The wiggle text effect in After Effects gives your text a dynamic and energetic motion. It's ideal for making visually striking animations for videos. Your text can move with a few simple adjustments, giving your project a playful or inventive touch.
There are several ways to animate text in After Effects, but the wiggle effect is beneficial because of how easy and flexible it is to use. You can use it to make unique titles, captions, and logos.

This article will explain how to use the wiggle-text effect. You can alter it to fit different styles and find a simple way to make it with Filmora.
Let's begin with the basics of wiggly text in After Effects.
In this article
Part 1: How to Apply the Wiggle Text Effect in After Effects
After Effects is a powerful tool for motion graphics and text animations. It provides various options for text manipulation, including the wiggle effect. This effect allows you to add random movements to your text, giving it a playful or organic look.
Watch this YouTube video for a visual guide on applying the wiggle effect.
So, in the next section, we’ll walk through each step to easily create your animated text. Now, let’s break down the process and apply the wiggle-text effect.
Step-by-Step Guide on How To Make Wiggle Text Effects in After Effects
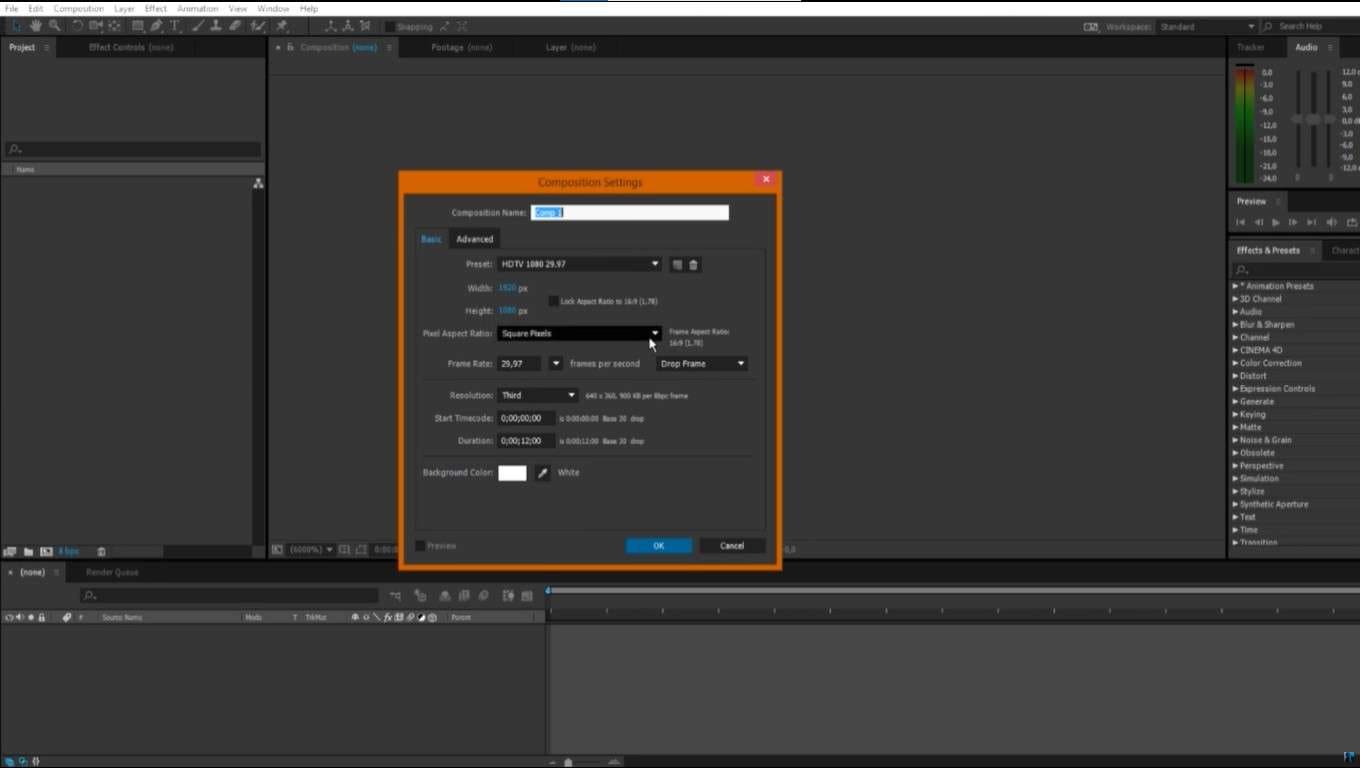
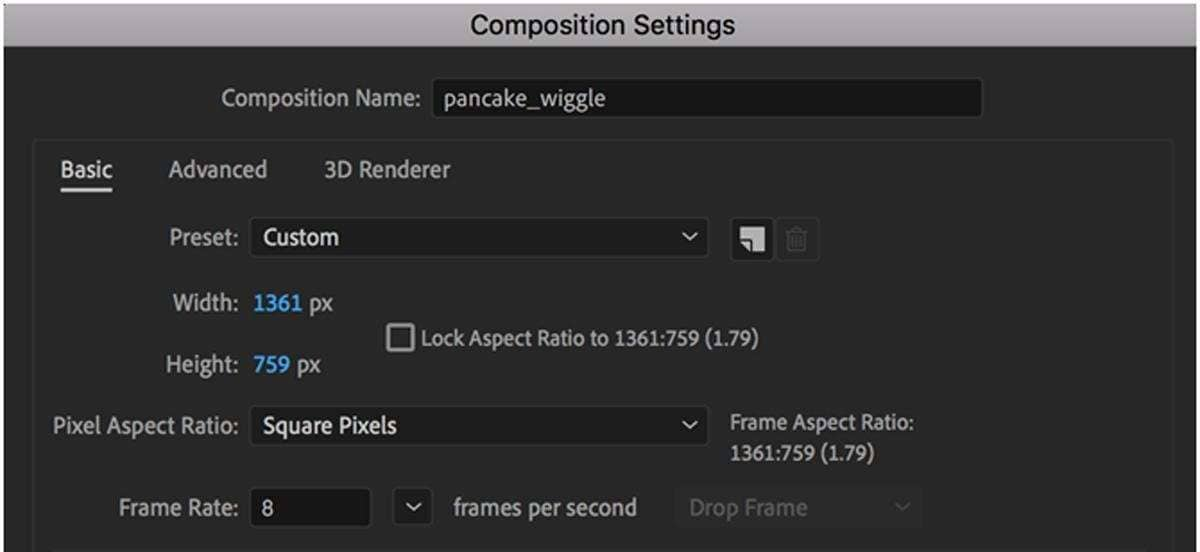
Step 1. Setting Up Your Composition
Start by opening After Effects and setting up a new composition. Choose your desired frame rate, resolution, and duration.

