In today's fast-moving digital world, visuals often speak louder than words. That's why video mockups have become a powerful tool for showcasing products, apps, and websites in real-life settings.
Unlike static images, video mockups add motion and context, helping people quickly understand how something works. They're perfect for marketing, app previews, or client demos.
And the best part? You don't need to be a motion designer to make them. Today, platforms like Filmora, Canva, and Smartmockups offer easy-to-use templates. Some even come with AI-powered tools, like those from Designs.ai or Veed.io, letting you create pro-quality video mockups in just minutes.

In this article
Part 1. Common Uses of Video Mockups
Video mockups are more than just stylish visuals; they serve a wide range of practical purposes across multiple industries. Whether you are a marketer, designer, or developer, these mockups can help you realize your ideas clearly and compellingly. The following are some of the most common ways that people use video mockups:
- Showcasing mobile apps or websites in realistic settings: Instead of showing a flat-screen capture, video mockups place your app or website inside a phone or desktop, making it easier for users to imagine how it works in real life.
- Promoting digital products or UI designs: Mockups help present digital tools or user interfaces in a polished, professional way, ideally for portfolios, pitch decks, or product pages.
- Creating social media ads with branded visuals: With attention-grabbing motion and clean layouts, video mockups are a great way to make social media content stand out and feel more branded.
- Presenting product demos or explainer videos: Whether for clients or customers, mockups make it easy for viewers to understand how your product works while keeping the presentation streamlined and engaging.




Part 2. The Best Way to Make Mockup Videos
Video mockups are useful, but the key is using a tool that makes the process easy and flexible. Wondershare Filmora is a great option for this. It offers a wide selection of video mockup templates along with smart editing features, so you don't need to deal with complicated software or learn animation from scratch.
- Wide selection of device templates: Phone, laptop, tablet scenes ready to use for professional presentations.
- Drag-and-drop simplicity: Easily insert your product videos or images into templates without needing animation skills.
- Built-in AI tools: Features like AI background removal (Smart Cutout), auto-subtitle generation, and smart editing help speed up production.
- All-in-one editing platform: Add music, animated text, smooth transitions, and voiceovers all within Filmora.
- Fast and flexible workflow: Quickly create polished mockup videos perfect for marketing, demos, or social media sharing.
How to Make a Mockup Video Using Templates
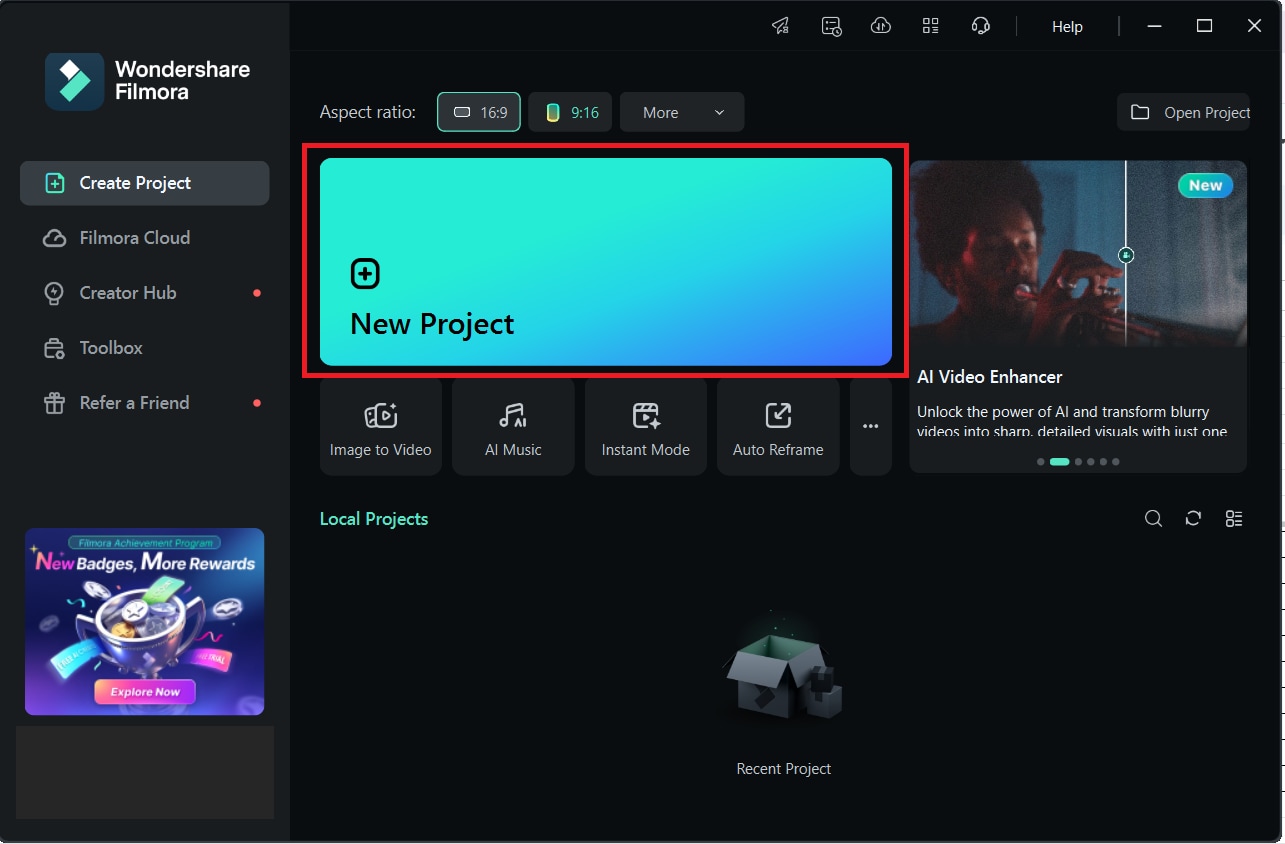
Step 1Open Filmora and start a new project
Launch the app and select "New Project" to get started.

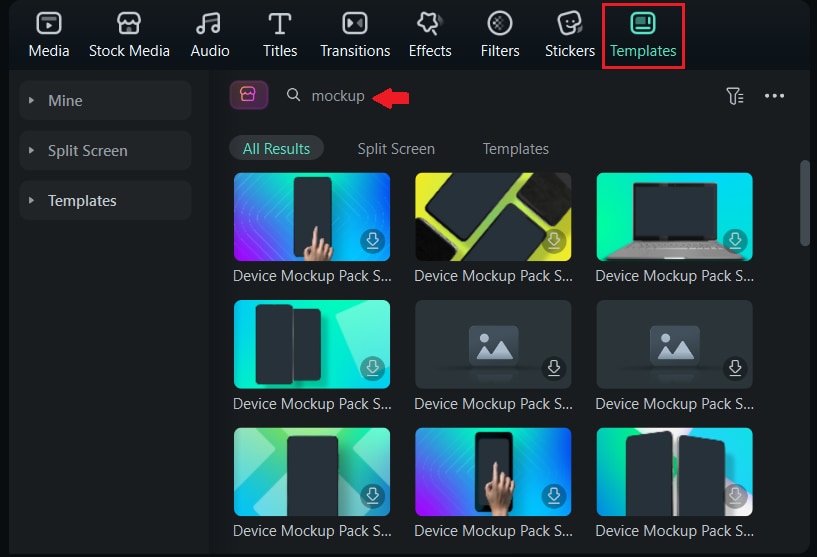
Step 2Browse the template library
Head to the Templates section and look for mockup designs that feature devices like phones, tablets, or laptops.

Step 3Insert your content
Replace the placeholders with your screen recordings, website demos, or product visuals.

Step 4Customize the design
Adjust the layout, trim your clips, and add your logo or brand colors for a personal touch.

