Sliding text and scrolling text have become essential for modern video design, perfect for movie credits or social clips. The quickest solution is a short, looping moving text GIF. Whether you're looking for the best free scrolling text GIF maker online or need to create scrolling text GIF animation for professional projects, we have you covered. This guide reviews the top tools and provides a master guide to create polished scrolling text animation using Wondershare Filmora.

Part 1: 5 Best Free Scrolling Text GIF Maker Tools Online
When you just need a quick animation that has no downloads, no complex setup, then online text scroll tools are the easiest option.
Below are four tried-and-tested scrolling text GIF makers that are fast, safe, and perfect for creating catchy loops in minutes.
1. FlexClip Scrolling Text Maker

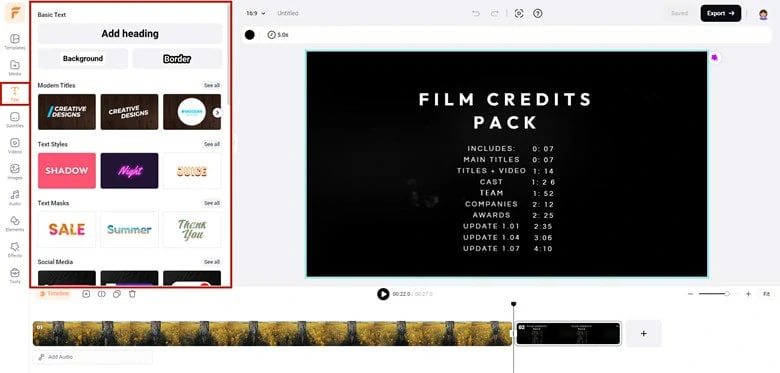
FlexClip runs right in your browser directly. It's built for creators who need a simple scrolling text gif maker free of complex setups. The platform's simple templates and fast exports make it an excellent choice if you want to create scrolling text gif animations quickly.
- Templates help you build polished text animations in minutes.
- Lets you post directly to social media once you're done.
- The free version adds a watermark.
- Font and motion presets are fairly limited.
- Customizable templates for scrolling and animated text.
- Export options in GIF or MP4 formats (up to 1080p with paid plans).
- Timeline editing to trim clips and adjust text duration.
2. Canva Text Animation Generator

