How to Animate the Camera with Keyframes in Blender?
May 22, 2025• Proven solutions
“How do you animate a camera in Blender?”
You should have known that Blender can make really smooth camera movements if done right. This camera animation is just excellent and makes your model move along the path you set at the camera. Thus, you are going to need a model for sure in this case. It is the right place if you are new and don't know the camera's working in animation. Well, you need to consider various camera angles and positions to get the task done efficiently. Stay tuned and know all the steps required to animate the camera in Blender in the following sections.
- Part 1: How to Animate the Camera Movement with Keyframes in Blender?
- Part 2: How to Animate the Camera along a Path in Blender?
- Bonus Part: Automating Camera Movement With Wondershare Filmora

Part 1: How to Animate the Camera Movement with Keyframes in Blender?
Without further ado, let’s move ahead with the step-by-step guide regarding the Blender camera animation tutorial.
Steps to Animate Camera in Blender
Step 1: Add few cubes around the scene
Adding a few cubes is the first thing to do after you enter the Blender workspace. Right-click and hit the Mesh > Cube tab to proceed.
Then, you need to give different materials to each cube to see the other effects.
You need to select each cube and click the Render Objects tab as shown below.
Thus, you can quickly animate the focal length and aperture of the camera in Blender.
Step 2: Add keyframes
Select the Camera in the outliner and hover over the Camera panel, as shown in the image below.
You can see that a focal length of 53 millimeters is the standard length. So, hover over the focal length and hit the 'I' key to add the keyframe at frame 1.
Then, move to frame 20 and change the focal length to 35 millimeters to add another keyframe. You can switch to a focal length of 150 millimeters at frame 40. And, you can change back to the default focal length of 53 millimeters at frame 60.
Now, you need to add keyframes by adjusting the F-Stop value in the Aperture tab.
Hover over the F-Stop and hit the ‘I’ key to add the keyframe at frame 1. Make the F-Stop value 1 at frame 20, 0.1 at frame 40, and 2(default) at frame 60 while adding the corresponding keyframes.
Step 3: Animate around an object
This step is easy. Select the camera and hit Alt + R to clear the rotation and Alt + G to clear the location.
Now, rotate the camera around the X-axis 90-degrees and then move the camera along the Y-axis. Then, accesses the View panel using the N key and check the Lock Camera to View tab.
Now, we need an Empty T to use as a controller for the animation.
Then, select the camera along with Empty. Use Ctrl + P to bring up the Parent menu and select Object. Now, go into the camera view and rotate the Empty using R and R key.
You can now see that the camera moves along the Empty.
Under the Animation workspace, select the Empty and add a keyframe on frame 1.
Then, go to frame 20, move the Empty and add a keyframe. Then, repeat the similar process for frame 40 and frame 60.
So, this is all you need with regard to Blender 2.8 camera animation tutorial. You can now move on to the next part to know how to animate camera in Blender along a path.
Part 2: How to Animate the Camera along a Path in Blender?
Given below are the clear and straightforward steps to animate camera in Blender along a path.
Step 1: Create a path
You need to add the Bezier Circle to create a path.
Then, you will need to scale up the circle. Then, there is a need to change the location as well as rotation of the camera. So, select the camera and use Alt + R to change the trajectory and Alt + G to change the location.
Step 2: Use Empty as controller for animation
Add Empty as controller for animation, as shown in the image below.
Then, scale up the Empty, so you can easily see it. Select the camera along with Empty and use Ctrl + P to bring up the Parent menu. Then, select the Object (Keep Transform).
It means we can move the Empty and Camera at the same time.
Step 3: Select Bezier Circle
Select the Bezier Circle and tap in the Add mode. Select one of the points across the Bezier Circle and use Shift + S to access the Snap menu. Then, choose Cursor to Selected, as shown in the image below.
Now, select the Empty again, press Shift + S to access the Snap menu, and select Selection to Cursor.
It moves the Empty to the Bezier Circle. Select your camera and rotate so that it will be facing the Object.
Select the Empty, Bezier Circle, and press the Ctrl + P to access the Parent Menu. Then, select the Follow Path tab.
Then, add a keyframe on Frame 1 under the Animation Workspace. Then, you need to add another keyframe at the ending point of the camera, which is 100 in this case.
So, this is all done to animate camera in Blender along a path.