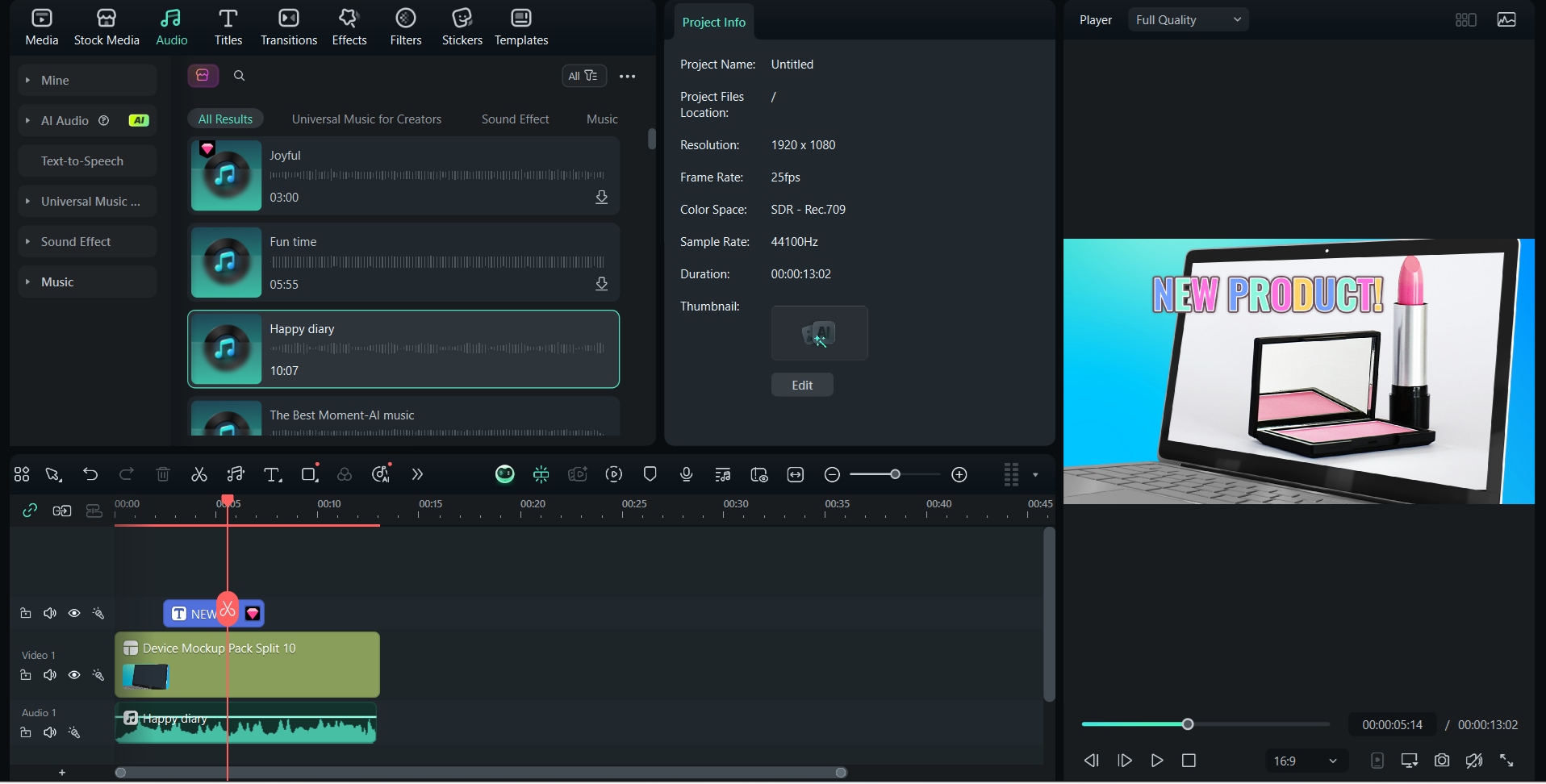
Step 5Add music, text, and effects
Choose background music, animated titles, or voiceovers to make your video more engaging.

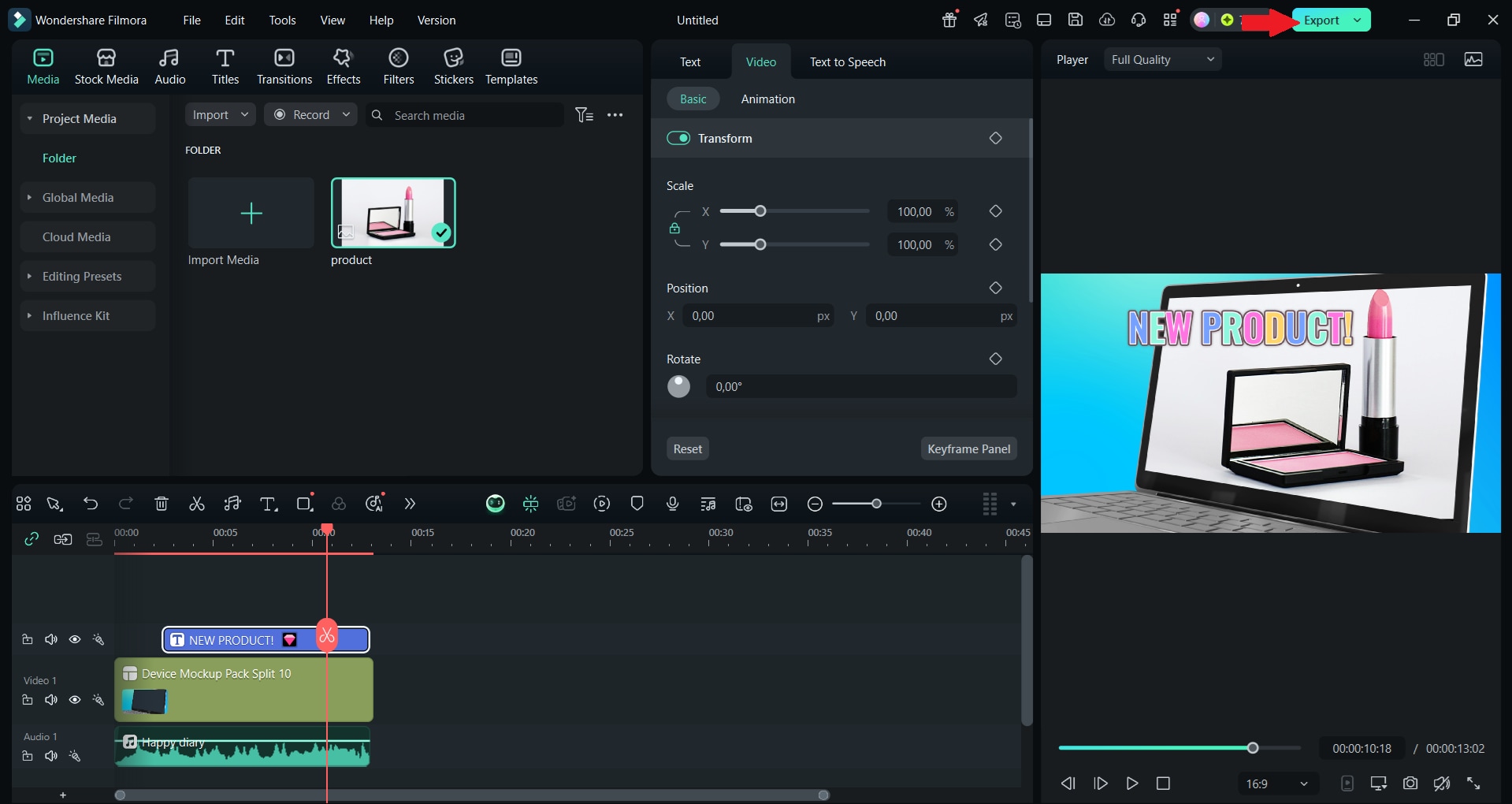
Step 6Preview and export the video
Watch the final version, make any last tweaks, and export it in the format you need.

