The After Effects graph editor, also known as AE graph editor, is an extremely powerful tool for creating customized animations. Understanding how to use the graph editor is essential for anyone looking to take their motion graphics and animation skills to the next level.
In this comprehensive guide, we will cover everything you need to know about mastering After Effects graph editor, from basic usage and terminology to advanced techniques for complex animations. Whether you’re new to Ae or an experienced user looking to utilize this important tool better, this step-by-step walkthrough will help you gain confidence and expertise with the graph editor across a wide variety of animation challenges and projects.
In this article
What Is the Graph Editor in After Effects and What Can It Do?
The Graph Editor is one of the most useful yet underutilized tools in After Effects. Understanding the Graph Editor is crucial for taking full advantage of After Effects’ powerful animation capabilities.
In simple terms, the Graph Editor represents your animation on an X/Y graph, with time represented horizontally and parameter values (such as position, opacity, etc.) displayed vertically. This visualization allows you to see and manipulate all aspects of your animation’s speed, momentum, and motion.
When you animate layer properties in After Effects, you adjust keyframes and interpolations between them. Interpolation refers to how After Effects calculates the animation values between two adjacent keyframes. The Graph Editor allows you to adjust the interpolation by adding “handles” to your keyframes. These handles change the value curves between keyframes, giving you precise control over the transitions in your animation.
The speed and value graphs also allow you to control timing, velocity, ease-in/out, and even spatial components like loops and hold. You can stretch, squash, stagger, and modify keyframes to achieve exactly the animated effect you desire. The Graph Editor makes it simple to create realistic physics-based motion.
Other key benefits of the After Effects Graph Editor include:
- Smooth out undesirable transitions between keyframes
- Control speed/velocity of animations
- Create acceleration/deceleration effects
- Customize Bezier curves for organic, irregular motions
- Visualize the interpolation between keyframes
- Isolate and modify individual property parameters
- Animate along motion paths with precision
As you gain experience with the Graph Editor, you’ll find yourself able to tackle animation challenges that would have been extremely difficult or time-consuming otherwise. It enables nuance, polish, and control that can take your After Effects skills to the next level. Whether you’re new to AE animation or an advanced user, deepening your knowledge of the Graph Editor will pay dividends in all your future motion graphics and VFX projects.
How to Access the Graph Editor in After Effects
You can access the Graph Editor in After Effects by pressing "Shift + F3" on your keyboard. Alternatively, you can click the small graph icon next to the motion blur button at the top of the Timeline panel.
01 Timeline Top Icons
Once opened, you will see the Graph Editor panel replace the Timeline panel in the interface.
02 Graph Editor
To exit the Graph Editor and return to the Timeline, simply press "Shift + F3" again. Do not worry, your layers have not disappeared, they will reappear when you exit the Graph Editor.
The Graph Editor displays a visualization of how your property values change over the composition time.
Instead of changing property values only through the Timeline, the Graph Editor gives you a visualized way to adjust the interpolation between keyframes. This allows for precise animation control that would be difficult to achieve otherwise.
We will explore using the Graph Editor in more detail in the following sections. Now that you know the basics of accessing this useful tool, let's look at the various types of graphs.
5 Types of Graphs
The default keyframes in After Effects can sometimes fail to provide the desired effect for more advanced animations. Mastering the Graph Editor gives you greater control between keyframes for added life and realism in your motion graphics.
There are several common graph types that can help enhance your animations in different ways:
1.Easy Ease
- Apply basic position keyframes to your layer.
- Select both keys and apply an Easy Ease (F9).
- The Graph Editor will now display a smooth "S" curve rather than harsh linear motion.
2.Extreme Ease
Adjust the "S" curve handles to create a more drastic acceleration/deceleration focused around the central keyframes.
3.Explode Out and Ease In
- Pull the first keyframe's handle upwards to quickly "explode" out of the gate then gently ease in.
4.Ease Out
Excellent for making objects gradually decelerate over time like falling motions.
5.Square Value Graph
- This graph displays the value/parameter changes over time.
- For example, tracking the position values on the Y axis against the composition timeline on the X axis.
- Toggling between value and speed graphs is essential to analyze both aspects.
Learning to leverage different graph editors will add new life and professional polish to your After Effects animations. Experiment with the techniques above to take your motion graphics skills to the next level.
Utilizing the New Keyframe Graph Editor in Filmora
Filmora's animation capabilities have advanced with the inclusion of the Keyframe Graph Editor. Now users have precise graphical control over keyframed animations, enabling smoother and more advanced effects.
Follow the below guidance to leverage Filmora's useful new Keyframe Panel option:
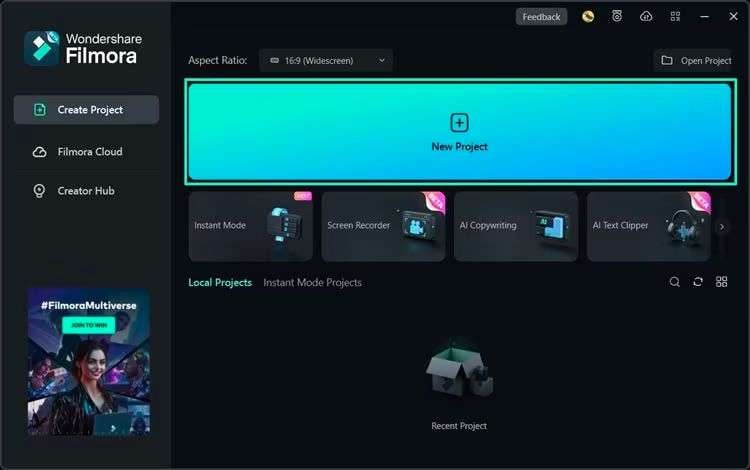
Step1Create a New Filmora Project
After installing Filmora, open the software and initiate a new project file that you'll add your media and animations into.