Bonus Part:Automating Camera Movement With Wondershare Filmora
While Blender is a powerful tool for animating models and creating camera movements, it does have limitations. It requires technical expertise, as you need to manually set the keyframes. In contrast, Filmora provides features that allow you to create animations without the steep learning curve. After learning how to animate a camera in Blender, look at the following features that make Filmora a great alternative for animation:
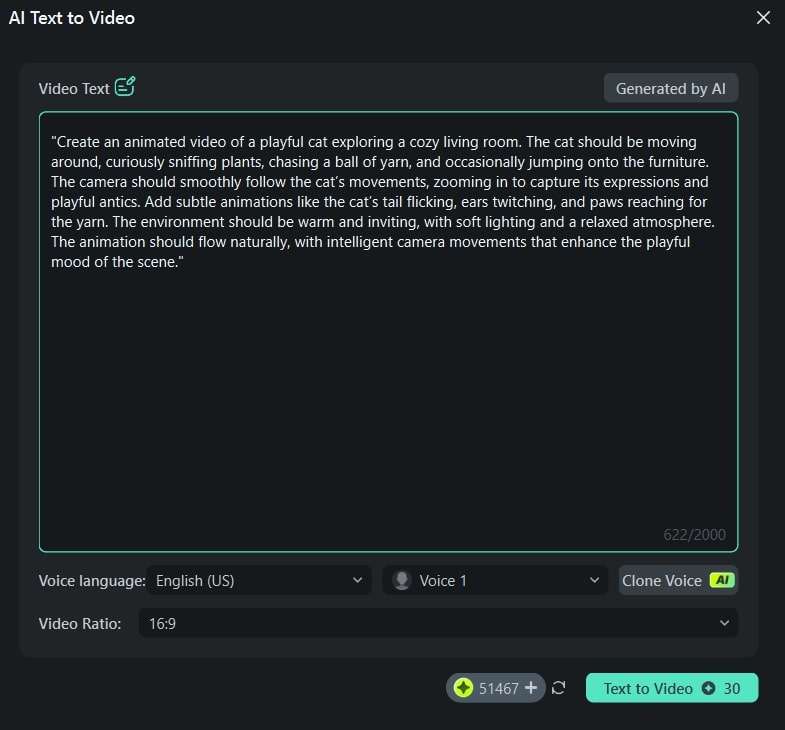
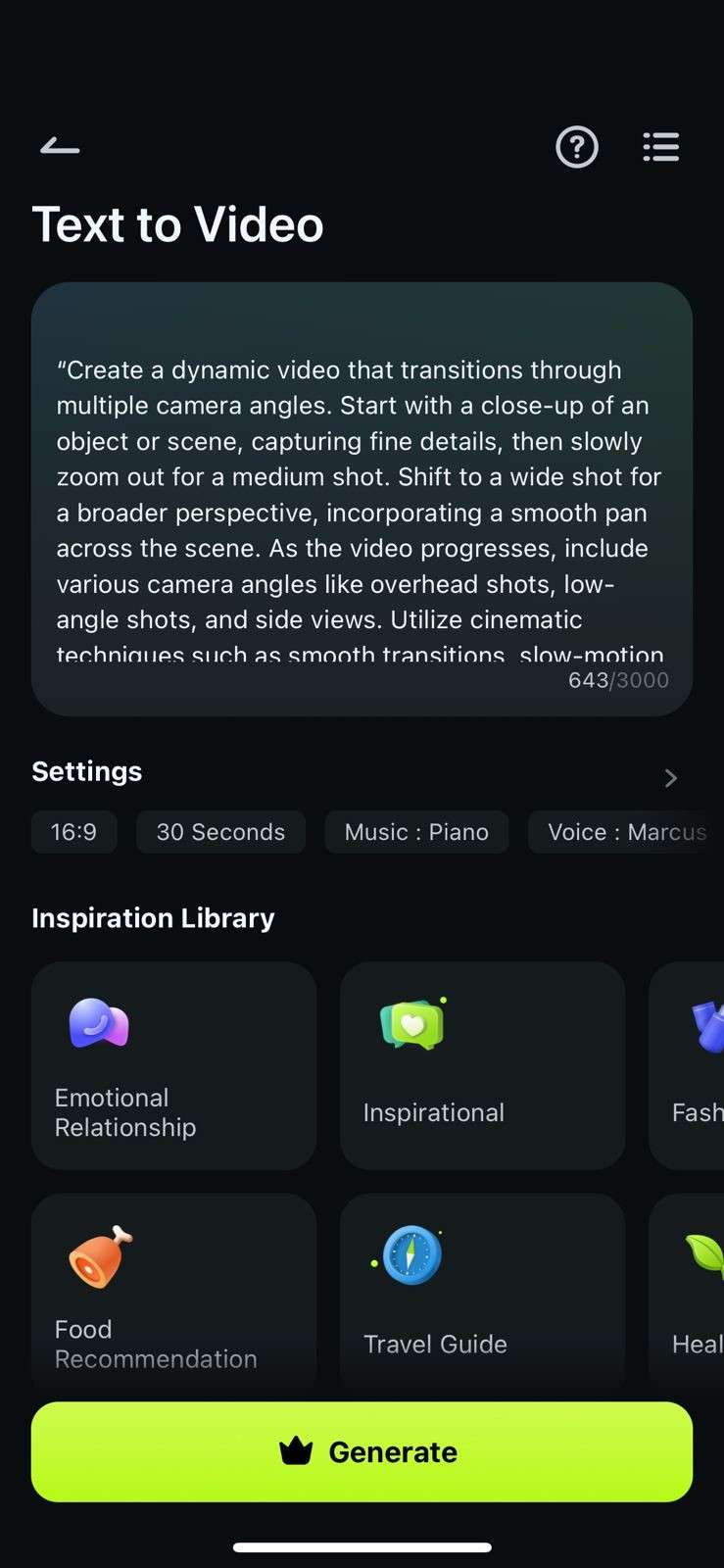
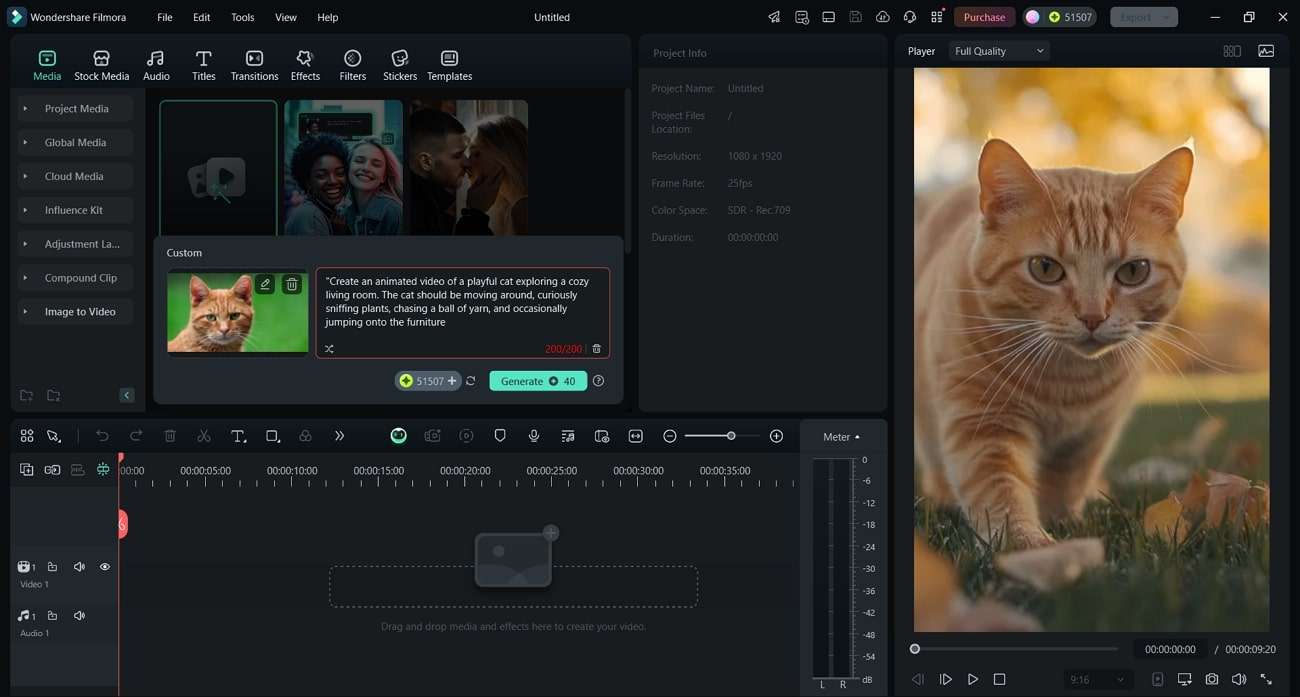
1. AI Text-to-Video
Filmora's AI Text-to-Video feature allows users to transform ideas into animated videos by providing prompts. This AI-driven tool generates scenes and applies intelligent camera movements based on your description. Before that, you can customize several aspects to suit your needs, such as aspect ratio and output language.