How to Create a Mockup Video with Filmora's Stock Footage
In addition to templates, Filmora also provides a wide range of stock footage, which is perfect for creating custom mockup videos.
Many of these clips feature realistic scenes with laptops, phones, or tablets, often with green screens where the device display should be. This makes it easy to replace the green screen with your app demo, website, or product video using Filmora's built-in tools.
Here's how to do it:
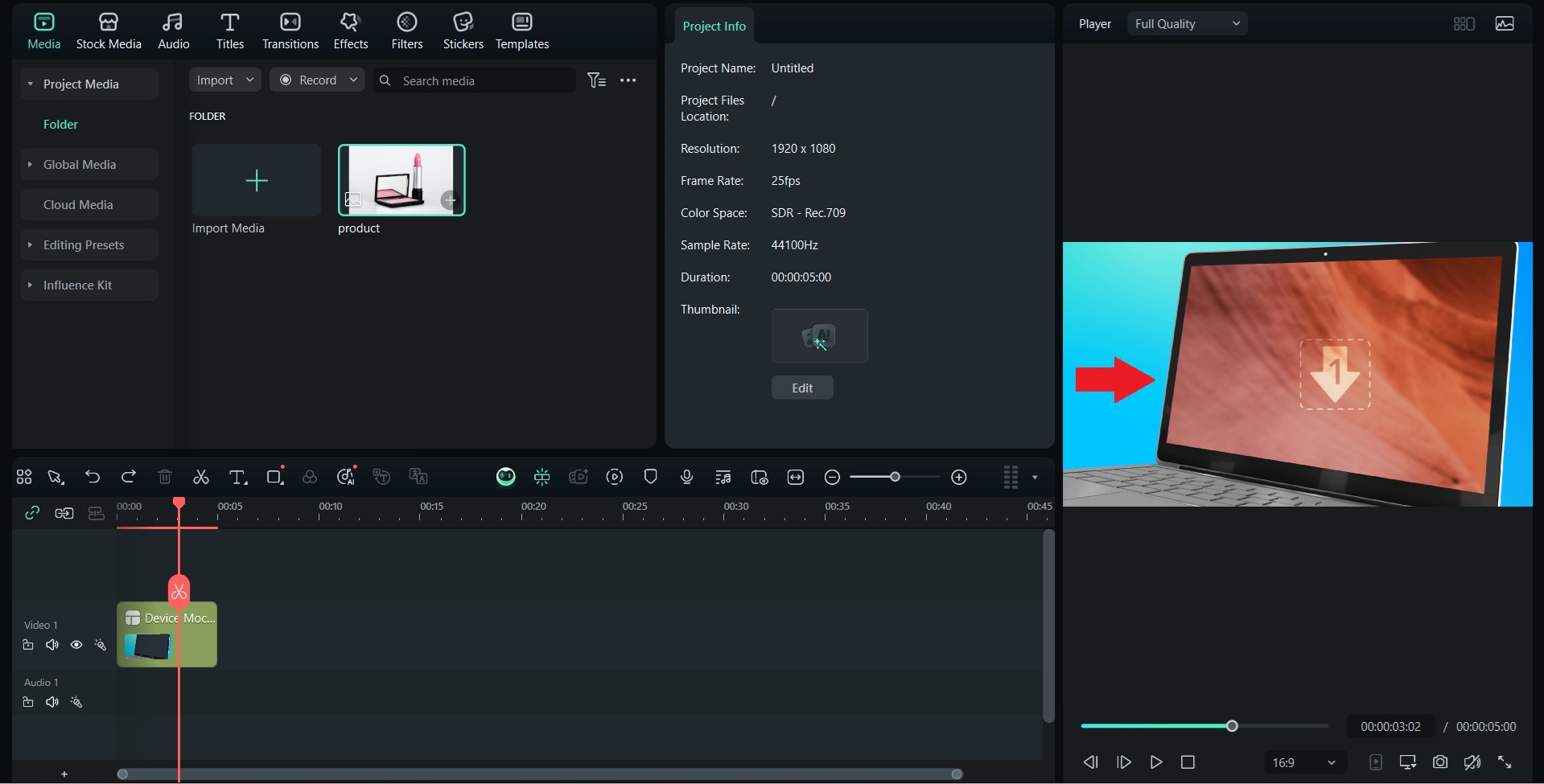
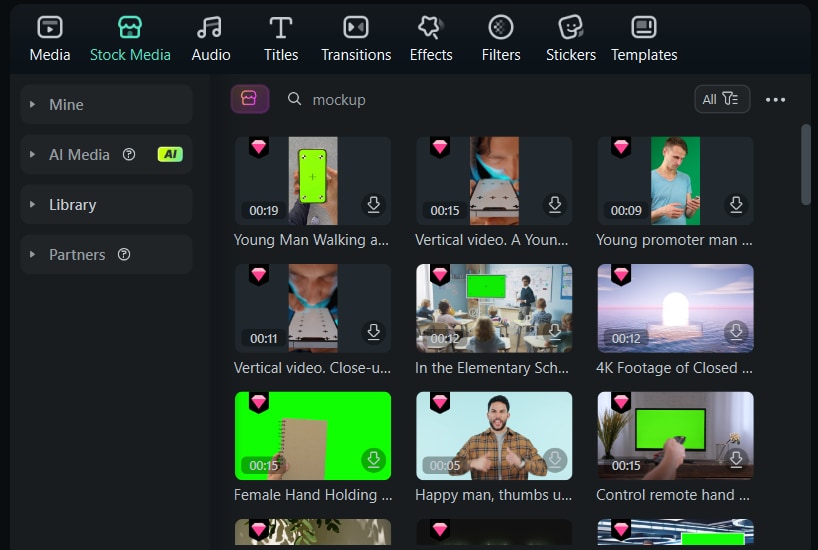
Step 1. Go to the Stock Media tab and search for device mockups. Look for clips that feature green screen areas on devices like phones or laptops.