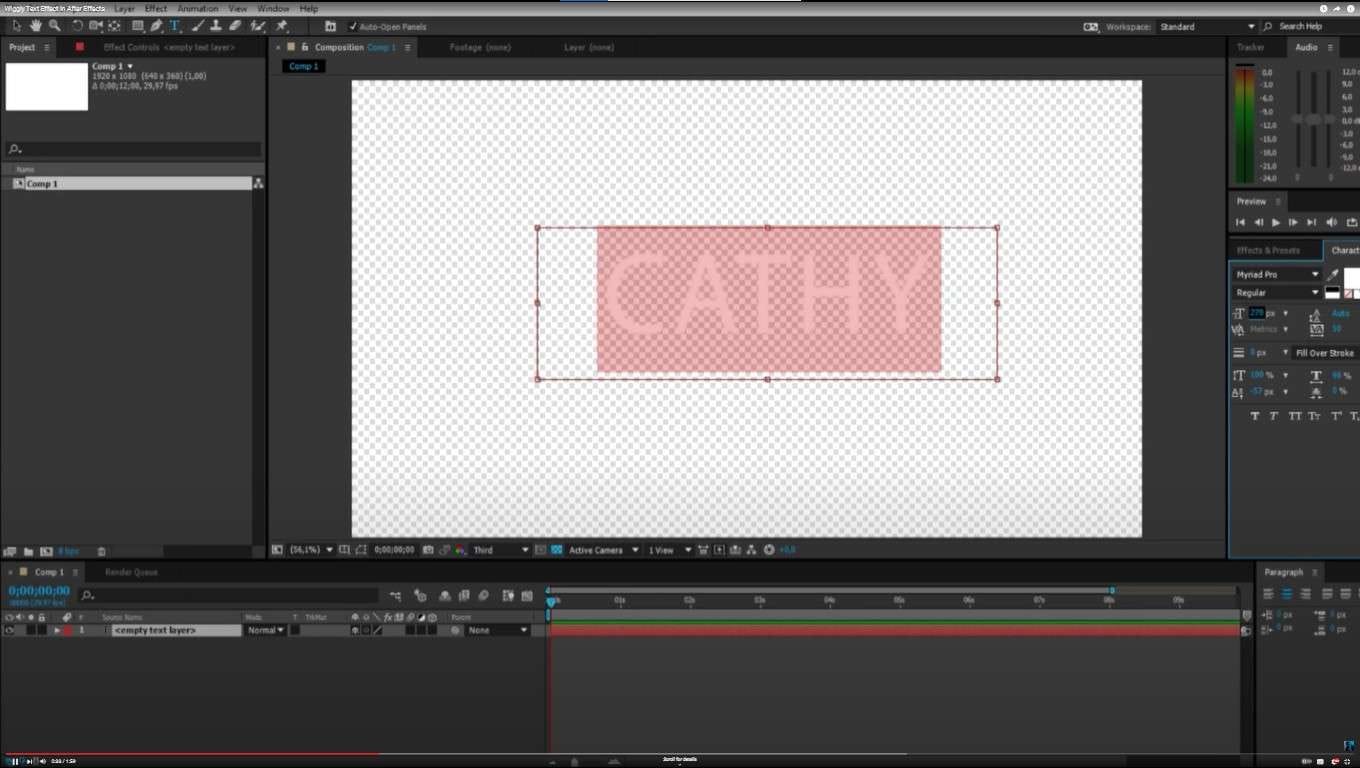
Step 2. Add Text Layer
Use the Text Tool (T) to add a text layer to your composition. Type out the text you want to animate.

