- Home
- DIY Special Effects
- Create Jump Through Portal Effect
Transcript
Preparation: Grab your greenscreen, tripod, and camera. The video is going to start with the character walking into the frame. Then with the hand motion, the character will open up a portal and jump into the portal.
Then the character will move out of the frame and then jump back in as if the character has fallen out of a portal. The character will pretend like she is in a new world and run away out of the frame.
While making the jumping motion, instead of walking in and walking out, you should have some jump motion for a better effect. Now let us go to Wondershare Filmora and see how to edit the video.
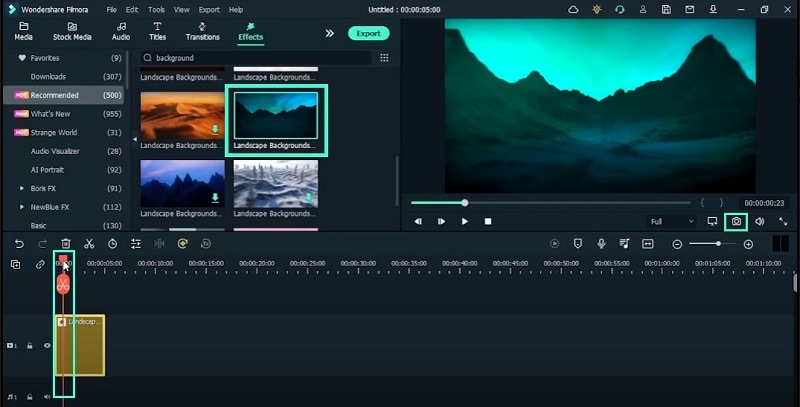
Head over to the Effects menu and type in “background” and place “Landscape Backgrounds Pack Overlay 01” onto the timeline. We will take a snapshot because it is a moving background video, and we need only static background.
Use the marker to choose a nice background frame and use Camera icon to take a snapshot. Delete the background video and drag Snapshot from Project Media folder onto the timeline. Thereafter, bring in your greenscreen video to the timeline.
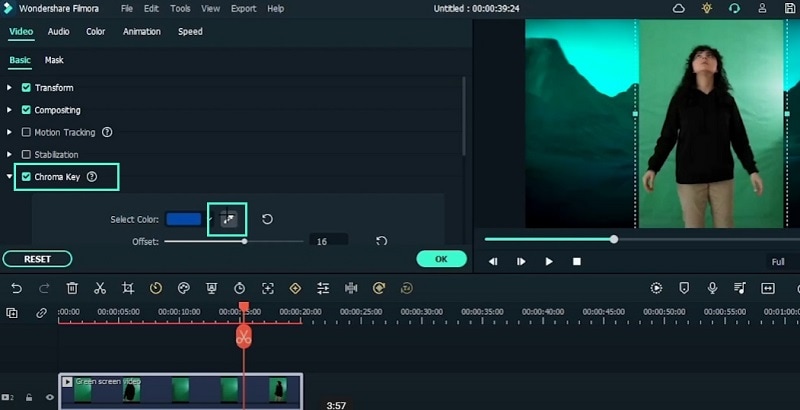
It is time to remove the greenscreen. Double-click on the greenscreen video and turn on Chroma key. Grab the eyedropper tool and click on the greenscreen on your video. Change the dimensions of the project to get similar aspect ratio for greenscreen.
Go to File> Project Settings and change Aspect ratio to 9:16(Portrait). Increase the scale for your snapshot to match it with the new dimensions. Go to Effects> LUT and add Cool Film onto the greenscreen video.
Grab Sincity effect and place it on your greenscreen video. Double-click and adjust the opacity. Reduce the contrast of greenscreen by going to Color>Tone and adjusting the slider. Decrease the brightness to match the environment.
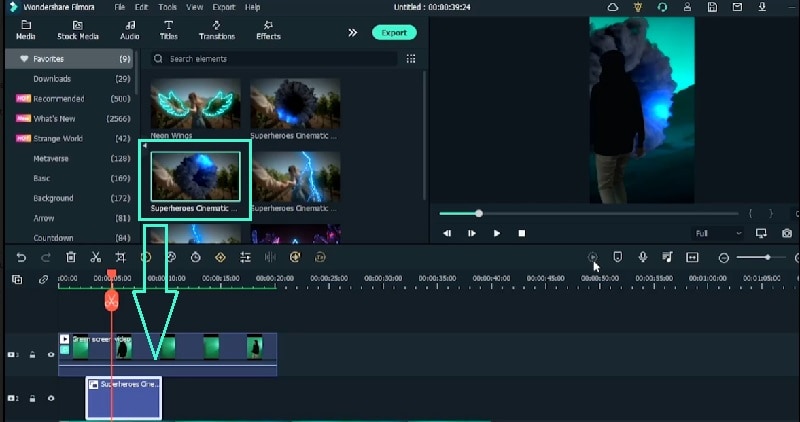
Now let us add the elements and make a portal. Go to Elements and drag Superheroes Cinematic element underneath the greenscreen video. Move the portal element using Viewer to where it makes sense.
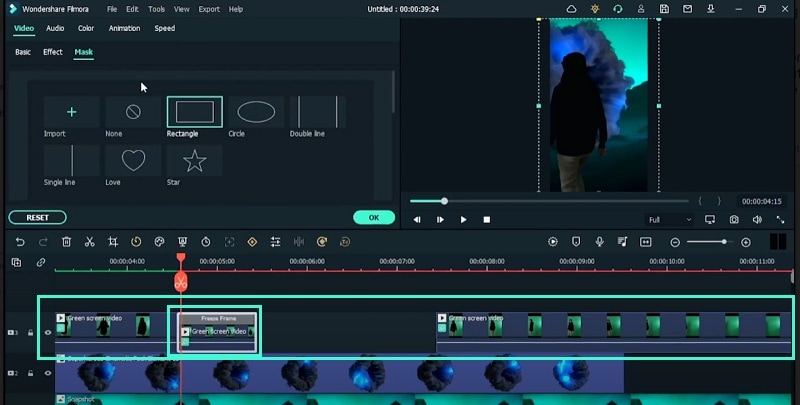
Place the element where the subject makes gestures to open a portal. Make a cut in your greenscreen video right when the subject jumps. Zoom in and make another cut on the second clip by moving one frame to the right.