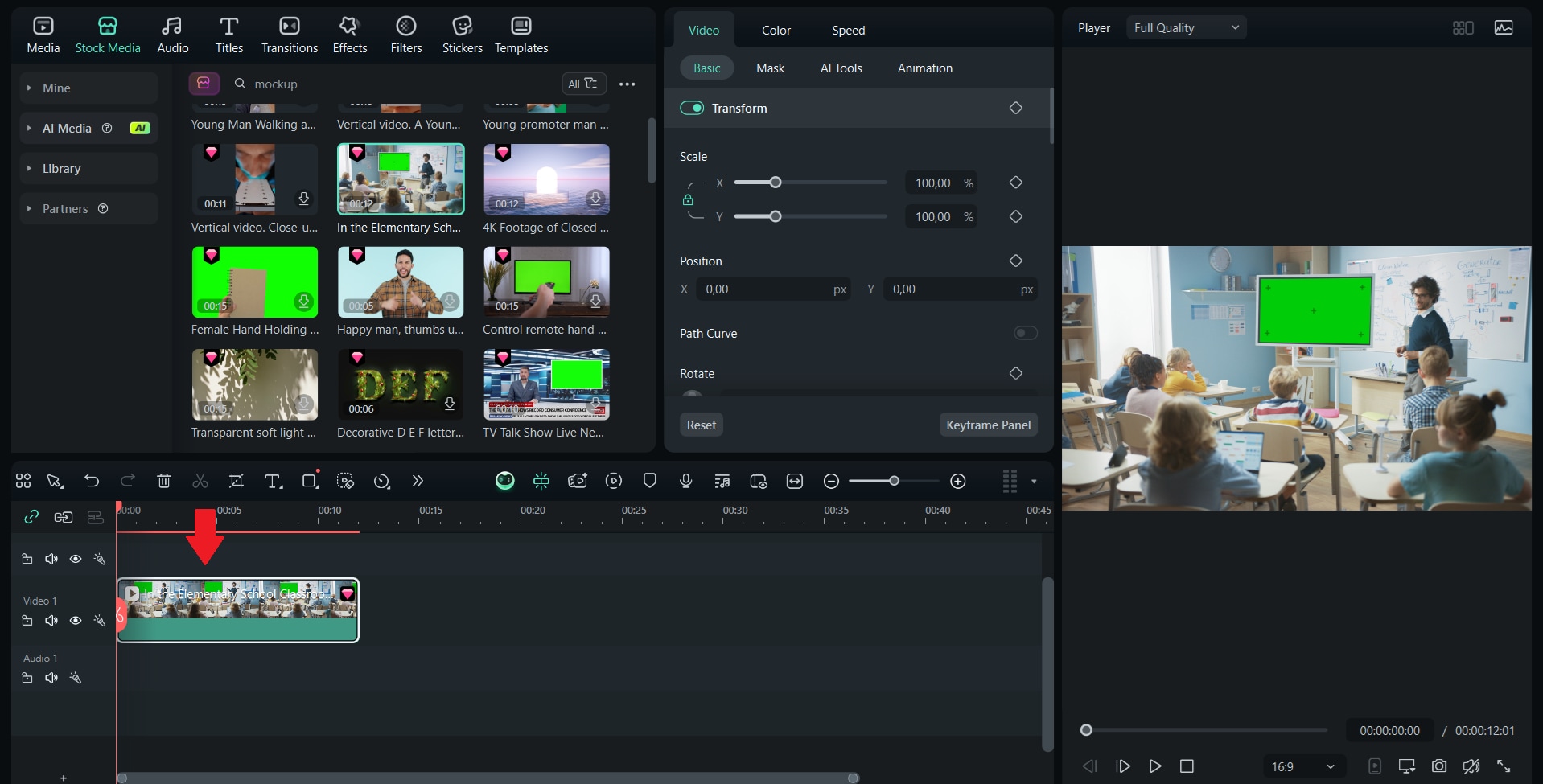
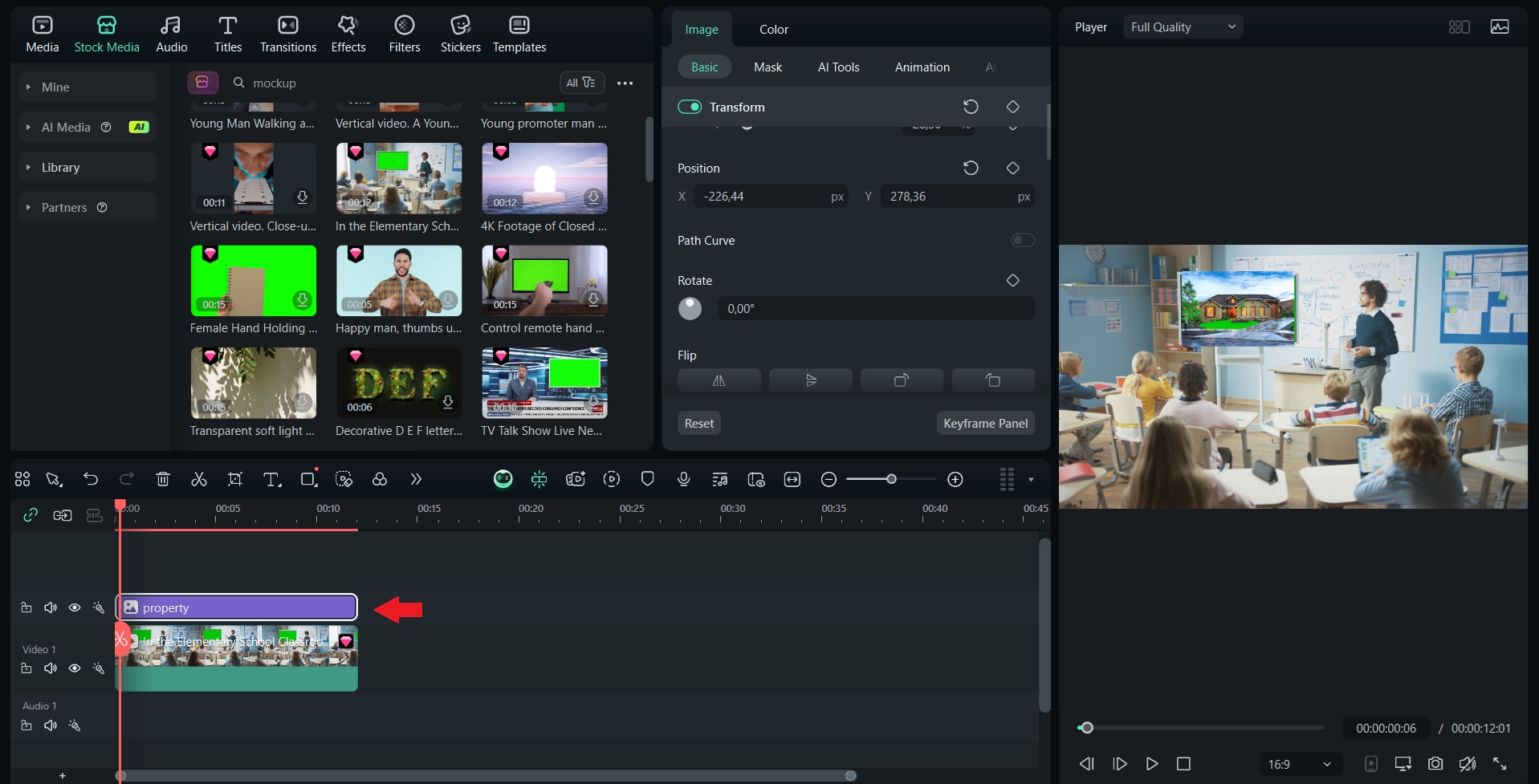
Step 2. Drag the selected video onto the timeline as your base layer.

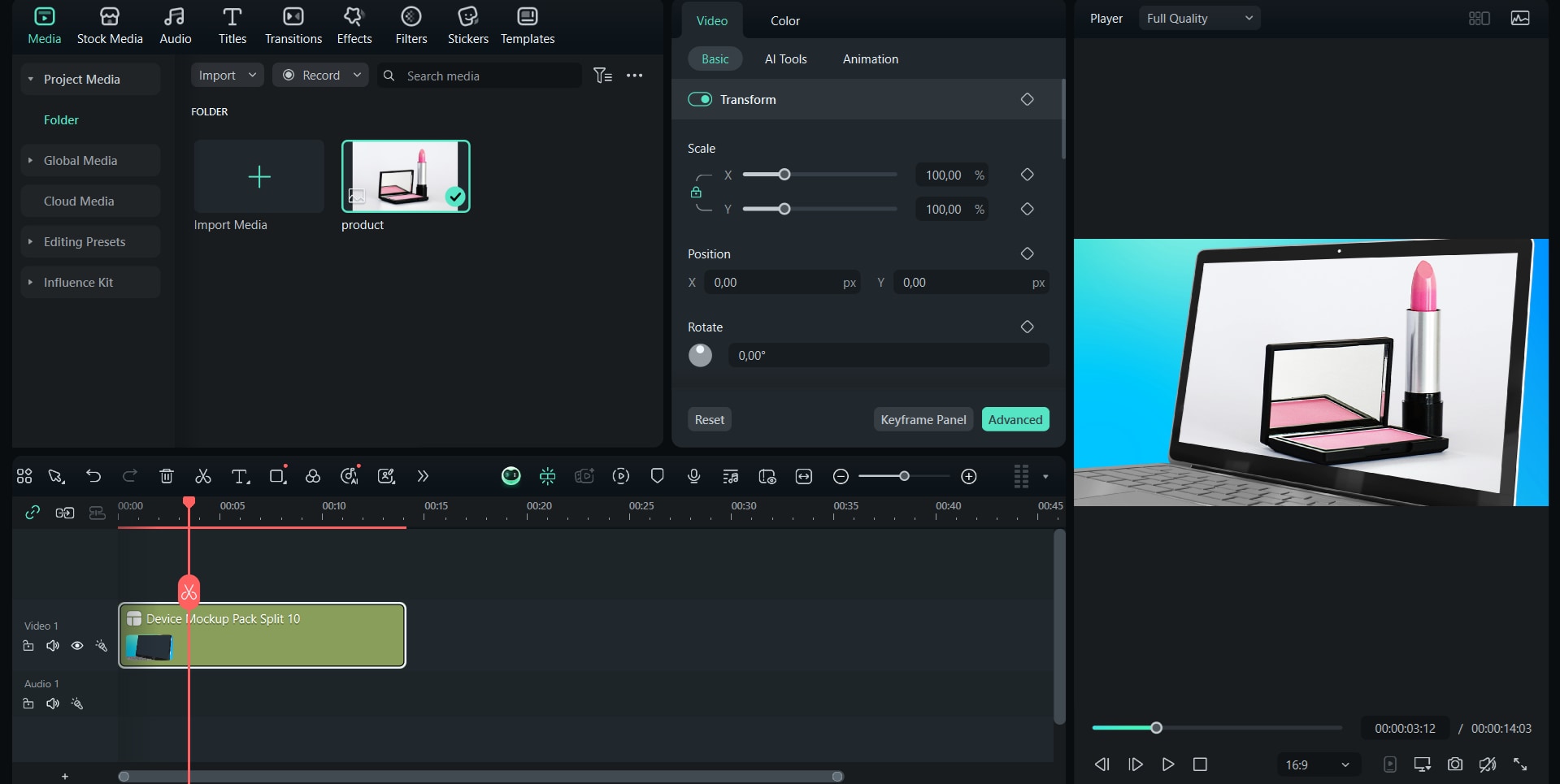
Step 3. Place your screen recording or product video on the layer above the stock footage.

