Content creators use different techniques so their videos can get the most attention. One of the many features that can change the landscape of your video is typewriter effects. Video producers use text animation to enhance the aesthetic appeal of their videos. The text typing animation feature can improve the engagement of videos.
This article will take you through all the basic techniques to add text animation to your videos. So read the article in detail to discover all the secrets of type animation.
In this article
A cross-platform for offering text-based editing to advance text editing options!

Part 1.How Does Animation in Text Help Increase Video Creativity?
Text typing animation can improve video content and draw viewers' attention. The following are some ways that text animation can boost the creative ability of videos:
- Impact & Emphasis: Using animated text to highlight phrases can strengthen the message and create impact. This could help create a closer emotional bond with the viewer.
- Creativity: Animated text allows video producers to showcase their creativity. A video can be distinguished and memorable using created and animated text.
- Audience Engagement:Type writer animation can potentially increase audience participation. A good way to encourage viewers to interact more is by using animated call-to-action tools.
- Accessibility: Viewers who prefer visual content may find animated text more accessible. The video content becomes more accessible by adding a communication layer beyond audio.
- Storytelling: The type text effectcan draw attention to certain story parts. It assists in directing the viewer's attention. The animated text guarantees that crucial information gets the attention it deserves.
Part 2. How to Create Text Typing Animation in Adobe After Effects?
Adobe After Effects is a motion graphics and visual effects software used for managing videos and other media. It's commonly utilized to produce amazing visual effects and animations. It is used for the creation of high-quality films and video games. You can create typewriter text effects, logos, and backdrops with Adobe After Effects.
The program also makes 3D animations and eliminates undesired items from your video. The tool is made available by the Adobe editor. Adding typewriter effects using Adobe After Effects is not that difficult, only if anyone is familiar with it. Look at the steps below to add text animation to your video:
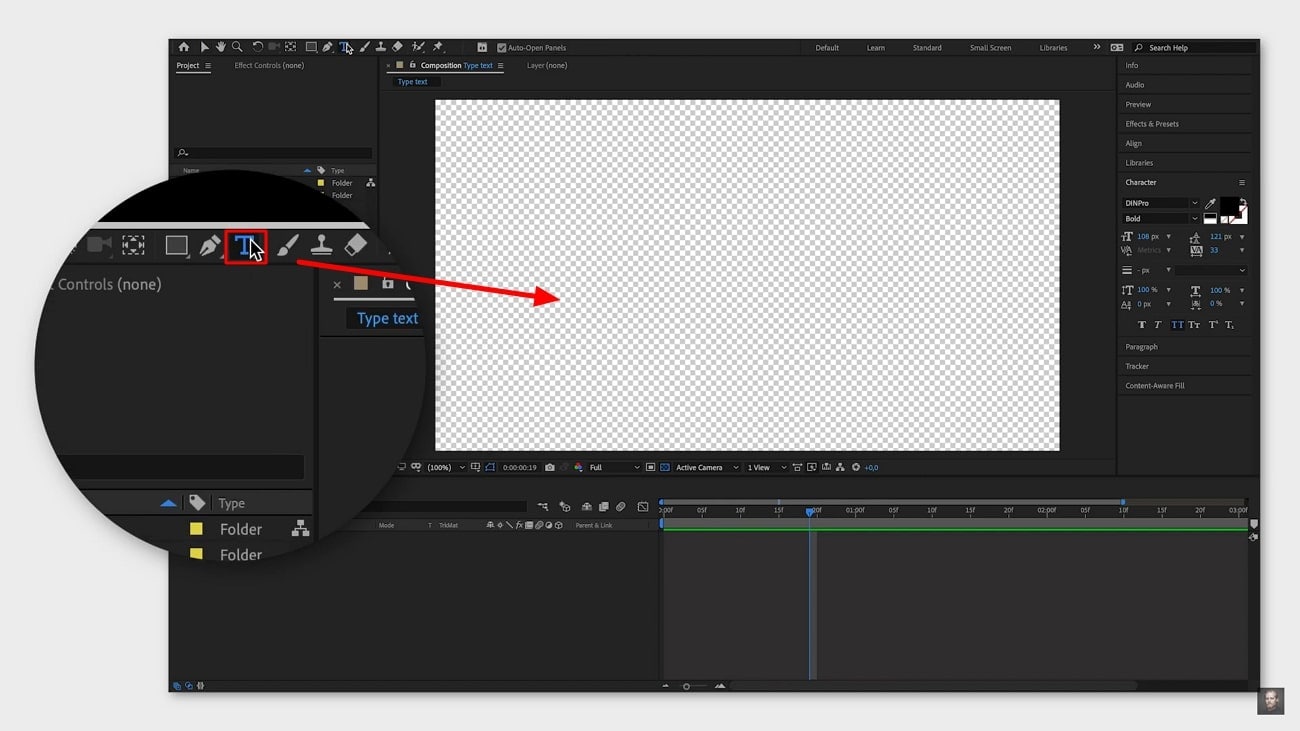
Step 1: Add your video into After Effects and drag it to the timeline. Click on the text icon that looks like “T” from the top toolbar of the screen. Now, click on the composition window and type the text you wish to animate.