Move the last clip to the right to make space to work with the one frame footage. Select that one frame footage and go to Time to select Freeze Frame option. Animate the freeze frame to make the subject go through the portal.
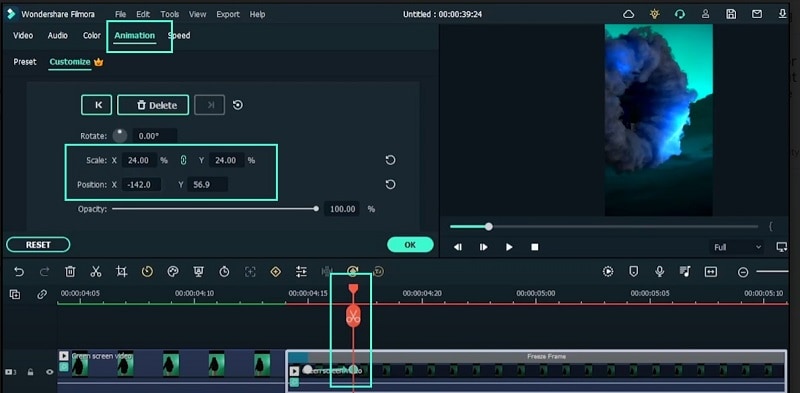
Go to Animation and make a keyframe at the beginning. After two frames, make another keyframe and make the subject appear in the center of the portal. Then make the subject disappear using Effects.
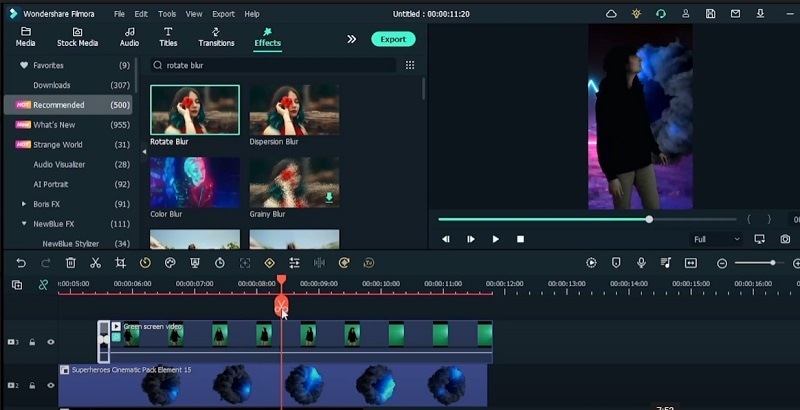
Go to Effects menu and search for blur. Drop Rotate Blur on the freeze frame. Double-click to edit the blur effect. Play the video to ensure that the subject disappears after the second frame.
Go to the end of the element and make a cut so that we can close the portal. Make a cut in the snapshot as well. Go to Elements and drop Retro Greenscreen Background. Resize it as per your project and take a snapshot.
Go to Project Media folder and bring the snapshot right after the first one. Now let us put another portal below the greenscreen video. We are going to use the same portal element, and this time, we will flip it to open it from the other side.
Change the position X and Y to make it look like the subject just got out of the portal. Thereafter, we will repeat the steps to cut the clip, add freeze frame, and make the subject small as if she is coming out of the portal.
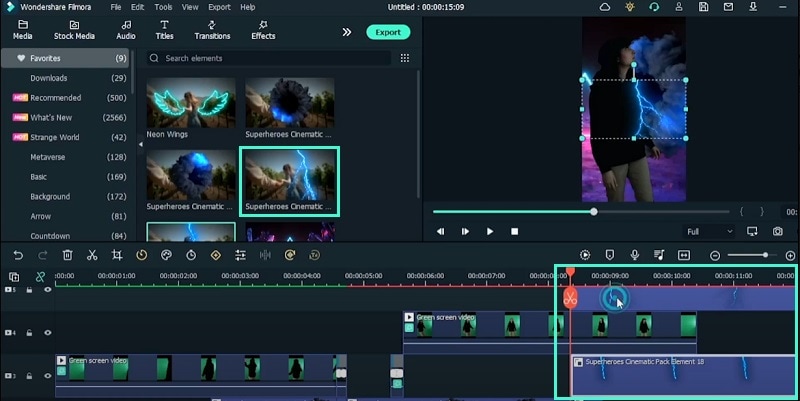
Add the same blur effect and make the adjustments as before. We will add an additional element. Go to Elements and add Superhero Cinematic Pack Element 13 below the greenscreen video and one more above the greenscreen video.
To finish it off, we will add a custom LUT effect called Star Wars on the top track. We are also going to blur out the snapshots a little bit using Square Blur. Play the video, and you have just created the amazing portal video effect.
How to Create Jump Through a Portal Video Effect
What you need to prepare:
- Your computer (Windows or macOS)
- Video clip with the subject giving angry expressions
- Wondershare Filmora video editor
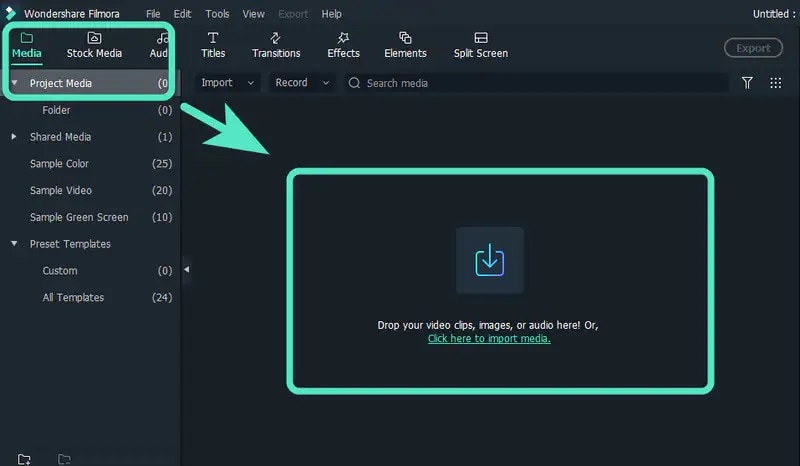
Install and launch Filmora on your computer. Click on New Project to get started. Drag and drop your greenscreen video to Project media folder.