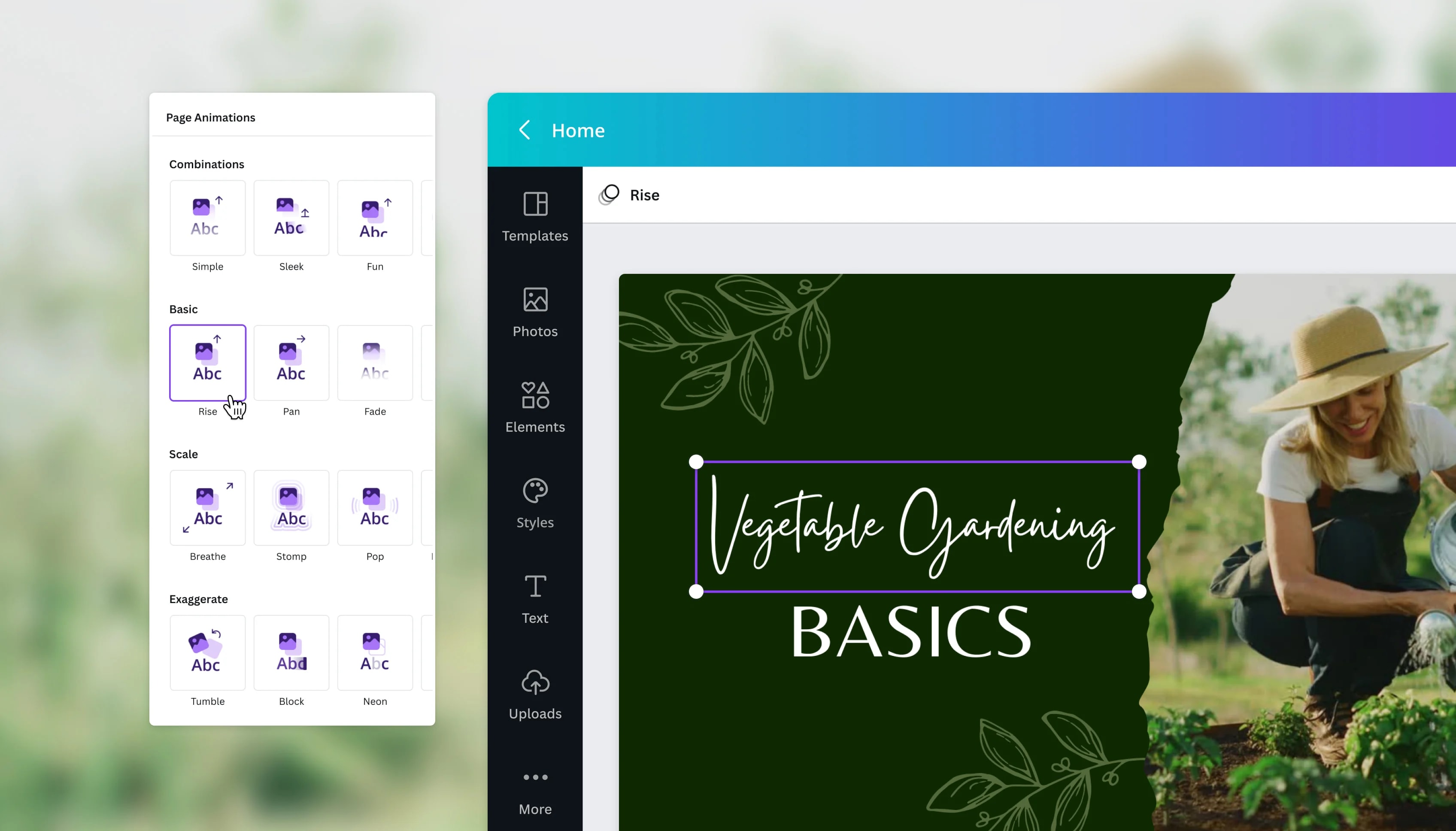
Canva added text animation to its design platform. You get stylish fonts and preset motion effects. The drag-and-drop system works well for branding consistency. Colors and fonts match your brand kit automatically if you're already using Canva.
- Keeps your brand identity consistent across every design.
- The drag-and-drop editor has no steep learning curve.
- Works seamlessly across desktop, tablet, and mobile app.