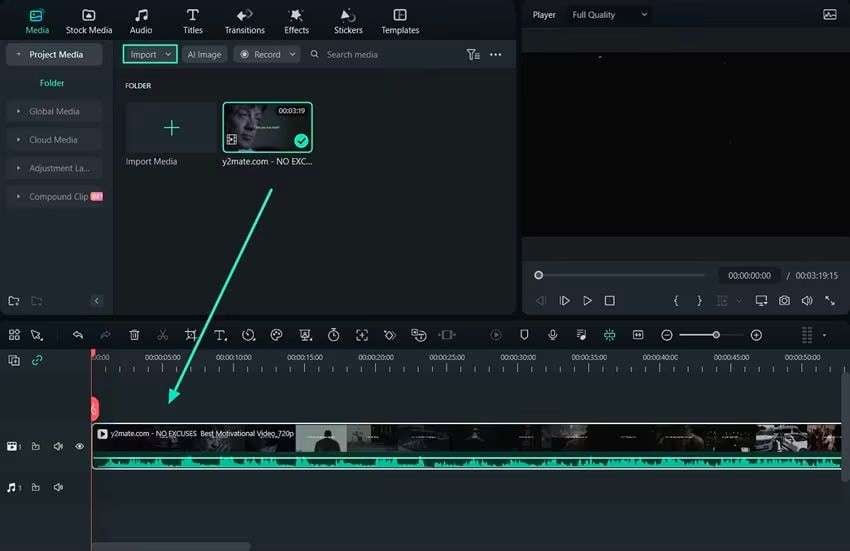
Step2Import Media to Timeline
Navigate to the media import panel and select your desired photos, video clips, graphics or other files to animate within your Filmora project. Add them to your composition's timeline.

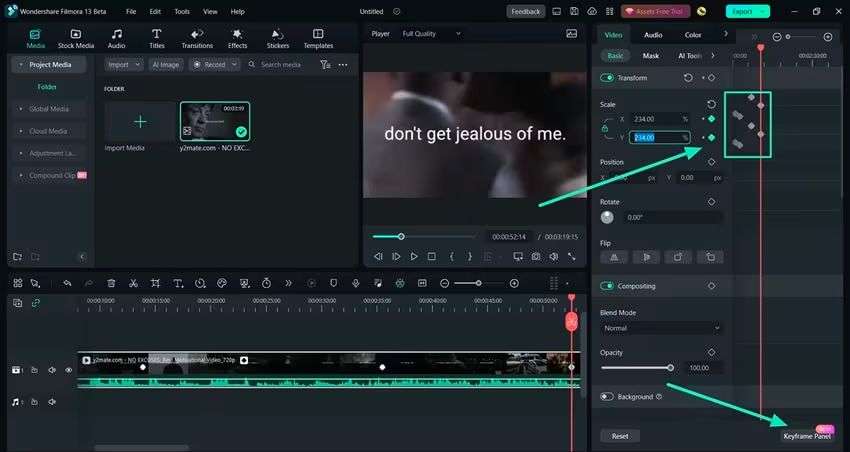
Step3Access the Keyframe Graph Editor
With your clip selected in the timeline, click the "Keyframe Panel" button in the right-side toolbar. This will launch the keyframe graph editor in a window where you can add, edit and perfect keyframe animations numerically and visually to achieve smooth, custom effects.

Take the time to familiarize yourself with the graph editor's capabilities for enhancing your video animations. It's an invaluable addition, putting broader creative control right at your fingertips.
Conclusion
Mastering the After Effects graph editor can take your motion graphics skills to the next level. While it may seem complex at first glance, the value and speed graphs provide unprecedented control over your animations.
Whether you aim to improve a scene's realism, fix undesirable transitions, or simply enhance production polish, the principles presented will pay dividends in all your future After Effects work. Proper use of speed and value graphs introduces game-changing finesse that would be extremely difficult, if not impossible, to achieve otherwise.
So, commit to memory of the core techniques, get comfortable with both graphs through regular practice, and unleash new creative possibilities with the After Effects graph editor. The concepts explored here will boost animations beyond standard Easy Ease while saving significant time and effort.