Go to Effects and search for background. Drag and drop Landscape Backgrounds Pack Overlay 01 onto the timeline. Take a snapshot of the background video by clicking on Camera icon below Viewer. Thereafter, remove the video from timeline and bring in the new snapshot from Project Media folder.

Bring your greenscreen video onto the timeline. Double-click on the video and turn on Chroma key. Use the eyedropper icon to pick the green shade of the greenscreen to make it disappear. Change the dimension of the project to match the aspect ratio of the greenscreen video. Go to File> Project Settings> Aspect Ratio and set it 9:16(Portrait).

Go to Effects>LUT> Cool Film and add it to the greenscreen video. Similarly, Go to Effects>LUT>Sincity and add it to the greenscreen video. Go to Elements and drag Superheroes Cinematic Portal underneath the greenscreen footage. Place it where the actor makes the portal opening gesture.

Make a cut in the greenscreen video right before the actor jumps. Grab one frame and cut it again. Make some space between the one frame clip and the right side clip. Select one frame footage and go to Time and click on Freeze Frame.

Add keyframe to the freeze frame by going to Animation. After two frames, add another keyframe and scale down the greenscreen so that the actor appears small. Adjust Position X and Y to make the actor be in the centre of the portal. Then go to Effects and add Rotate Blur effect to the freeze frame.

Now that you have completed the jumping into the portal effect, you have to follow almost the same steps for the jumping out of the portal effect. First, choose Retro Greenscreen background element. Snapshot it wherever appropriate, bring in the greenscreen video, add the portal, make the subject come out from small to normal size.

We are going to add a lightning effect. Go to Elements and drop Superheroes Cinematic Lightning effect on top and place one underneath. Finally, add a custom LUT called Star Wars and blur out the snapshot using Square Blur. Play the video and watch the character opening the portal, jumping in and out of it into a new world.

What you’ve learned:
- How to replacement greenscreen with proper background
- How to add portal element and make the actor go through
- How to make the actor come out and add lightning effect