- Templates are already optimized for platforms like Instagram, TikTok, and YouTube.
- Limited control for adjusting animation speed or easing curves.
- Some advanced effects are only available in the Pro version.
- Offers preset text motions like Scroll, Rise, and Pan that add clean, modern movement.
- Automatically matches fonts and colors from your brand kit for consistent design.
- Exports in GIF, MP4, or social-ready formats sized for each platform.
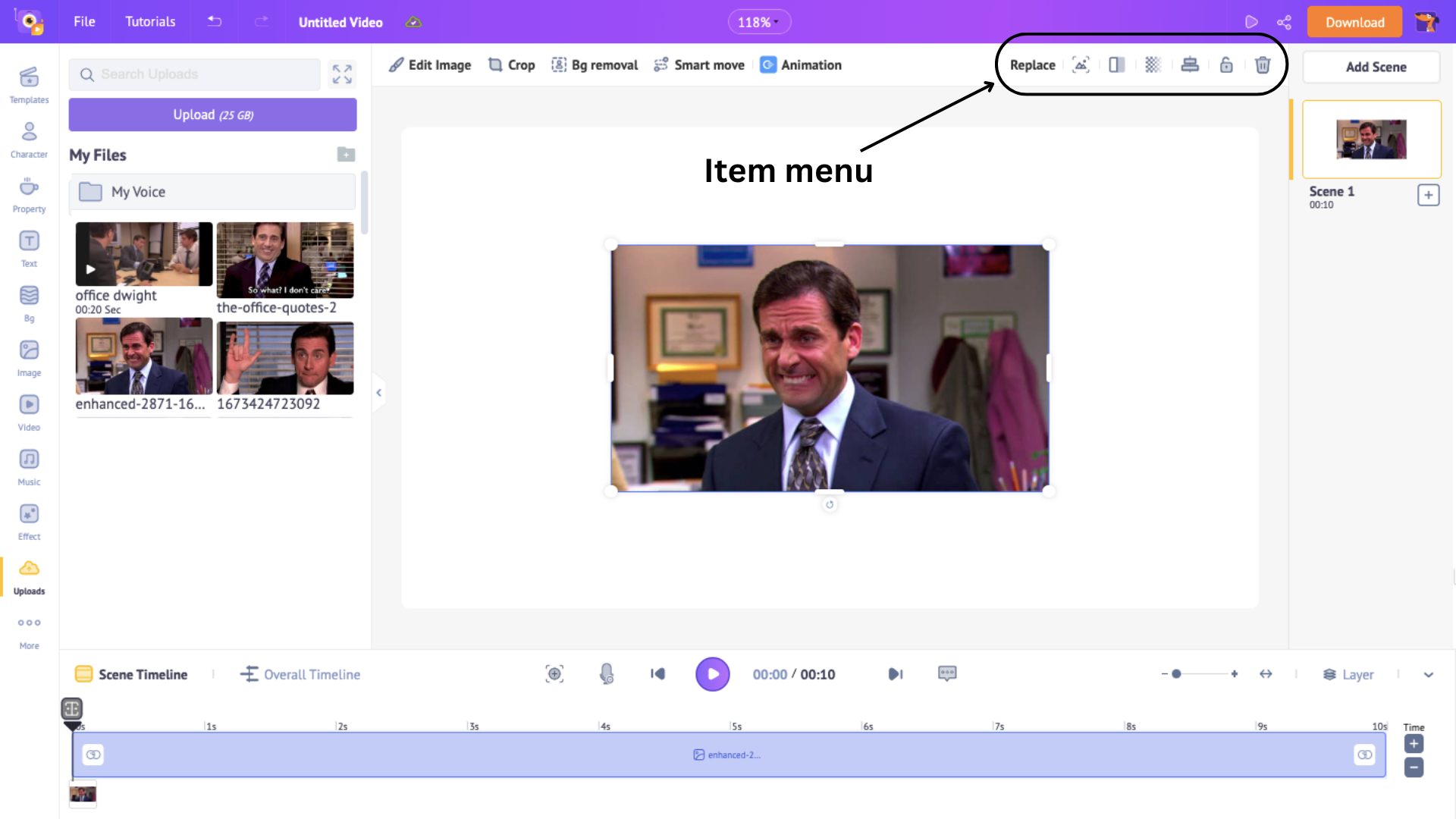
3. Animaker GIF Maker