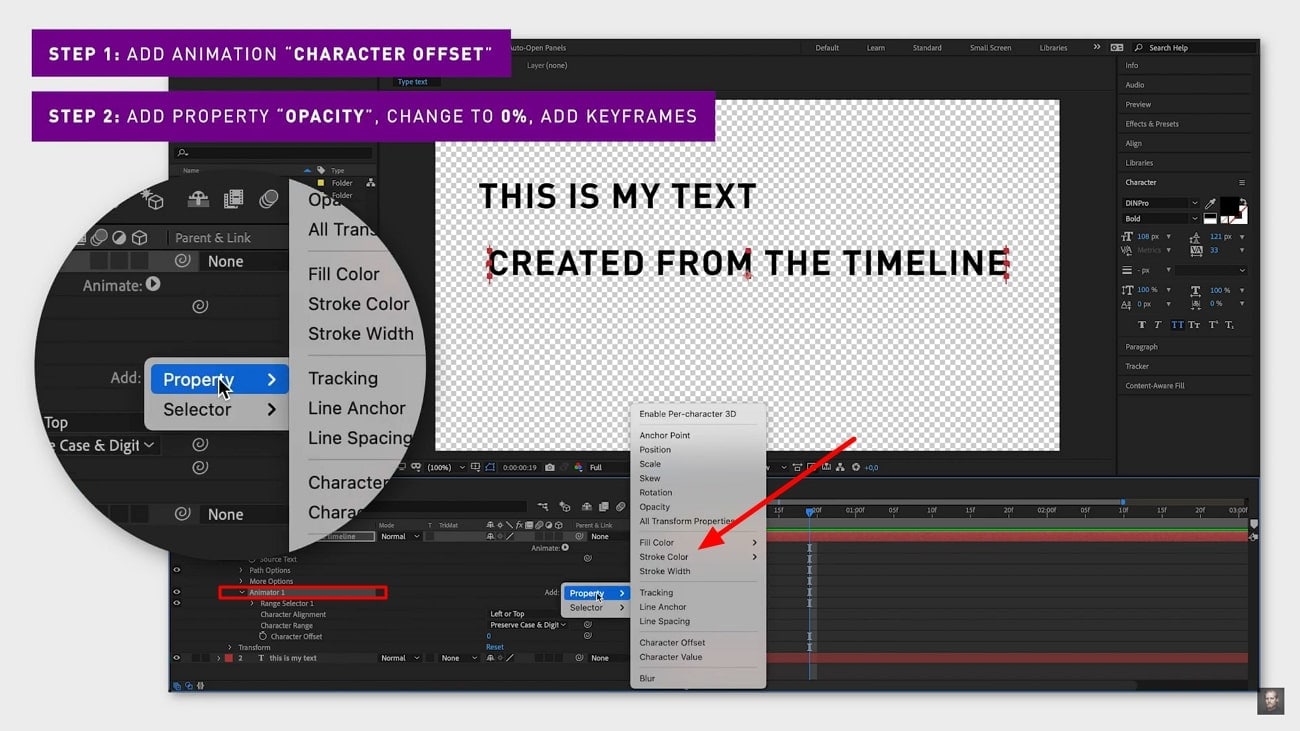
Step 2: Head to the timeline and open your editing layer. Here, you will see the option “Text,” so click on the “Animate” next to it. There will be a list of different animations. Suppose you choose the “Character Offset” effect. Now, down the “Text” option, you will see “Animator 1.” Right next to it is an “Add” option; click on it and then hit “Property” to edit your text.

