Edit in One Flow with AI,
as Your Ideas Take Shape.
Type, drop, or sketch, Filmora turns every idea into motion. Fill your scenes with AI Extend, style them with AI-driven effects. Erase unwanted objects, cut out backgrounds, and enhance your videos to ultra clarity. Come and share your story in one flow.
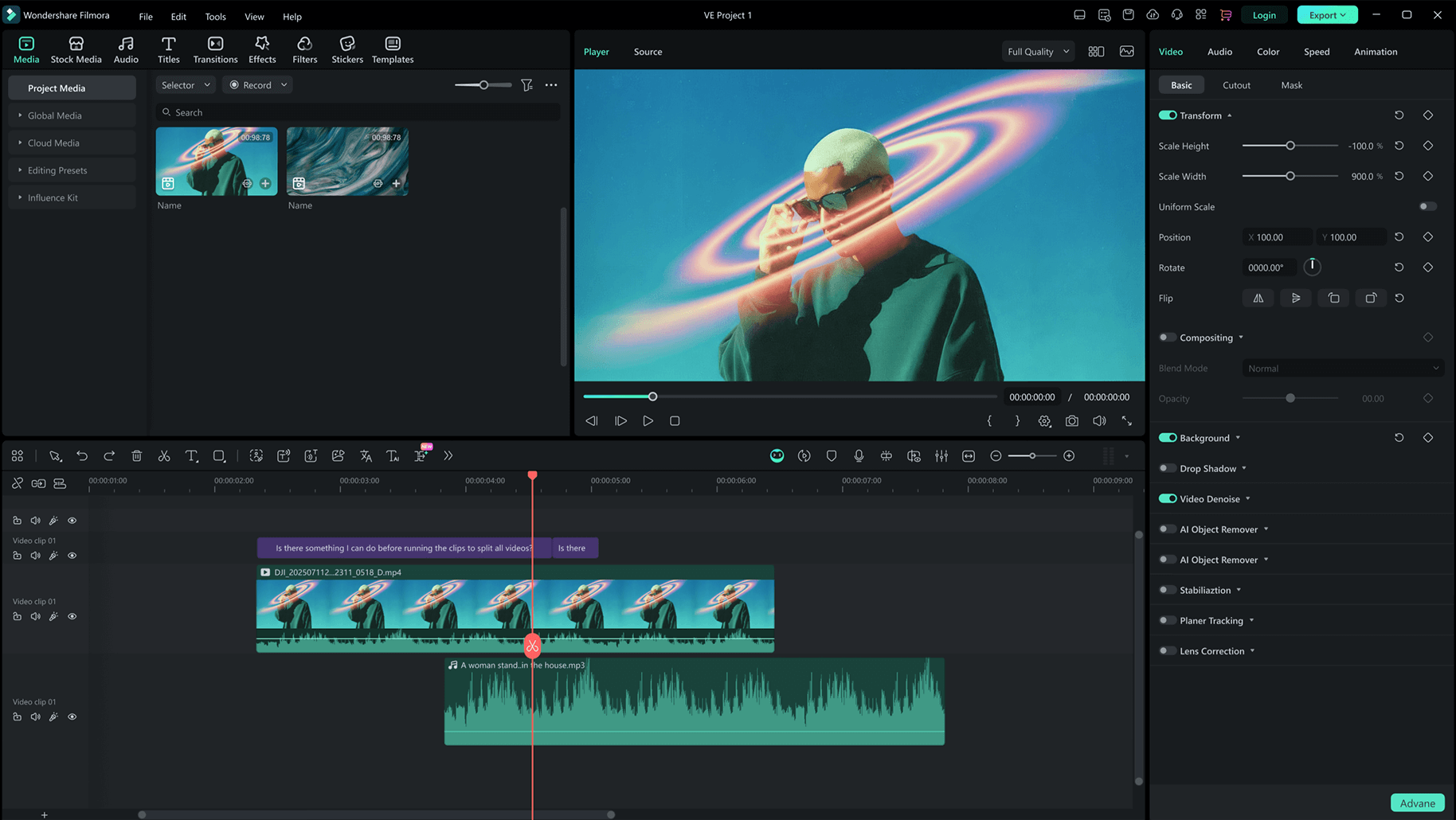
Edit in Motion,
Master in Detail.
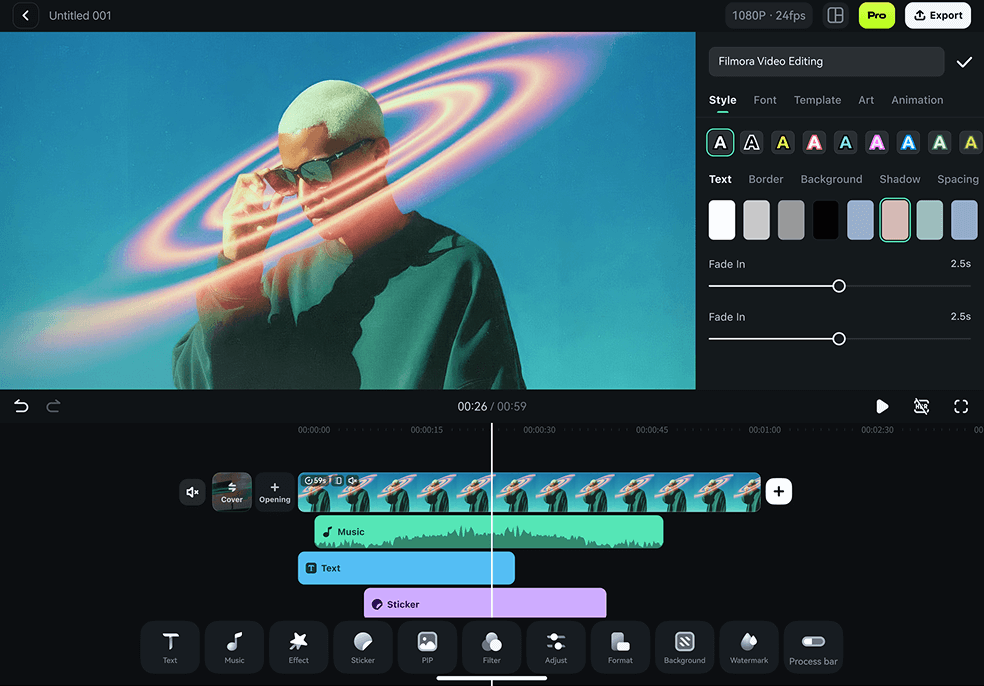
Move with precision, craft with purpose, and perfect every edit through tools built for real creators, from smooth timelines to AI-powered details. Sharp, speed, style.