Step 3. Animate the Text
Select the text layer, and press the stopwatch icon next to the position to activate keyframe animation.
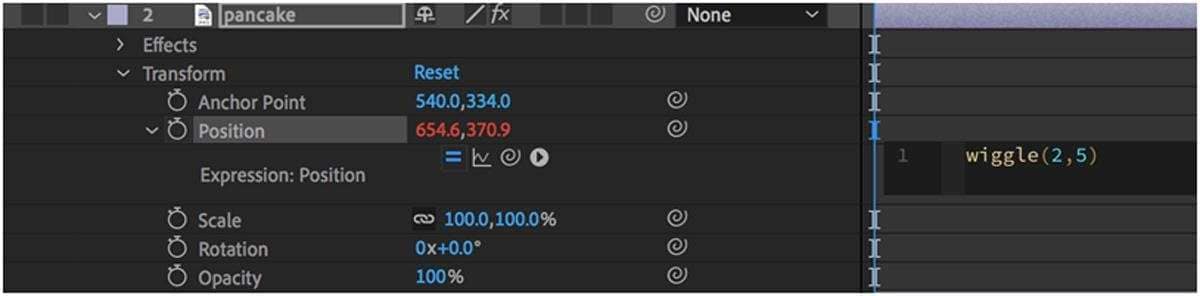
Step 4. Applying the Wiggle Expression
With the text layer selected, press Alt (Option on Mac) and click on the stopwatch next to the position property. In the expression box, type wiggle(3, 10).

Step 5. Customizing the Wiggle Effect
You can adjust the wiggle by modifying the numbers in the expression. Change the first number for the frequency (wiggles per second) and the second for the intensity (movement in pixels).

Step 6. Preview and Finalize
Press the spacebar to preview your animation. If everything looks good, make final adjustments and save your project.