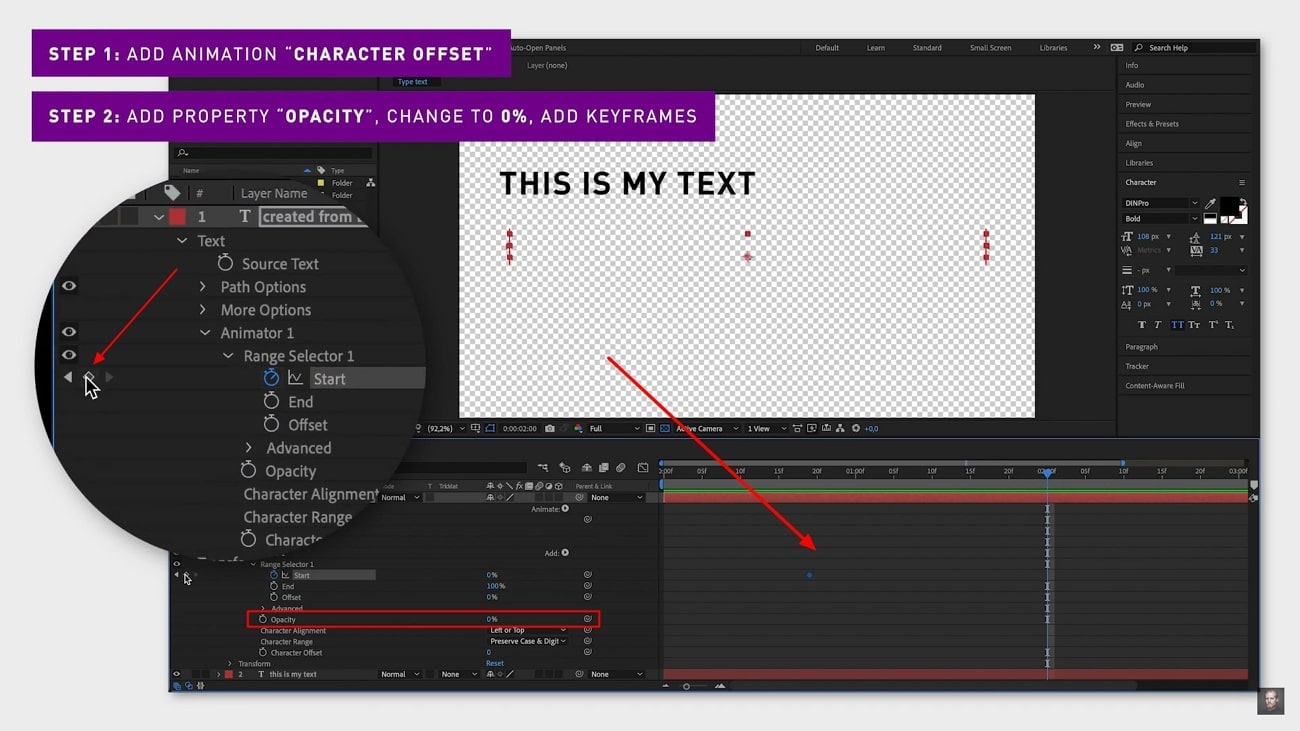
Step 3: Go to “Opacity” from the properties and set it to zero. Continue to select “Range Selector 1” and set the keyframe at the start of the timeline. After that, set the end text by dragging the timeline arrow to the right. Then, add a new keyframe by selecting the arrow next to the start.