Animaker is a more advanced online animation suite that also works great for scrolling or moving text. It gives you freedom to layer text, icons, and animated stickers on colorful backgrounds. The timeline gives basic control over timing.
- Lets you experiment with creative text movement easily.
- Intuitive interface with advanced controls when you need them.
- Smooth exports without quality loss.
- Frequent updates with new motion presets.
- Watermark appears on the free plan.
- Heavy browser use can slow down low-end PCs.
- Multi-layer text and background editing.
- Gradient, icons, and animated stickers support.
- Timeline editing with looping preview.
4. PsdDude Scrolling Text Generator

Scrolling Text Generator is a simple online tool that lets you create animated scrolling text fast. You can choose between horizontal or vertical movement, adjust the speed, pick text and background colors, and instantly preview the result.
- Fastest tool for simple scrolling text creation.
- Free to use without a watermark.
- Offers a fair range of fonts to choose from.
- Lacks modern templates or layered animations.
- May show ads during use.
- Output quality is capped at standard resolution.
- Set direction (horizontal/vertical) and scroll speed.
- Choose font, color, and size manually.
- Exports instantly without registration.
Part 2: Advanced Text Scroll: Why Wondershare Filmora is the Best Video Editor for Text Animation
Online scrolling text GIF maker tools are great for short, simple loops. But if you want to create scrolling text GIF files or moving text GIF animations with professional control over timing, speed, and export quality, browser tools start to feel limited.
But when you want something smoother, like text that moves with rhythm, fades naturally, or flows alongside a video, browser tools start to feel limited. Common limitations include:
- Resolution caps: Most free tools can only export at 720p or 1080p. Desktop editors let you export in crisp 4K.
- Animation control: Online options rely on preset motions, so you can't edit easing, pacing, or acceleration curves.
- File size limits: Uploads with large images or long text durations often get blocked.
- Export formats: Web tools usually give you GIF only, while desktop editors support MP4, MOV, and more optimized formats.
- Offline work: Most web generators need internet access. Desktop software works offline and keeps projects stored locally.
Meanwhile, more advanced tools like Wondershare Filmora solves that problem for you. If you've tried a few online tools and they start feeling too restrictive, Filmora changes your experience with that. They give you real control over animation curves, motion speed, and export quality without needing to be a professional editor.
Filmora keeps things simple for quick edits, yet gives you room to use features like layering text, fine-tuning motion, and exporting crisp 4K results without ever feeling overwhelming.

Step-by-Step: Master Scrolling Text Animation in Filmora

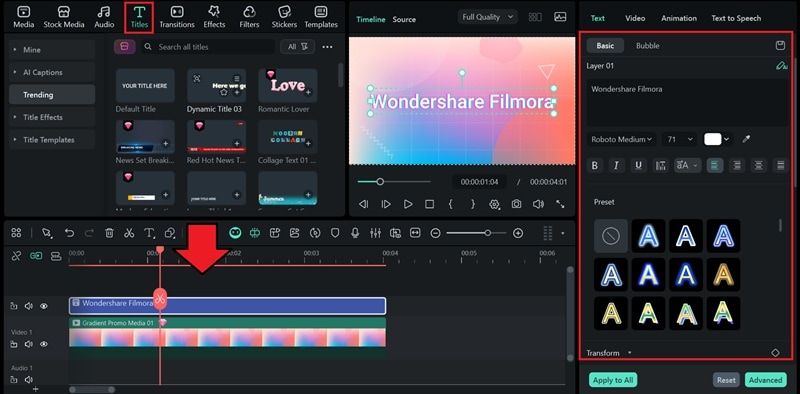
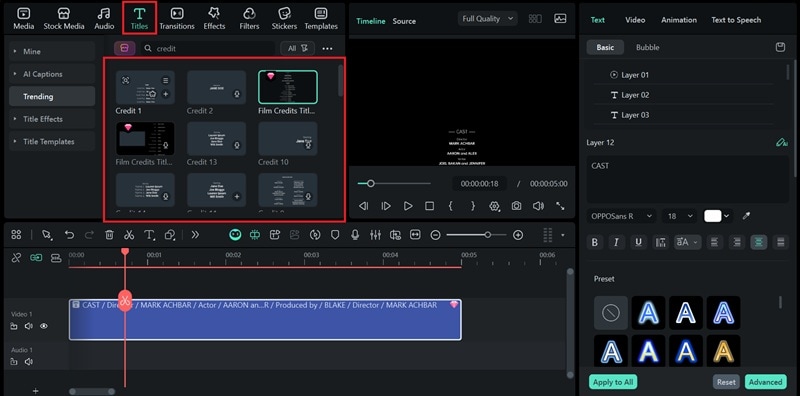
- Go to the top toolbar and select Titles.
- Browse through the options and search for Filmora's scrolling text templates.
- Click the + icon to apply one.
- Type your text and customize it from the right-side Text panel by adjusting font, color, and placement to match your video's tone.