Let's explore how to adjust the wiggle expression to fit different styles.
How can the Wiggle Expression be adjusted to fit different animation styles?
Adjusting the wiggle expression is straightforward. For a faster wiggle, increase the first value, which controls how many times per second the text wiggles. For example, wiggle(5, 10) will make the text wiggle five times per second.
To change the intensity of the movement, modify the second value. A higher number will make the wiggle effect more dramatic. For instance, wiggle(3, 20) will create more significant, noticeable wiggles.
You can achieve a wide range of effects by experimenting with these values.
What Are Some Advanced Uses of the Wiggle Expression in After Effects?
The Wiggle expression in After Effects is a powerful tool for adding random movement to various properties like position, scale, rotation, or opacity. Beyond its basic use, here are some advanced applications of the wiggle expression:
1. Control Wiggle with Sliders
This feature links the frequency and amplitude of the wiggle to slider controls, giving you more flexibility and precise control over the effect.
How: Create slider controls on a null object and use an expression like wiggle(effect("Slider 1")("Slider"), effect("Slider 2")("Slider")) to modify the wiggle parameters dynamically.
2. Wiggle with Ease Control
Combine wiggle with easing (e.g., ease or easeInOut) to create a more natural, smooth random motion.
How: Use the ease expression in tandem with wiggle to blend between static and dynamic motion, or control how wiggle changes over time.
3. Wiggle Along Specific Axes
Apply wiggle to specific axes (e.g., horizontal or vertical) for more targeted randomness.
How: Use an array within the wiggle expression like wiggle(2,10) to apply it only to the X-axis, or wiggle(2,10) for the Y-axis.
4. Time-Sensitive Wiggle
You make time-sensitive wiggle to vary the intensity of the wiggle based on the timeline or specific keyframes for dynamic animation.
How: Use wiggle(time 0.5, amplitude) to make the wiggle effect gradually increase or decrease over time, or tie it to other time-based expressions.
Let’s now dive into which fonts work best for the wiggle effect.
Part 2. What Are the Best Fonts for Wiggle Text?
Specific fonts work better with the wiggle effect, incredibly bold, playful, and round fonts. These fonts amplify the randomness of the movement, making the effect more noticeable.
- Comic Sans
Known for its playful style, Comic Sans works excellent for casual or fun projects.

- Arial Rounded
The smooth edges of Arial Rounded make it ideal for wiggling animations, adding a light and friendly feel.

- Lobster
With its bold curves and flowing design, Lobster adds an energetic vibe to wiggle text animations.

- Helvetica
A clean and versatile font, Helvetica's simplicity makes it easy to enhance with subtle wiggle effects.

- Pacifico
This handwritten script font has a natural flow that pairs well with wiggle effects for an organic look.

- Futura
Its geometric shapes and clean lines offer a modern feel when wiggled, great for tech or sleek designs.

- Bebas Neue
A bold, all-caps font that adds impact when combined with wiggle animations, ideal for title sequences.

- Handwriting Fonts
Handwriting fonts enhance the natural feel of the wiggle effect, mimicking real-life hand-drawn text.

- Brush Script
This font mimics brush strokes, and wiggling it adds a dynamic, artistic flair to your text.

- Impact
Its bold and thick design ensures the wiggle effect remains visible and striking even in high-motion sequences.

