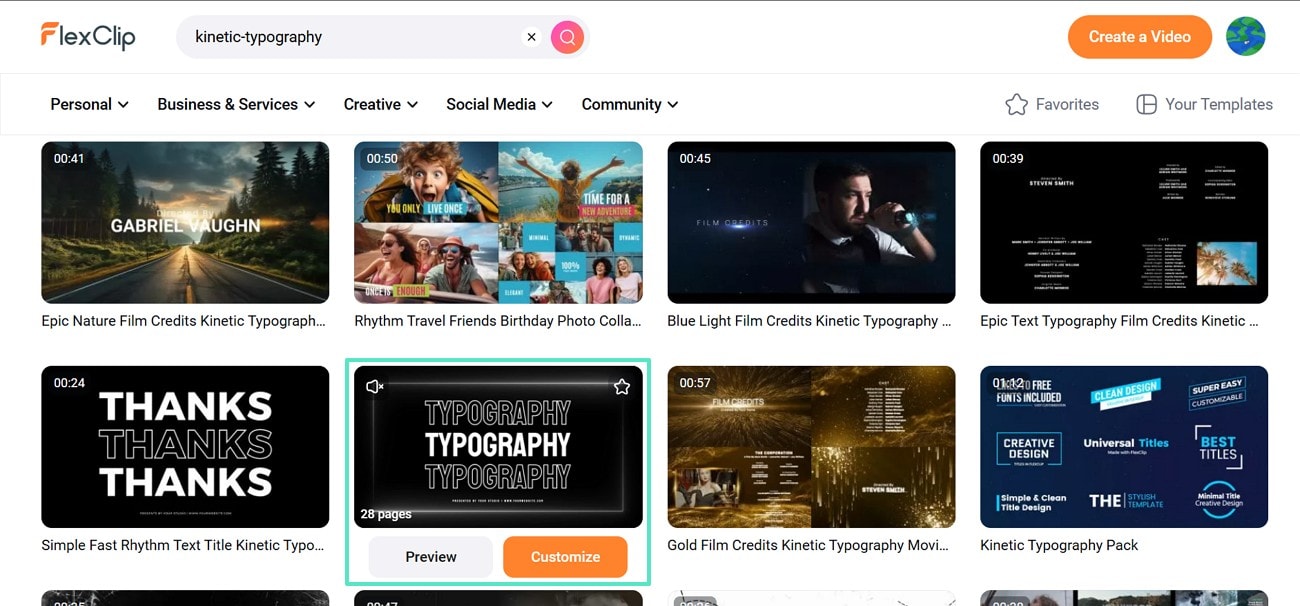
- Step 1. Start by opening the typography templates on the FlexClip website and pick a preset you want to customize.

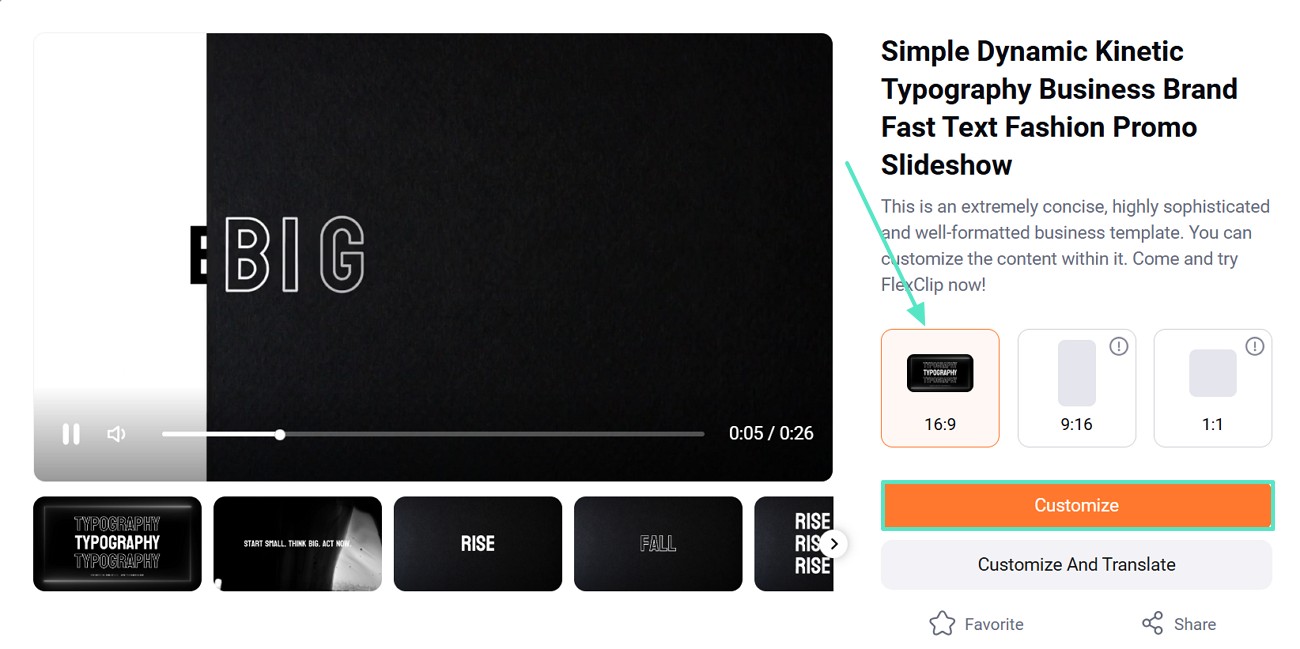
- Step 2. In the following window, pick a suitable aspect ratio and continue by clicking the "Customize" button.