While using this feature on Filmora App or desktop, you can select a voice from various options to give the video a professional touch. This combination of AI-powered automation and customization options makes it easy to create high-quality animated videos without learning how to animate camera in Blender.

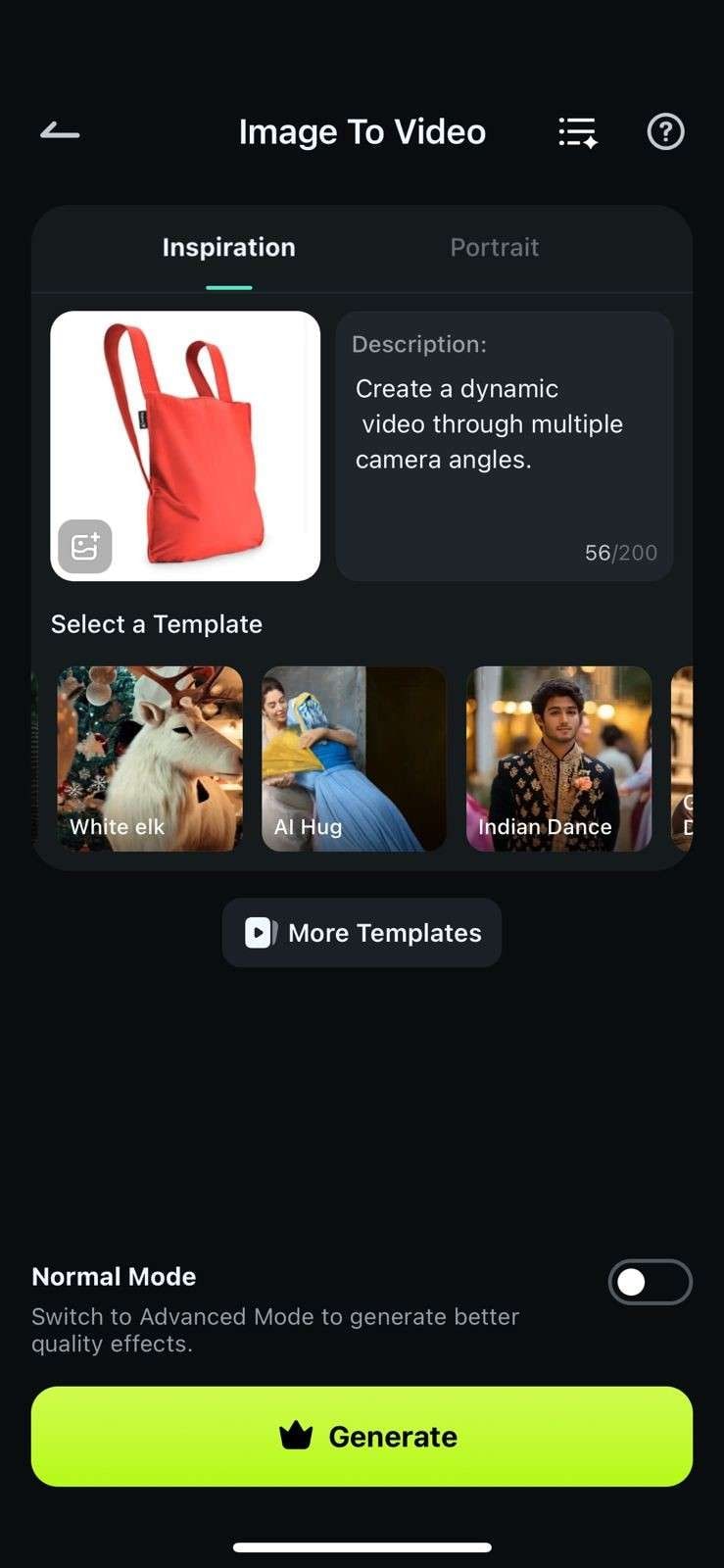
2. AI Image-to-Video
If you’ve images that you want to animate, the AI Image-to-Video feature offers a perfect alternative to model animation in Blender. This tool allows you to upload still images, and lets you add prompts with the added images. Through the prompt, you can guide the AI about what type of camera angles you want. AI will then automatically animate them by transforming them into a video.