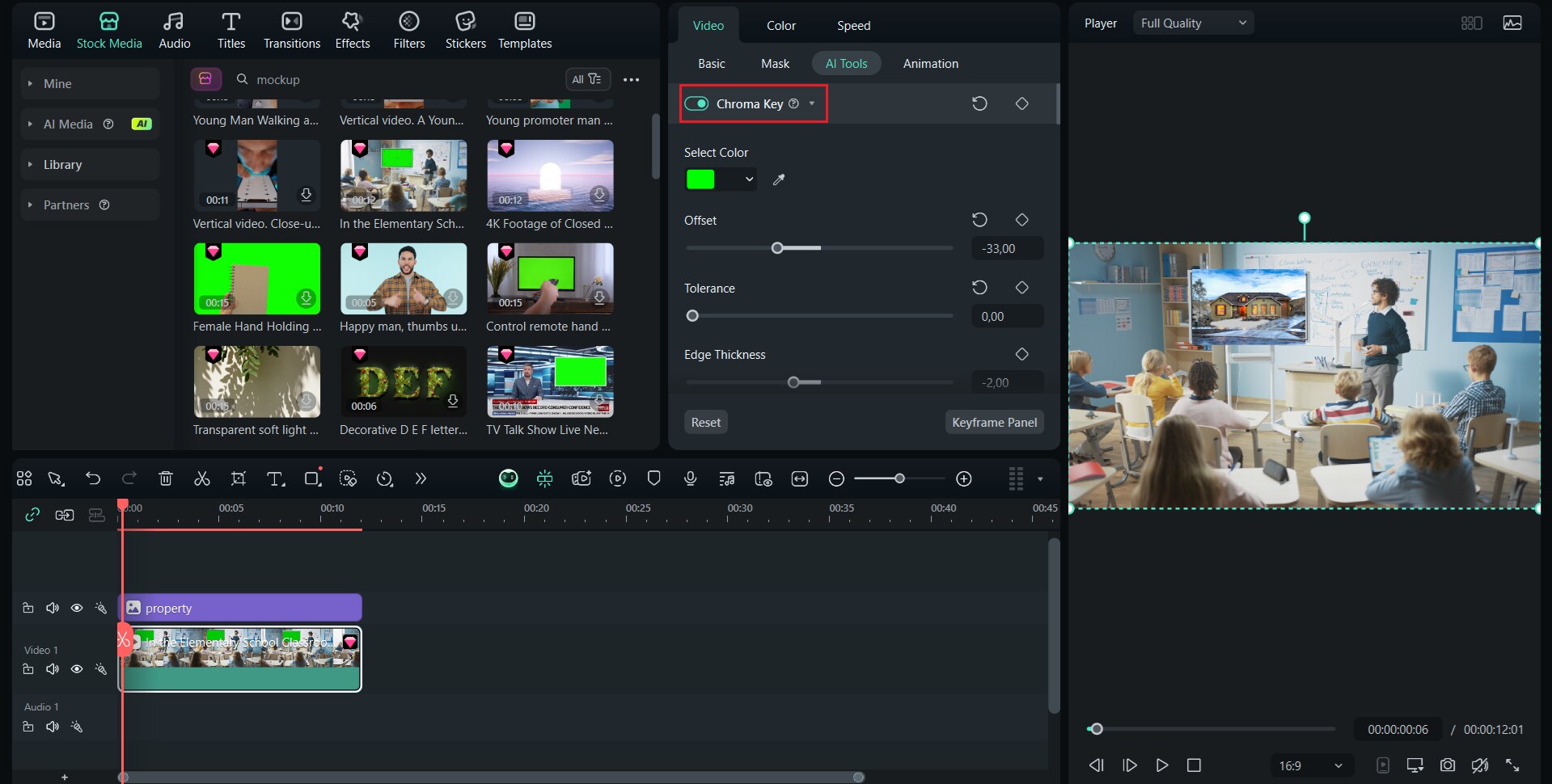
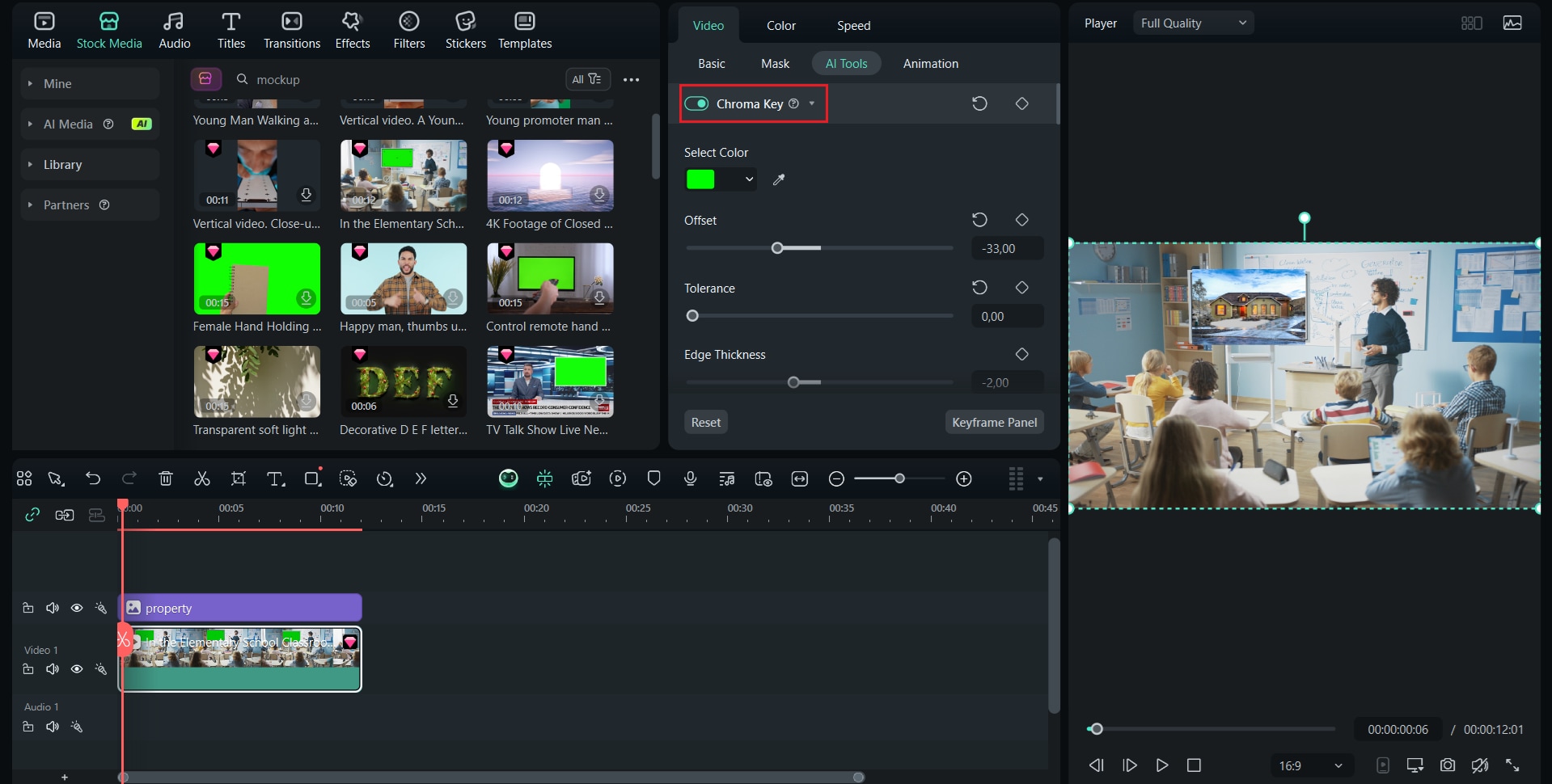
Step 4. Select the stock footage, go to the Video tab > AI Tools, and enable the Chroma Key feature. Adjust the settings to remove the green screen and reveal your content underneath.