Let's see how Filmora offers an easier way to create wiggle text.
Part 3. An Easier Way to Create Wiggle Text in Filmora
If you’re looking for a more straightforward way to create wiggle text, Wondershare Filmora is an excellent option. Filmora offers built-in presets that make the process faster without sacrificing quality. With just a few clicks, you can apply wiggle text effects and customize them to your needs.
the wiggle text effect in the video is created by Filmora
Filmora also provides an intuitive interface, making it accessible to beginners and professionals. It allows you to focus more on creativity and less on the technical aspects of animation.
Moreover, Filmora's preset animations offer several customization options. You can tweak the timing intensity and even combine effects to create unique text animations.
Key Features of Filmora for Wiggle Text Animations:
- Text Presets: Filmora offers a variety of built-in text presets, including options for animated wiggle effects, for instance, a built-in "Water Ripple" effect that can be used to create a subtle wiggle or wobble effect on text.
- Keyframe Animation: Set keyframes at the start and end points, then adjust the values in between to control the timing and amount of wiggle.
- Text Effects Library: Access a wide range of text effects in Filmora, including specific effects designed to add a playful or dynamic wiggle to your text.
- Easy Customization: Adjust the speed, direction, and intensity of the wiggle effect quickly within the user-friendly interface of Filmora.
- Text Masking: Filmora's masking tools let you apply wiggle effects to specific text parts, giving you more creative control.
Step-by-Step Guide to Creating Wiggle Text with Presets in Filmora
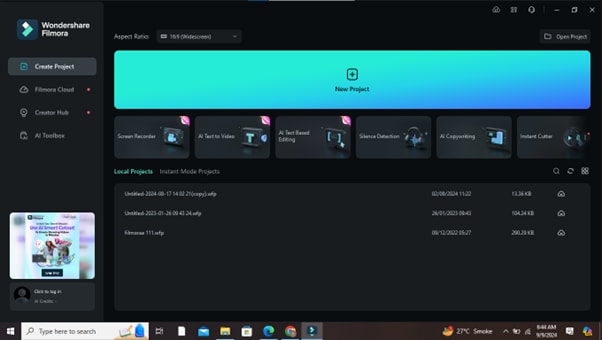
Step 1. Open Filmora and Start a New Project
Launch Filmora and click "New Project" to create your wiggle text animation.

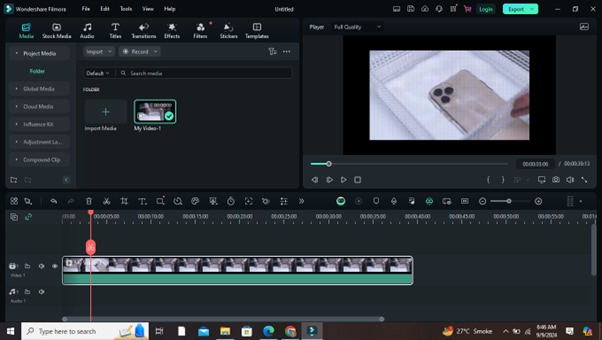
Step 2. Add Your Video or Background
Import your video or background footage by clicking "Import Media" and dragging it to the timeline.

Step 3. Select the Text Tool
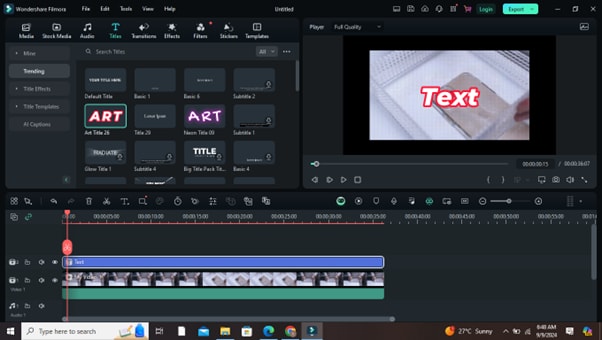
Click on the "Title" option in the toolbar and choose a preset from the available text styles. Drag the selected text to the timeline.

Step 4. Apply a Wiggle Effect
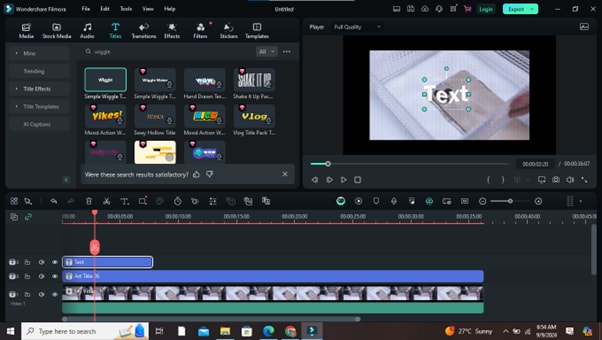
Navigate to the "Effects" tab and search for text effects with wiggle animation. Drag and drop the wiggle effect onto your text layer.