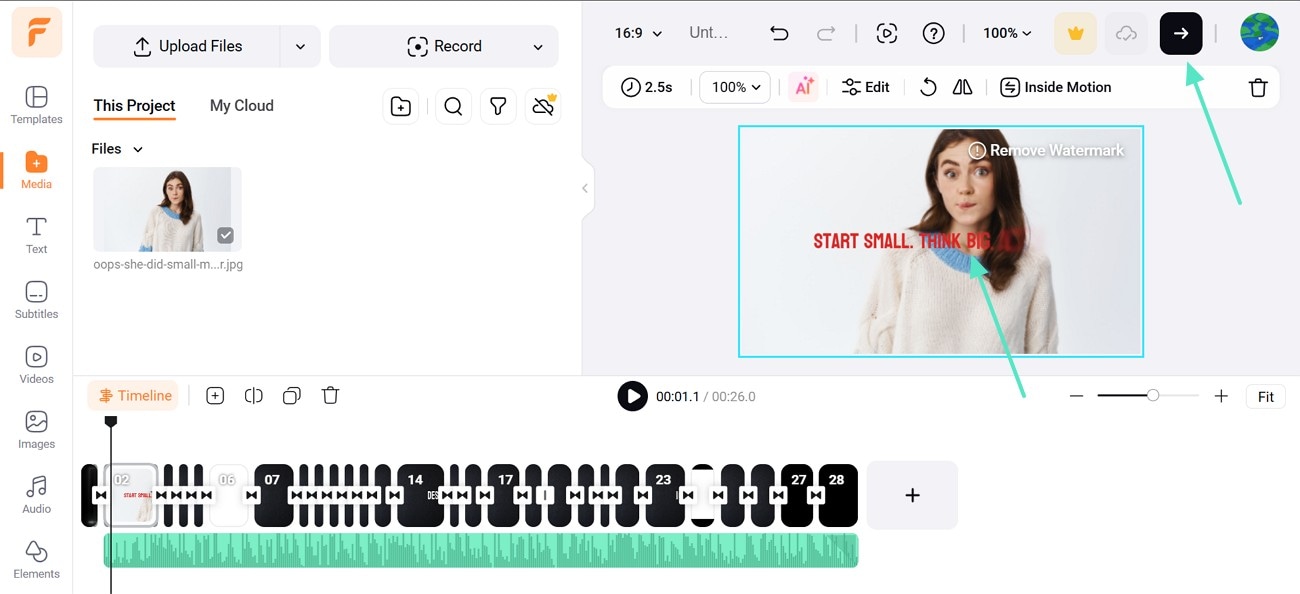
- Step 3. As you reach the workspace, import images or videos and adjust the text as needed. After finishing, click the "Export" option in the top-right corner to save your project.

Conclusion
To sum up this article, we have looked into the 15 trending types of kinetic typography that you can use in your videos. We then provided you with a step-by-step guide on using Wondershare Filmora desktop and app versions to create kinetic text videos.
Apart from those, we have provided you with a list and guide of alternative tools you can also use for such text videos. However, those tools are not as effective and advanced as Filmora, which is why Filmora should be your go-to option.



 100% Security Verified | No Subscription Required | No Malware
100% Security Verified | No Subscription Required | No Malware