Step 5. Resize and reposition your content so it fits perfectly within the device screen in the footage.

Step 6. Enhance your mockup with music, text, or transitions if needed, then preview and export the finished video.
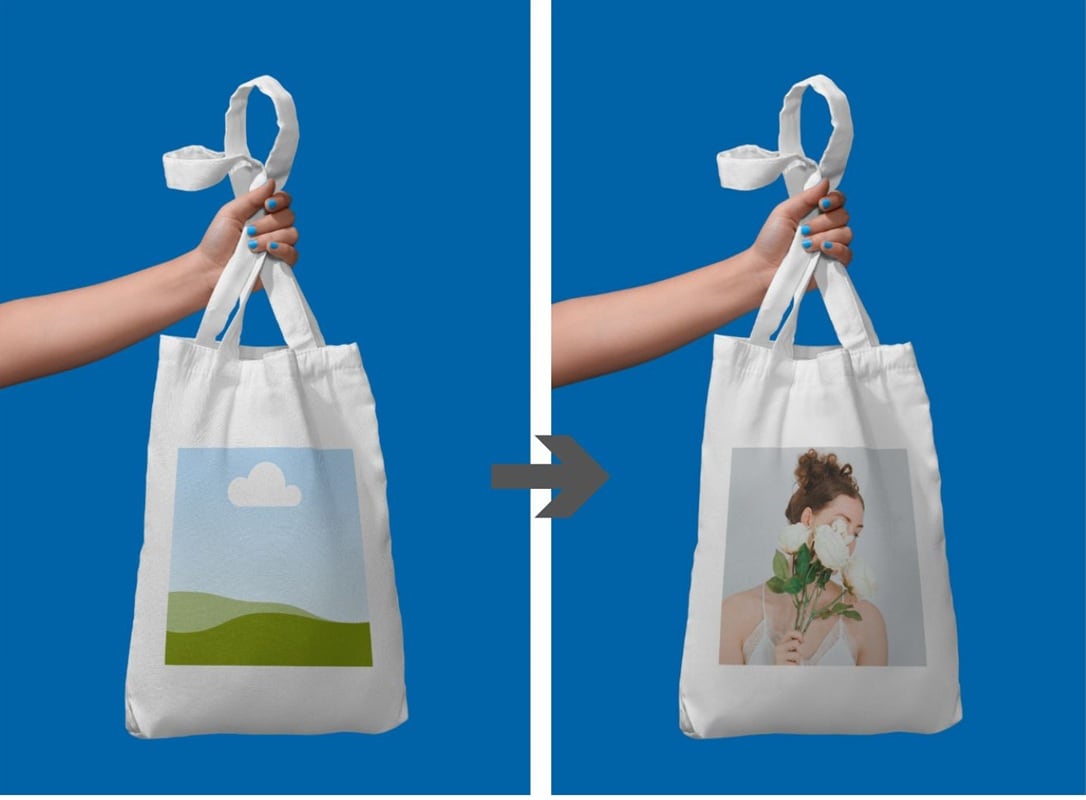
Part 3. How to Turn Your Product Mockups into Stunning Videos
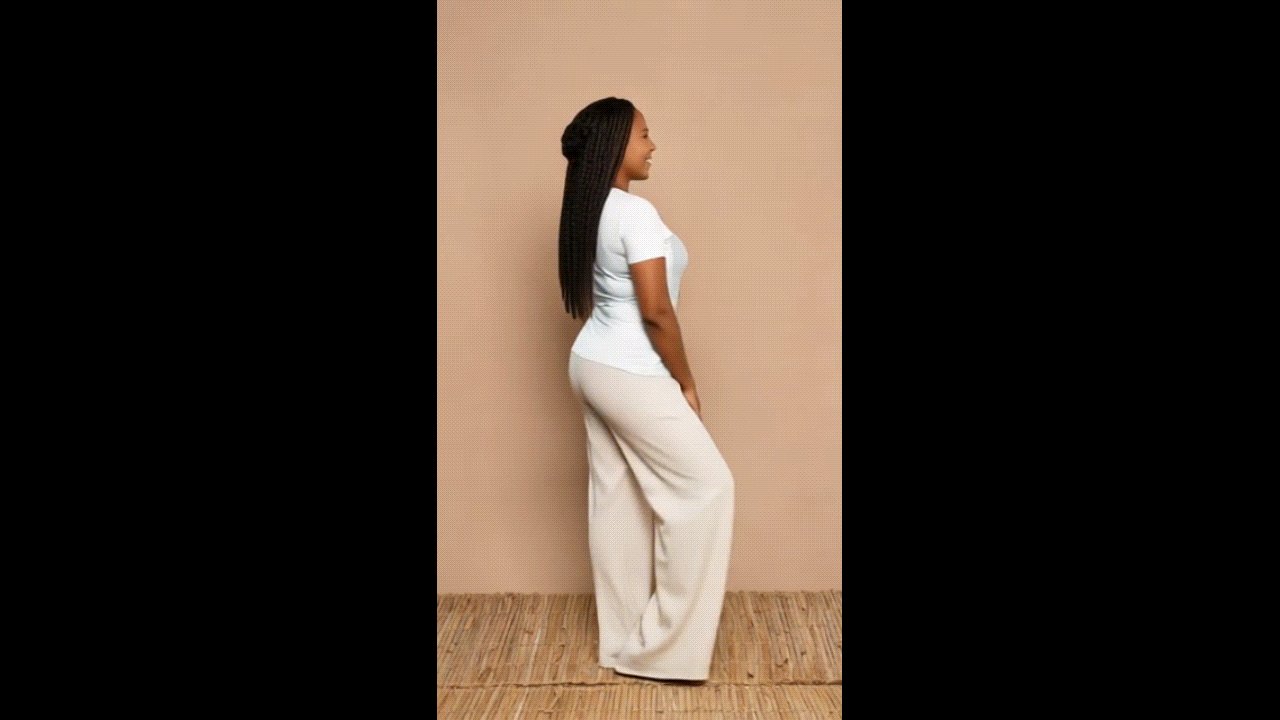
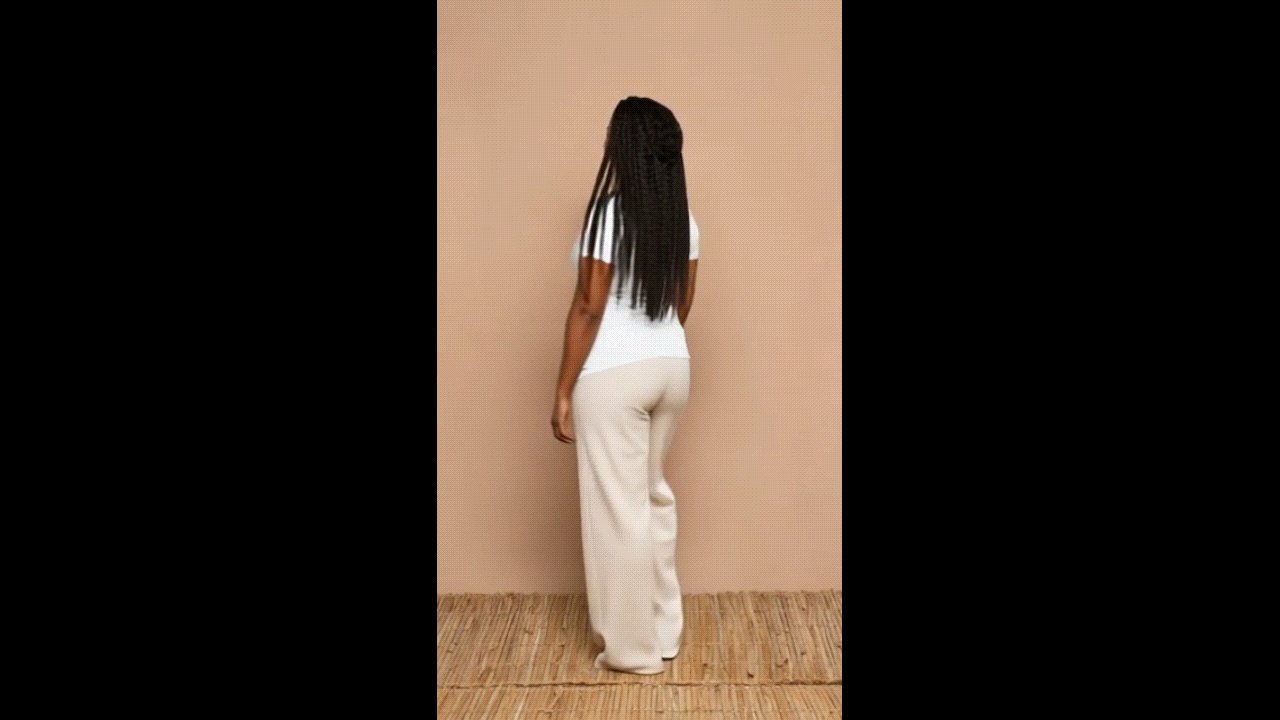
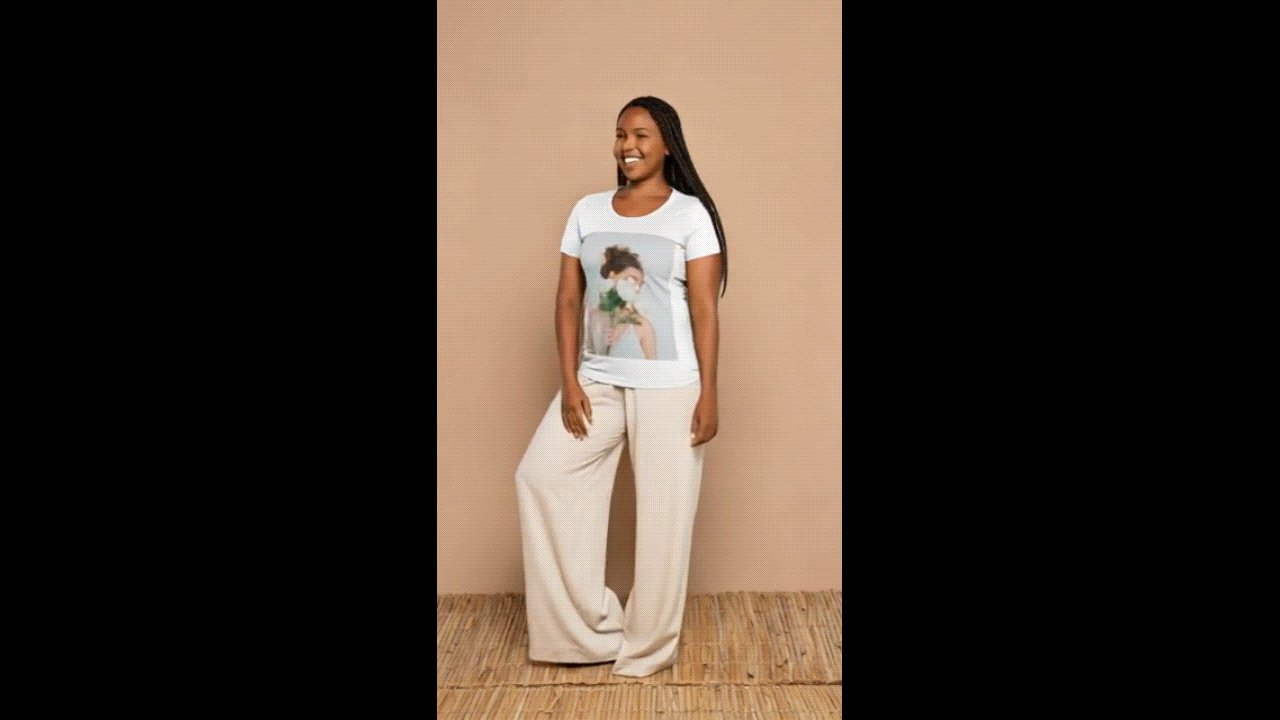
If you're promoting physical products like apparel, accessories, books, or packaged goods, mockup videos can be a great way to help your audience visualize them in real-life situations. These videos add motion and context that static images often lack, making your products more relatable and engaging.
A simple way to begin is to use free online mockup generators like Canva or Smartmockups. These tools let you place your design onto realistic objects like T-shirts, books, or cans. Once your mockup images are ready, you can bring them to life using Filmora's Image to Video feature.