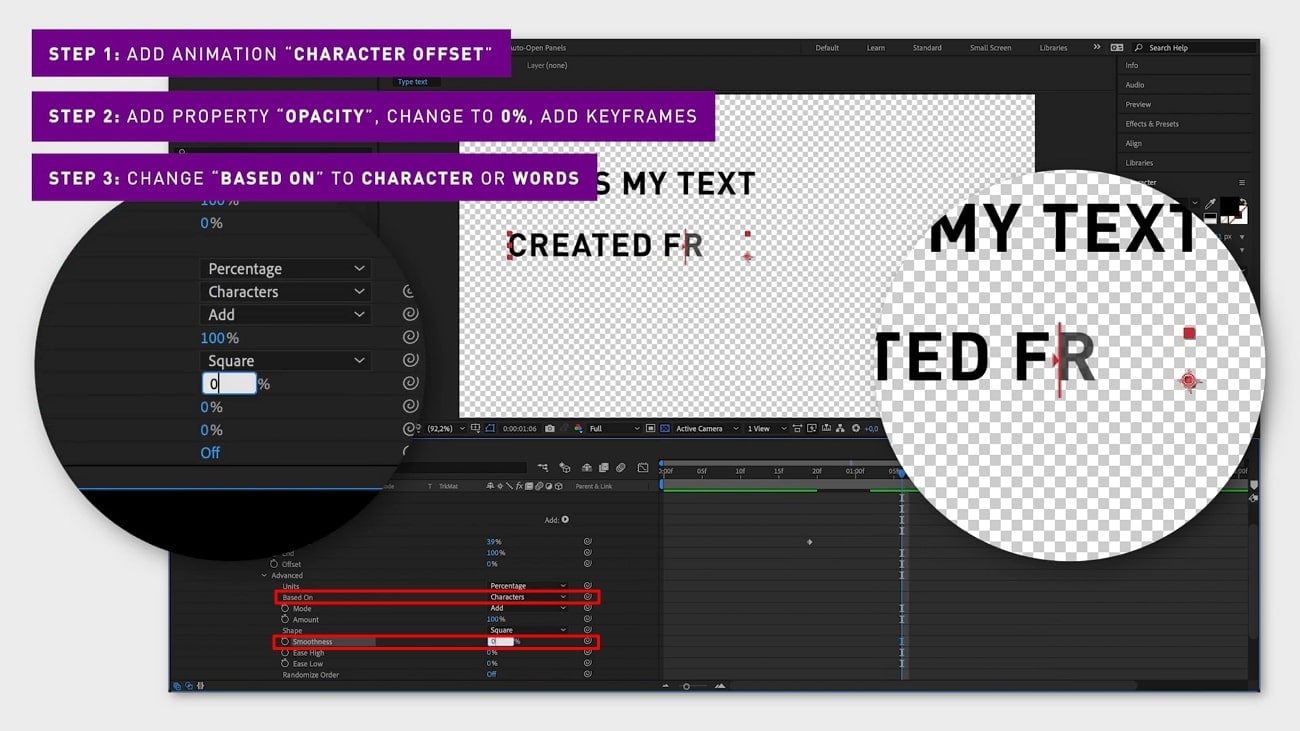
Step 4: Tap on the arrow next to “Advanced” and then go to the “Based On.” Now select the option like smoothness or other that best suits your video. Once done, your video will successfully have text typing animation. Finally, save the video and share it with your viewers.

Part 3. How to Create Text Typing Animation Using HTML and CSS?
If you are not familiar with CSS and HTML, let us tell you they are programming languages. Such scripted languages are used to create web applications and web pages. Talking about CSS animation, it’s the easiest way to make the webpages delightful for visitors. So, without further delay, let’s learn How to Create Text Typing Animation in CSS and HTML.
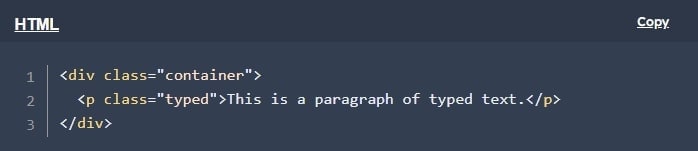
Step 1: Write the HTML in the document that you are going to animate. For instance, make a container div through a class container. Inside that container, write a paragraph and give it a class typed or any text content of your choice.