Once you're satisfied, click Export to save your project. Choose your preferred format — GIF, MP4, or MOV.

- Go to the Titles tab and search for "Credit Roll."
- Drag the template onto your timeline.
- Customize the text, font, and speed as needed.

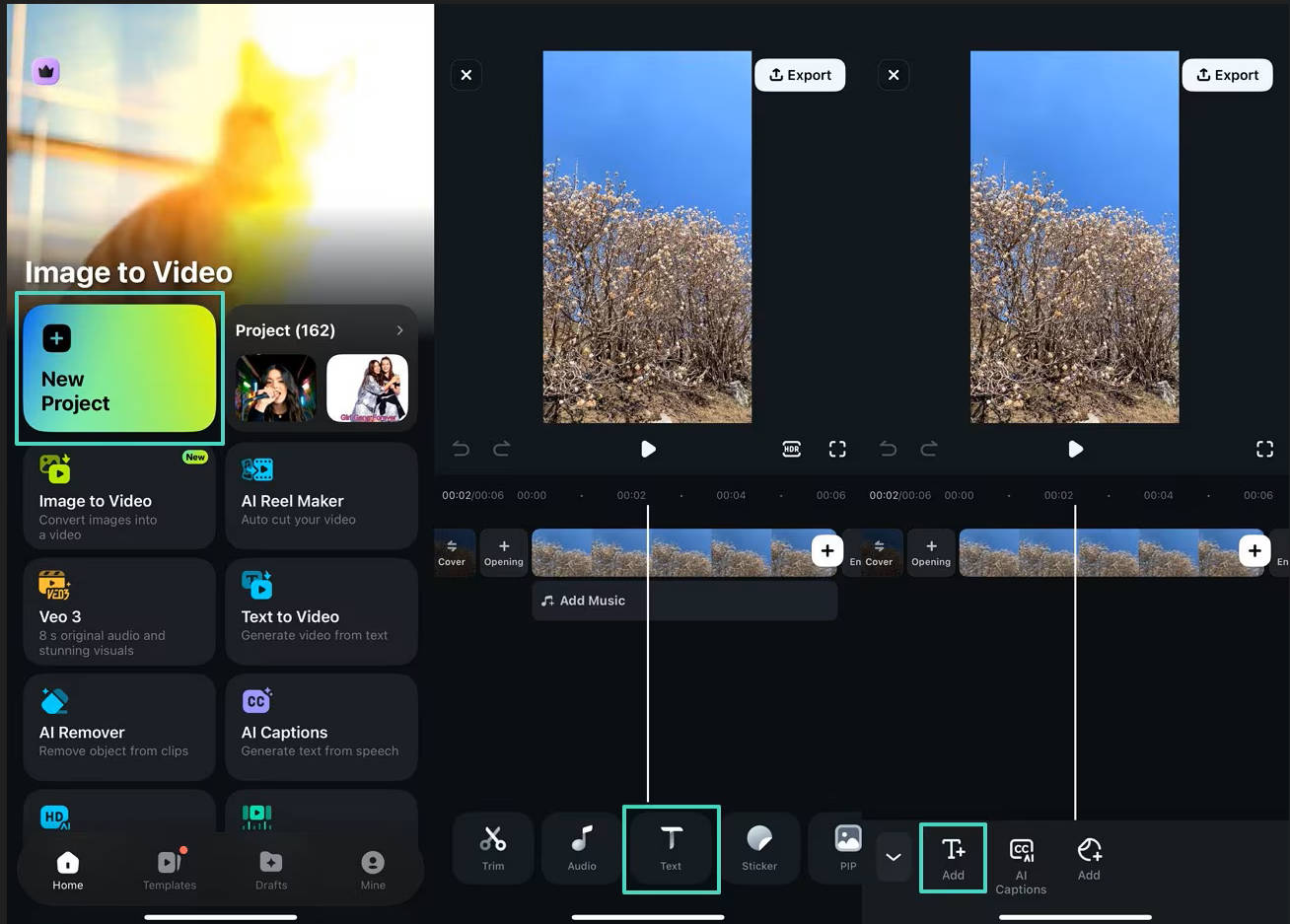
How to Add Scrolling Text on Filmora Mobile (iOS / Android)
Filmora's mobile app also makes quick text scroll animations possible right from your phone, which is great for reels, stories, or short content.