This feature turns still visuals into eye-catching videos with animation, transitions, and music, making them ideal for social media posts, product pages, or advertisements.
Some of the image-to-video templates to try are:
- Rotate 360 to show all sides of a product, such as cans or packaging
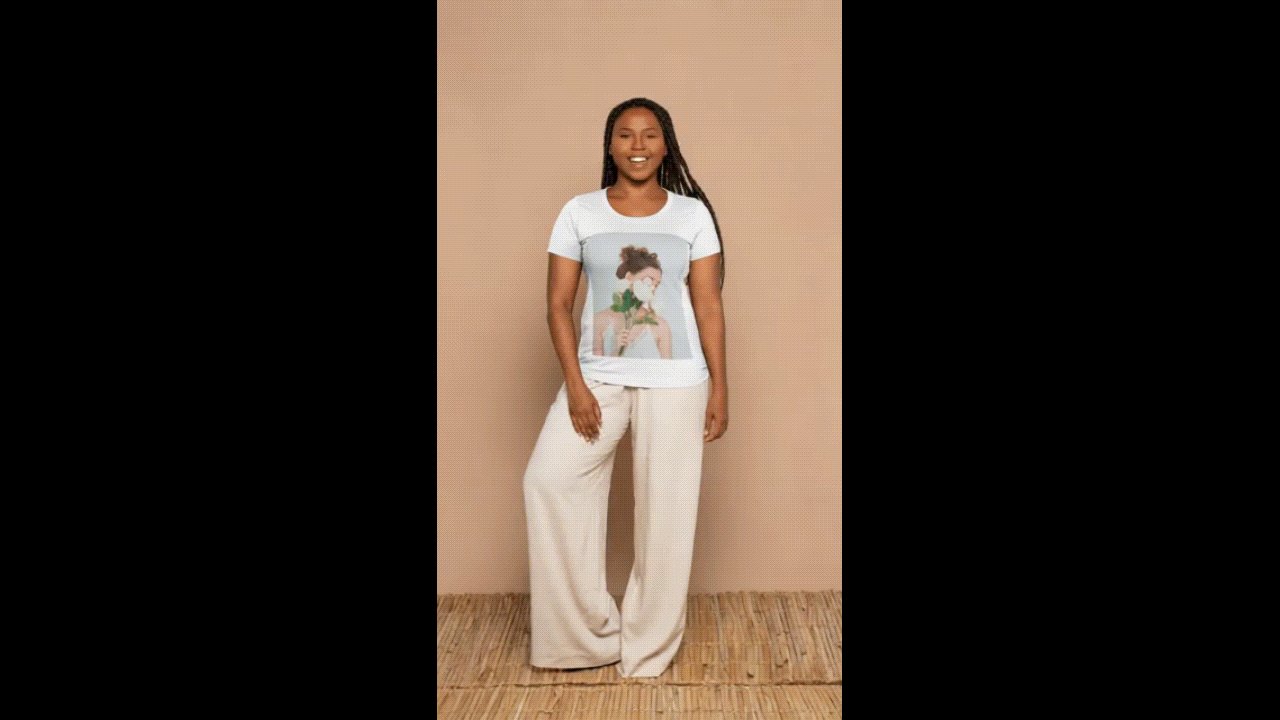
- Catwalk for adding a stylish, fashion-forward presentation of apparel
1. Add Your Content to the Mockup
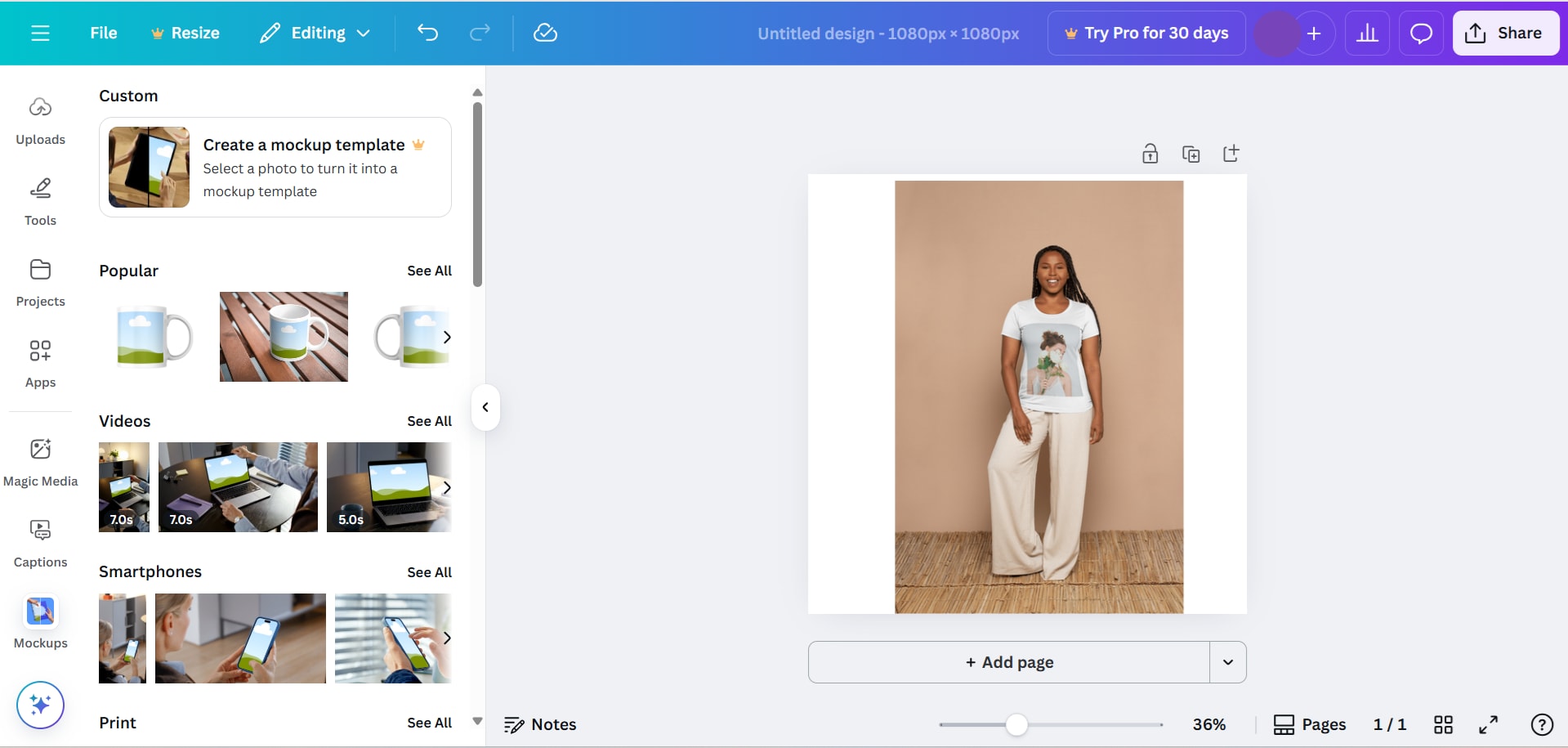
Step 1: Start by using Canva, Smartmockups, or a similar tool to apply your design to a realistic product template.
Step 2: Go to canva.com and search for "mockup" in the search bar. Choose a template that fits your product, such as a T-shirt, phone, book, or laptop.
Step 3: Click on the template to open it. Upload your product design using the Uploads tab, then drag and drop it into the mockup area. Resize and position it as needed.
Sept 4: Once you're happy with the result, download the image mockups to import them into Filmora.