Step 5. Customize the Wiggle Text
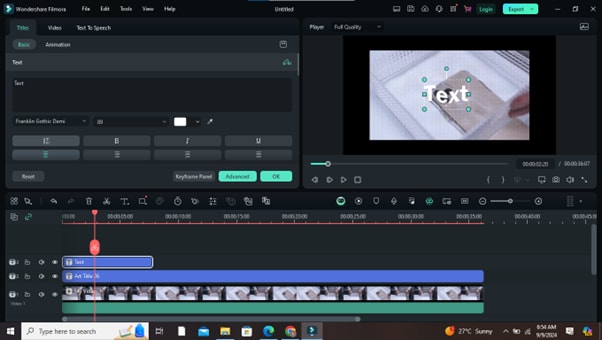
Double-click the text on the timeline to open the text editor. Modify the font, size, color, and style to fit your project.

Step 6. Preview Your Wiggle Text
Use the preview window to see your wiggle text animation in real time. Make any necessary adjustments to timing or style.

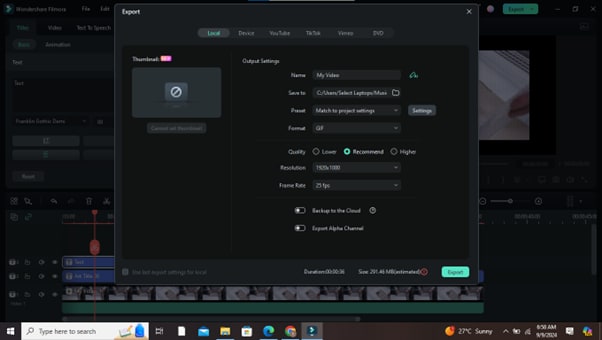
Step 7. Export Your Video
Once satisfied with the wiggle text effect, click "Export" to save your video in your desired format.

Now that you know how to use After Effects and Filmora for wiggle text, let’s explore some creative uses.
Other Text Animations That Can Be Created in Filmora
1. Fade In and Out/ Text Reveal Effect
Suitable for introductions or conclusions in videos, providing a smooth transition for titles or credits. Text gradually appears and disappears from the screen.
2. End Credits
This animation is best for
- Films and Short Films: Acknowledging everyone involved in the production.
- YouTube Videos: Giving credit to collaborators or sources used in creating content.
- Corporate Videos: Highlighting team members or contributors in promotional material.
And Filmora allows you to create the best end credits for your videos.
3. Typewriter Effect
Ideal for storytelling or tutorials, creating anticipation as each word appears. Text appears as if it’s being typed out in real-time.
Part 4. Creative Uses of Wiggle Text in Videos
Wiggle text can be used in various ways to enhance your video projects. Here are some practical uses:
- Music Videos: Wiggle text can add dynamic and rhythmic motion to lyrics or titles, making them more engaging in music videos.
- Social Media Posts: The playful movement of wiggle text helps catch attention, making it perfect for short, eye-catching social media posts.
- Intro and Outro Animations: Wiggle text can be creatively used in video intros or outros to add energy and make a memorable first or last impression.
- Promotional Videos: Adding wiggle text to promotional content can emphasize key messages, product names, or special offers, making the text stand out.
- Tutorials and Educational Videos: Wiggle text can highlight important points or instructions in an educational video, keeping viewers focused and engaged.
- Vlog Title Cards: Use wiggle text in title cards for vlogs to create a fun and informal feel, giving your content a unique identity.
- Event Announcements: Wiggle text can create excitement and grab attention for event announcements or invitations, making the information stand out.
Conclusion
Wiggle text is a simple yet powerful effect that adds life and movement to your videos. Whether using After Effects for more detailed animations or Filmora for a quick and easy solution, wiggle text can transform how your text looks and behaves.
You can experiment with both tools to produce unique, high-quality animations. You can make your thoughts come to life in a playful and captivating way in your next video project.



 100% Security Verified | No Subscription Required | No Malware
100% Security Verified | No Subscription Required | No Malware