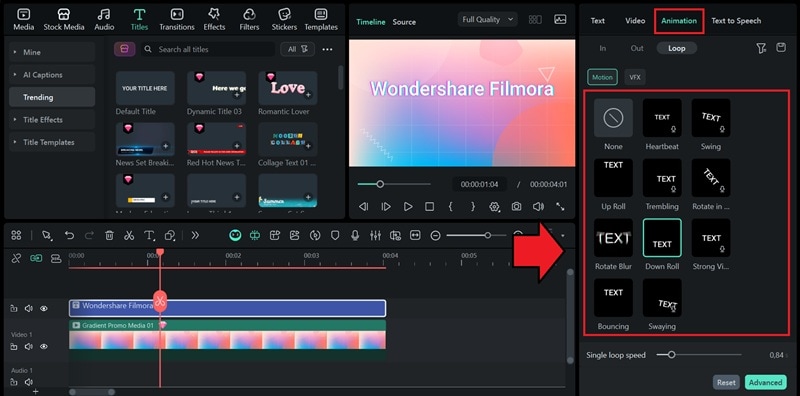
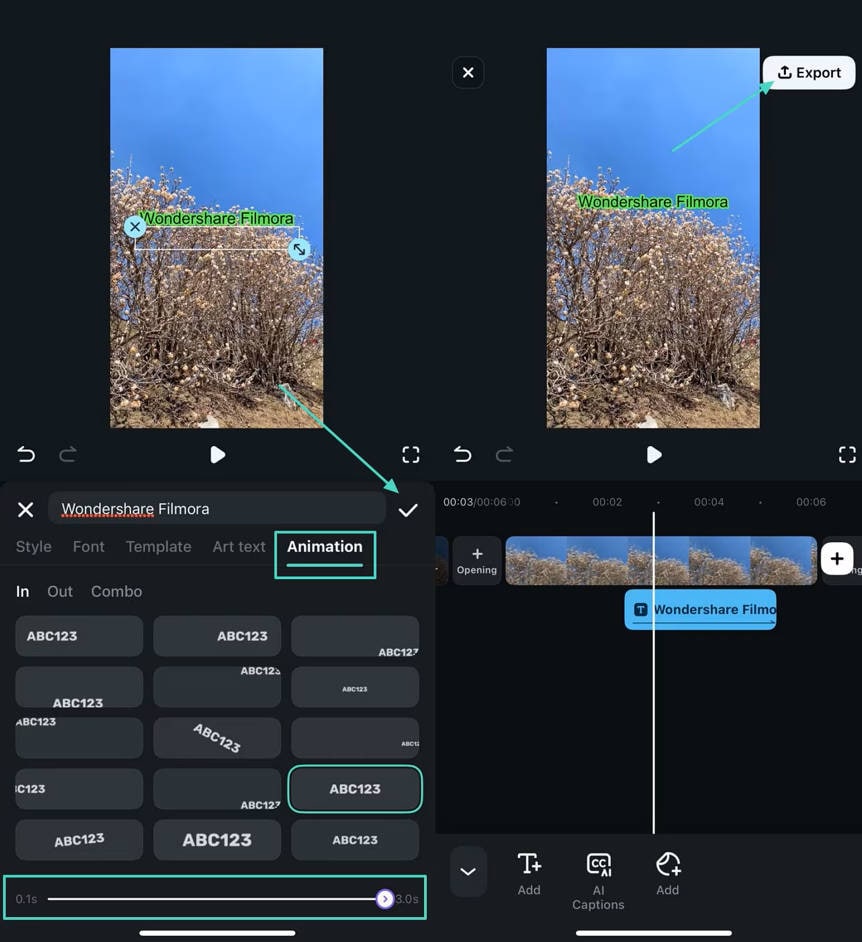
- Go to Animation and choose a scroll-style motion.
- Adjust the duration with the slider, then tap the checkmark (✓) icon to confirm.
- Once satisfied, tap Export to save your scrolling text video directly to your phone's gallery.

