Animation can explain whatever the mind of man can conceive – Walt Disney. Animation video is a craft in which images go through the process of conspiring, layout addition, and photographic chronology to create an illusion of action. In this article, let's learn the importance of video animations and when and why to use this technique.

In this article
What are Video Animation and its importance?
Video as a marketing tool has become more popular but also more important. In this article, you can read more about why media marketing is getting more essential in comparison to text marketing. Therefore, an explainer video with Animation is an amazing way to show your target audience who you are, where you stand for, what you do and how you can solve the customer's problem.
Video animation is an engaging technique that can help you comprehensively tell your story. Animated meaning can be better comprehended as a simulation of motion created by showing a series of pictures. Animated videos for a business catch the viewers and make for an enjoyable story-telling experience.
Often, animation videos are used to explain a concept or process. It's straightforward to make these videos appealing and likable as you can primarily create them however you want. It can take longer to get the point across when people explain how to do something. Animations not only trigger emotions but spark conversations as well.
What are most common types of Animation?
The purpose of this article is to take you through the complexity of the different types of animation styles and methods. It also covers the track you should take (and what that path entails) to become an animator for each of the five types.
This guide is not about learning how to animate. But instead, it breaks down the five types of Animation available to you and what you'll need to start animating: best software, schools, and courses.
Motion Graphics (Key framing): Motion graphics focus on making dynamic and exciting presentations of moving text logos and fundamental illustrations.
- Motion graphics can be 2D and 3D, and you'll find them everywhere in news, sporting videos, the news, and other TV productions.
- Correct character animation is generally outside the scope of motion graphics, but many core animation principles also apply to motion graphics.
- Creating Motion Graphics depends on the plan used since video editing software often have different user interface or settings, but the idea is the same. Motion Graphics usually involves animating texts, pictures, or video clips using keyframing that is tweened to make a smooth motion between frames.

Traditional Animation: This is the classic type of Animation you're probably most well known with. In the past, animators drew characters frame by frame, and then those pictures were moved onto transparent sheets for painting. That's where the term animation comes from.
They started scanning drawings into the computer for digital coloring. The important thing is that hand-drawn animators still create their animation frame by frame using the same method and concept as in those old days of paper and cels.
How to Use Motion Graphics Animation in Filmora
Keyframes specify the start or end of a transition in a shot. A series of keyframes can give the semblance of the movement of an object. Keyframes include parameters such as Position, Scale, Opacity, and Rotation. These values can be changed and customized to make animations using keyframing.
Wondershare Filmora makes it really easy to use. Even learners or novices can use keyframe animation to create extraordinary videos. Plus, the keyframe templates are an added satisfaction. If you have limited time and need a quick fix, using Presets in the Animation tab is your best bet.
For this example, we'll walk you through using Keyframes on the short video clip to make your Animation using Wondershare Filmora.
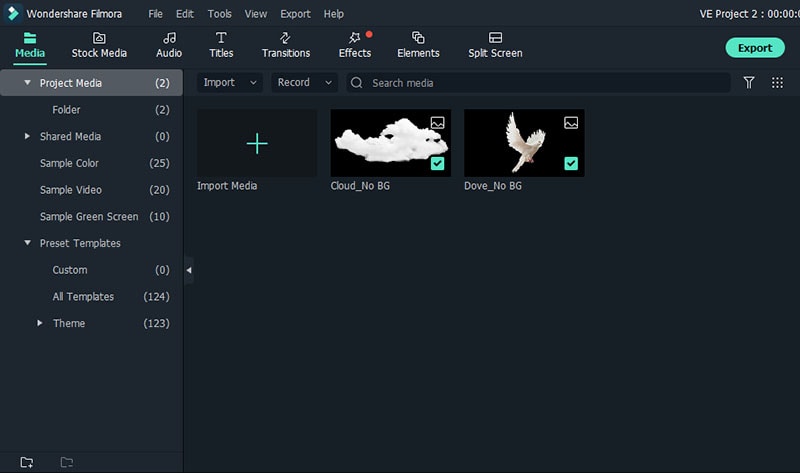
Step1 Launch Wondershare Filmora from your system and select New Project.