2. Showcase Your Product with Style
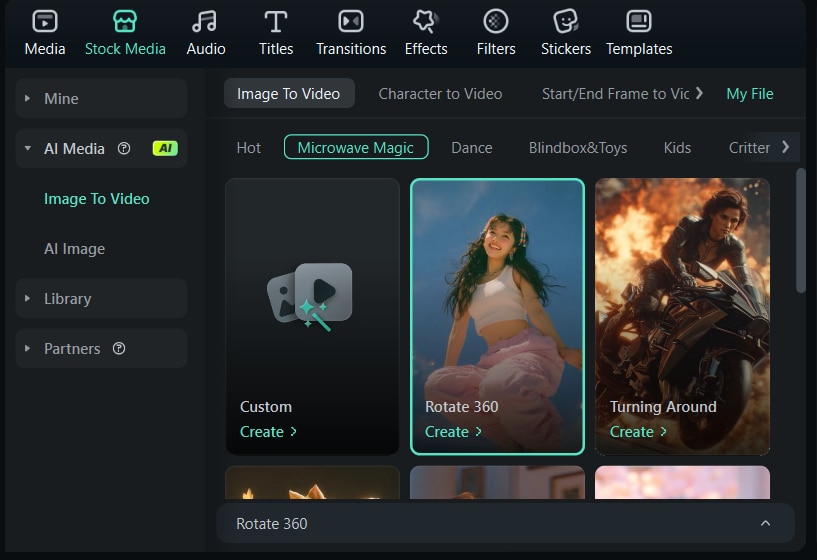
Step 1: Open the Image to Video tool in Filmora.
Step 2: Choose a template that suits your product type and drag your mockup images into place.

Step 3: You can personalize the video by adjusting transitions, adding background music, including animated text, and aligning everything with your branding.
Part 4. Tips to Make Your Video Mockups Look Professional
Making a video mockup is more than just placing your design into a device frame. To create something that looks polished and easy to understand, you need to be thoughtful about how everything comes together.

Here are a few simple tips to help your video mockups look more professional and engaging:
- Build on Familiar Concepts: Choose mockups that show devices or settings your audience already knows, like a phone in a hand or a laptop on a desk. This makes it easier for viewers to connect with your content and quickly understand what they're looking at.
- Focus on One Element at a Time: Keep it clean and simple. Highlight one feature or screen instead of showing too much at once. This helps guide your viewer's attention and makes your message clearer.
- Take It Slow: Give each part of your video enough time to be seen. Smooth, slower transitions help people absorb what they're watching. Fast movements or too many effects can be distracting and take away from your message.
Conclusion
Video mockups are a great way to show your product in a real setting. These videos help people understand how your app, website, or item works at a glance. With tools like Filmora, making these videos is simple. You can use templates, add your content, and make it look clean and clear. Focus on one thing at a time, keep the pace slow, and use scenes people can relate to. You don't need to be a pro to get good results. With a few smart choices, your video can stand out and share your idea in a way that feels real.



 100% Security Verified | No Subscription Required | No Malware
100% Security Verified | No Subscription Required | No Malware