Part 3: Creative Tips for Better Text Scroll Animations
Once you've picked a tool or software, the difference between an average scrolling text GIF and a standout one comes down to the little details, such as rhythm, readability, and visual harmony.
Here are a few creative touches that can make your animations feel polished and intentional.
1. Background Matters
A clean background keeps your text clear and readable. When there's a lot happening in the frame, add a light blur or soft tint behind your words as it helps them pop without breaking the flow.
For contrast, think of it like subtitles: white text on dark, or dark on light. It's a small detail that makes your scrolling text GIF stand out, especially in short social clips.

2. Keep Speed Consistent
Every scroll has a rhythm. It shouldn't race across the screen, but it shouldn't crawl either.
Match the motion to your message: short quotes move faster, long lines move slow enough to read comfortably. In most text scroll animation generators, keeping a steady tempo helps each phrase land naturally.

3. Use Shadows and Outlines Wisely
A touch of shadow or a faint outline can make text easier on the eyes, especially over bright footage. However, the trick should be in moderation; just enough to separate the words from the background. Overdoing glow or bold strokes can make your animation feel cluttered. Keep it subtle, and the result looks far more refined.

4. Choose the Right Direction
Horizontal or vertical scrolls both work, but each sets a different tone.
- Vertical feels cinematic, like movie credits or news tickers.
- Horizontal suits social clips or quick highlight text.
If you're using Filmora, try alternating directions for layered effects that feel dynamic but clean.

5. Consider Audio or Timing Sync
Even though scrolling text GIFs are silent by default, many end up converted into short videos. If you're exporting in MP4, align your scroll motion with beats or voice cues.
That sync can make a simple line of text feel far more professional.
Conclusion
Sometimes a simple scroll of text says more than a long clip. It catches the eye, adds rhythm, and feels alive. You don't need to overcomplicate it; just a smooth motion, clear timing, and a touch of creativity would work.
If you ever feel that online tools don't give you much flexibility, Wondershare Filmora gives you that bit of freedom to play. It's steady, clean, and lets you polish your idea until it looks the way you imagined, nothing fancy, just done right.
FAQ
-
What is the best export format for high-quality text animations on social media (e.g., MP4 vs. GIF)?
For platforms like Instagram, TikTok, and YouTube, the MP4 format is the better choice as it keeps your animation sharp, light, and easy to upload. GIFs work well for short loops or website banners, but often lose color detail and frame smoothness. If you're editing in Filmora, you can switch between both formats easily, depending on where you plan to share your animation. -
When should I choose an online scrolling text generator versus a professional desktop video editor like Filmora?
Online generators are great when you just need something quick, like a short caption loop or a story title. They're fast, free, and simple. But when you want full creative control like custom speed, precise motion curves, and layered visuals, you need a desktop editor like Filmora. It bridges the gap between casual and professional use, giving you pro-level results without needing to master complex animation tools. -
Why does my scrolling text GIF look blurry or pixelated after export?
That usually happens when the export resolution or frame rate is too low. Most online scrolling text GIF makers limit exports to 720p, which looks odd on larger screens. If you want crisp text and smoother playback, try exporting in 1080p or higher.