Step2 Import your selected images. In this case I imported no background images to have a clear view on how key framing works.

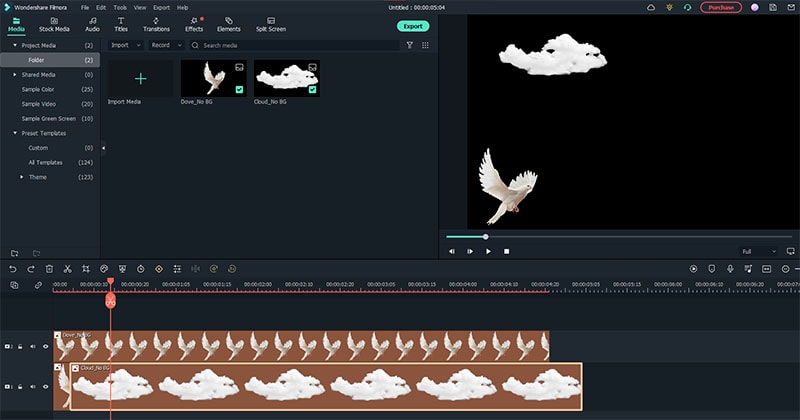
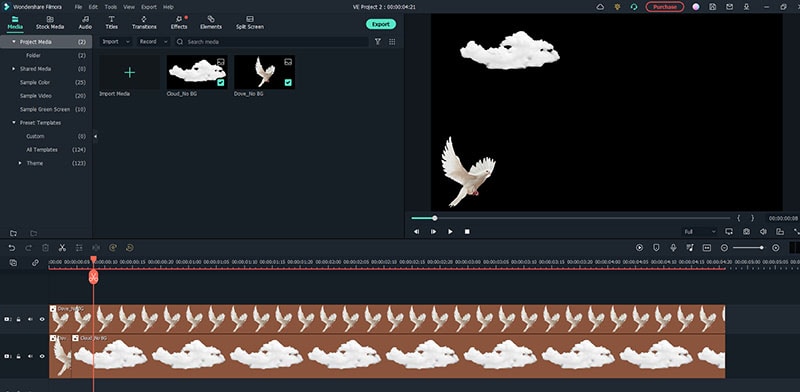
Step3 Drag or add the image on the Timeline Panel.
In this case I use a dove and a cloud to demo the Motion graphics animation

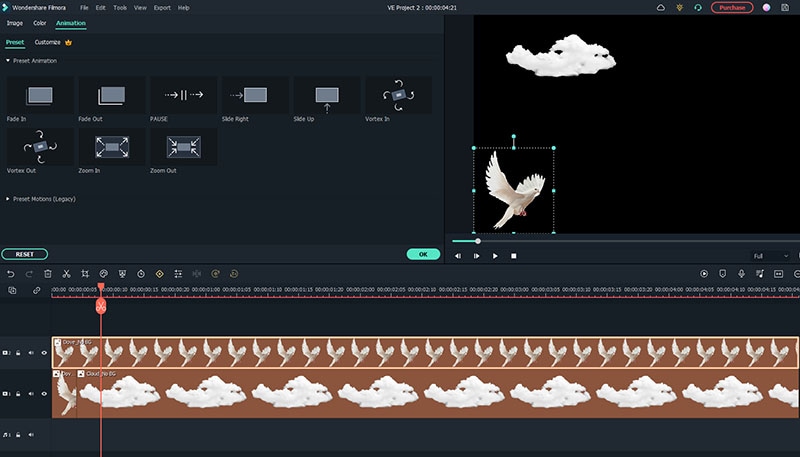
Step4 Double click the image then the Animation tab will display. Here, there are available presets, either the latest or the Legacy Animation, as indicated on the display that you can use.
There is also a tab if you want to customize your animations which requires premium account.
- Fade In
- Fade Out
- Pause
- Slide right
- Slide up
- Vortex In
- Vortex Out
- Zoom In
- Zoom Out