Creative Assets
Access millions of royalty-free assets, explore ready-to-use templates, discover creative effects, and more. Grab some inspiration, make some magic.
Expert Stories. Expert Resources.
Try pro effects, learn new tricks, and make every move smoother and smarter. Find your spark, create as an expert.
As Creative.
As Connected. As You Wish.
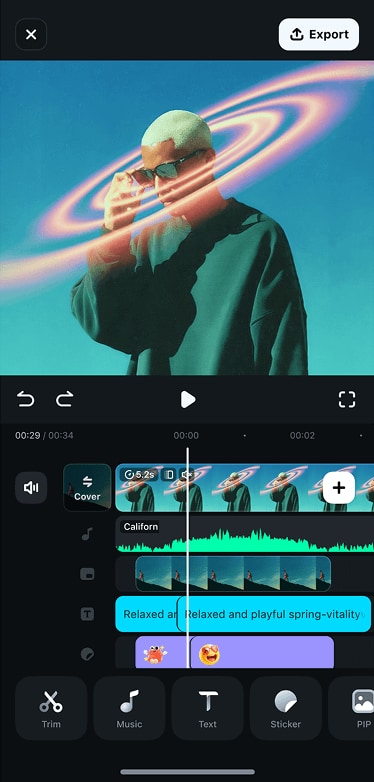
Connects desktop, mobile, and every platform, Filmora empowers you to create anytime, anywhere, exactly as you want.
Have Any Questions?
Why should I choose Filmora Video Editor?
Millions of creators choose Filmora as their go-to video editor. It's not only easy to use but also offers over 2.9 million built-in stock media assets and a wide range of professional-level video effects to elevate your content. Filmora provides a full suite of features designed for both professionals and enthusiasts. With custom templates, AI-powered automation, and one-click drag-and-drop editing, users can enjoy effortless editing solutions while creating stunning videos.
Can the resources of Filmora be used for commercial purposes?
The commercial usability of resources in Filmora varies based on two categories: AI-generated and non-AI-generated. For AI-generated resources, such as AI Music labeled "Commercially available," they are suitable for commercial use. However, resources like AI image, stickers, text to video, and AI-generated sound effects are for non-commercial use due to uncertainties in the commercial status of their training materials.
Regarding non-AI resources, those labeled "commercially available" in Filmora (music, sound effects, transitions, effects, filters, stickers) are permissible for commercial purposes.
Regarding non-AI resources, those labeled "commercially available" in Filmora (music, sound effects, transitions, effects, filters, stickers) are permissible for commercial purposes.
Does Filmora support Metal rendering?
Filmora for Mac has introduced Metal rendering support, leveraging Apple's advanced graphics technology for significantly improved video editing performance. Metal is designed to provide high-efficiency access to the GPU, enabling smoother playback, faster rendering, and an overall boost in productivity for video editors.
By integrating Metal rendering, Filmora aligns with macOS's native capabilities, ensuring compatibility with the latest Mac hardware and software updates. Whether you're working on 4K videos, animations, or advanced visual effects, this enhancement empowers creators with a seamless and efficient editing workflow.
By integrating Metal rendering, Filmora aligns with macOS's native capabilities, ensuring compatibility with the latest Mac hardware and software updates. Whether you're working on 4K videos, animations, or advanced visual effects, this enhancement empowers creators with a seamless and efficient editing workflow.
Can I export videos directly to YouTube from Filmora?
Yes, Filmora has an option to export videos directly to YouTube with an integrated "YouTube Upload" mode that compresses videos according to YouTube's recommended settings. Moreover, the Social Video Planner can enable you to schedule your video in advance, allowing for consistent and timely distribution of your videos without needing to be online at the time of posting.
I purchased Filmora from the Google Store or the Apple Store, but why can't I get authorization after logging in?
If you purchased Filmora from a third-party platform such as the Google Store or the Apple Store, please first log in to the software with your Google or Apple account. In addition, if you need a refund, according to Google Play's policy, all applications purchased from Google Play or Apple Store are managed and processed for refunds by Google Play or Apple Store. Therefore, we recommend that you contact Google or Apple's customer service team directly so that they can assist you in processing your refund.
Does Filmora support GPU acceleration?
Yes, Filmora supports GPU acceleration, which speeds up video rendering and editing processes for compatible systems.
What formats does Filmora support for video export?
Filmora supports a variety of formats, including MP4, MOV, AVI, MKV, MPEG, and more. You can also export in specific formats optimized for social media platforms like YouTube, Vimeo, and TikTok.
Get started with Filmora today
Start bringing your ideas to life with our easy-to-use intuitive video editor.




























Hear From Them Talking
Join the global community of creators who trust Filmora editing app for their video production needs.