Whether it’s a collection of photos or artwork, the AI identifies the key elements within each image and adds motion effects. While using this tool on the Filmora App, you can benefit from various templates, including AI hug and fight. These templates are pre-designed video styles that you can easily apply to your images to create professional-looking animated content.

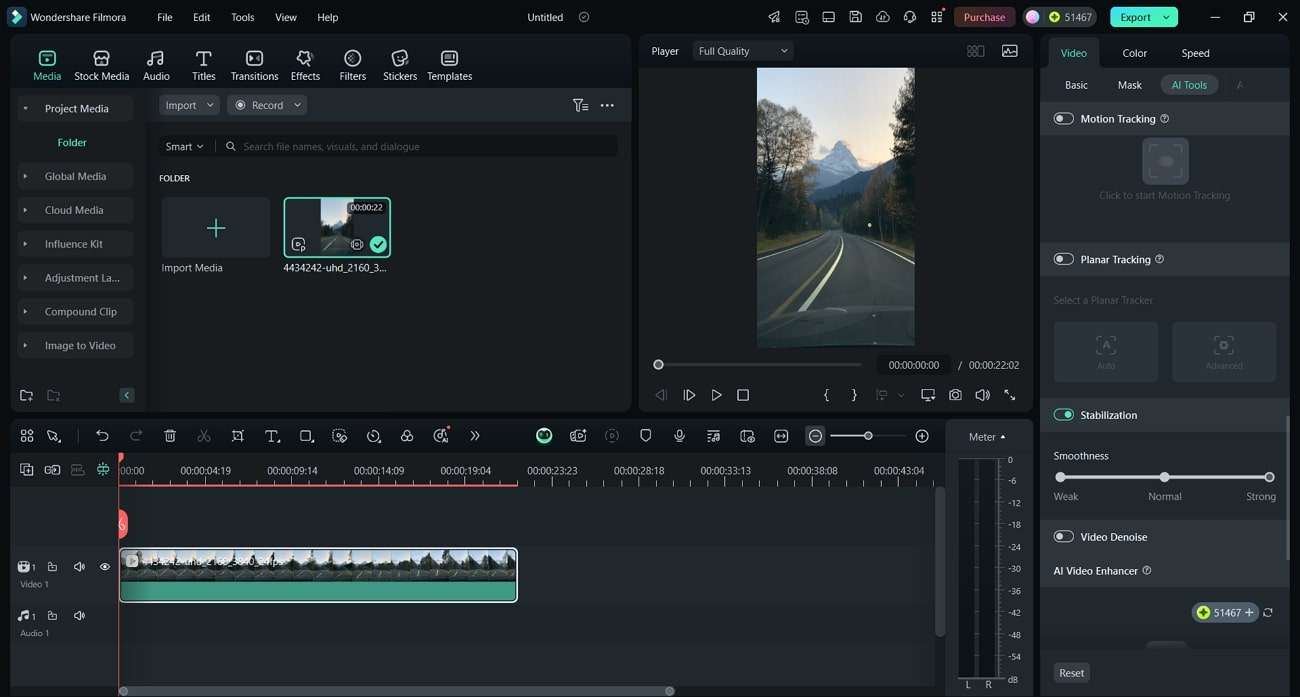
3. Video Stabilization
While learning how to animate camera in Blender, faulty movement settings can sometimes cause instability, especially during post-processing of animations. Filmora's Video Stabilization function helps to correct these issues by smoothing out shaky footage. It automatically detects and reduces unwanted camera shake to make the final video appear much smoother.

This feature is particularly useful when refining camera animations, ensuring that transitions are smooth and polished. By using Filmora's stabilization tool, you can enhance the overall quality of your animation and improve viewer experience.
Conclusion
Thus, hopefully, you got to know the entire Blender camera animation tutorial described above in the step-by-step guide. Let us know your further queries regarding the steps if any. Also, check out both the sections as we have also described how to animate camera in Blender along a path.




Benjamin Arango
staff Editor