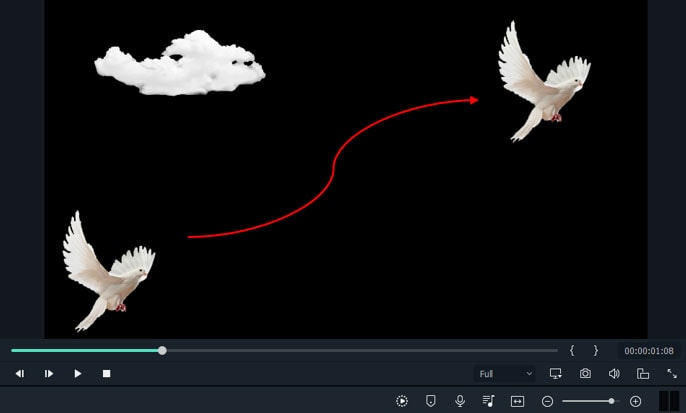
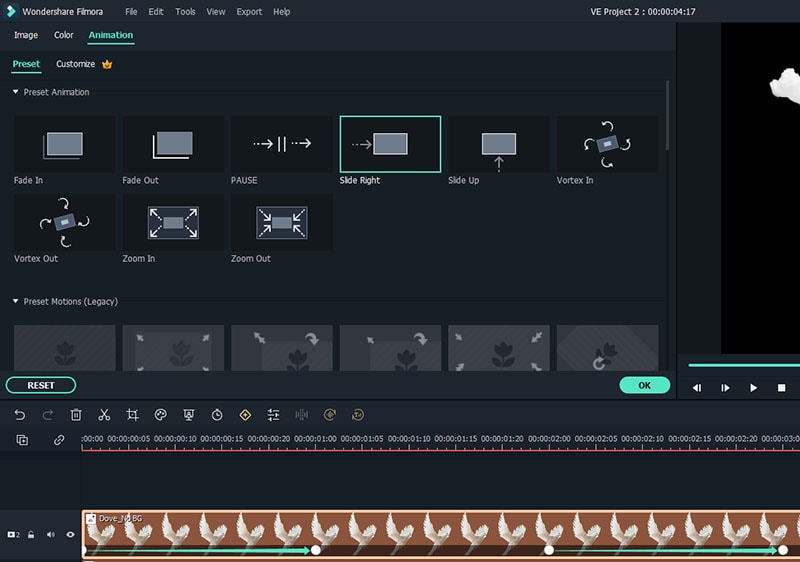
Step5 Select any animation you want by double-clicking the presets. In this case, I selected a slight right preset, and you will notice that the start arrow and end arrow indicator are displayed.
In the Timeline panel, you have an option to customize the start and end of the Preset. Just drag the arrow keys on either side to reach the keyframe you wish to change. Just simple.

You can also do it on the cloud image that we've added.
Takeaway
Keyframing can bring steady images to life by introducing animations. With the super-easy keyframing tool in Filmora, you can now make invigorating videos. From easy to complex key framing. The customization property lets you unbind your creativity and take your editing to a professional level. Make your logo pop by adding keyframe animations. Better yet, you can also animate text.
No matter what industry you're in, Animation can be relevant. Small start-ups to giant corporations use animation videos, too. Animation videos help to explain tricky processes or concepts, sell a product, or even to gain recognition for a product. Everyone resonates with Animation in some way or another. Almost everyone has watched cartoons or animations in their life, so these tend to grab attention more effectively.
We all love animation. From the animated cartoons we watched as kids to the latest and hottest animated music video, there's something about seeing visuals come alive that captivates and inspires us. But video animation isn't just for children, and it isn't just for the entertainment value only.



 100% Security Verified | No Subscription Required | No Malware
100% Security Verified | No Subscription Required | No Malware