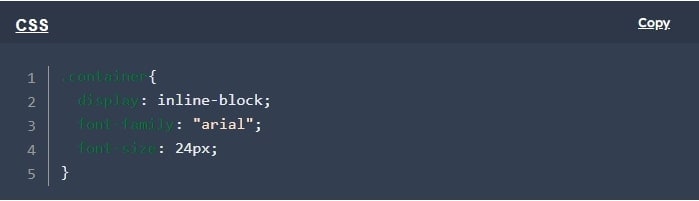
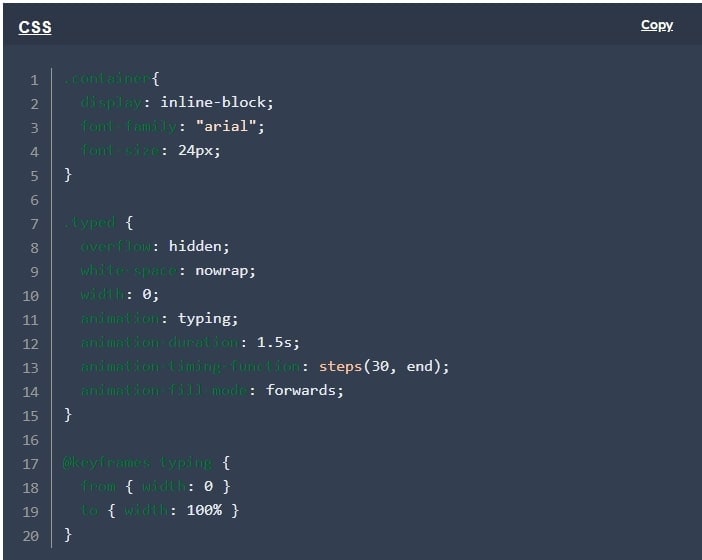
Step 2: Now, it’s time to animate the text so it can appear typed. To do so, set the container div in CSS as inline-block with display property. Set the display to inline-block to make the width of the paragraph text set the width of the container dive.

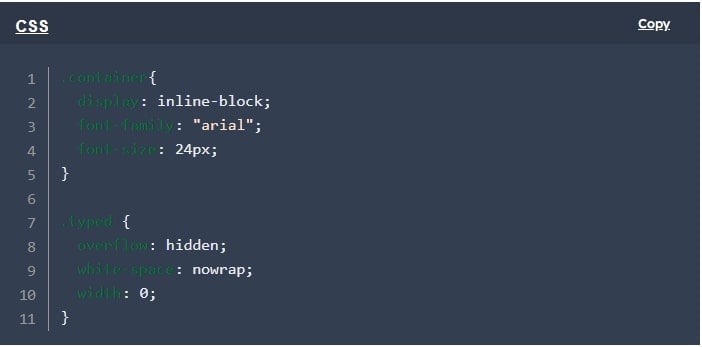
You can style the typed element with certain properties. The first is overflow where you should write hidden. Then, use “nowrap” that keeps the text on one line and ensures white space. Now use 0 for the width to hide the text at the start of the animation.

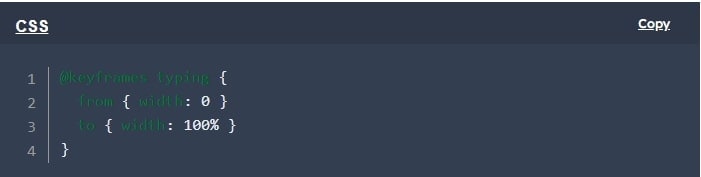
To add fun to animation, add the @keyframes rule as given. It will change the paragraph element width from 0 to 100% width like the parent element.

Step 3: If you want to make the animation pretty then add extra .typed class properties in CSS. For the animation, write typing and assign the @keyframes rule that is made for .typed class. To set the animation duration, you can code 1.5s as an example.
Also, set the animation-timing-function as steps (30, end) to make the animation play stepwise. Code forwards to ensure that element width remains 100% after the animation ends.

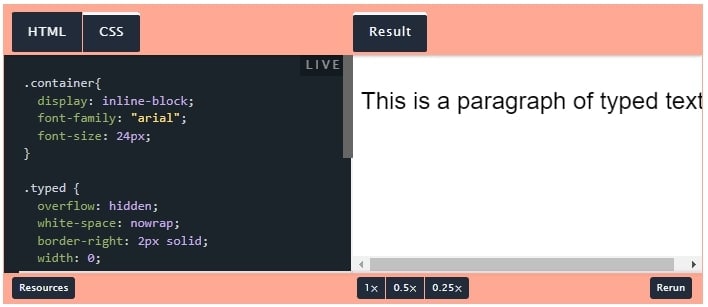
Step 4: To make the animation more attractive, you can add a cursor. In this regard, simply write border-right: 2px solid to your .typed CSS block. Then, adjust the border color and width as you wish.

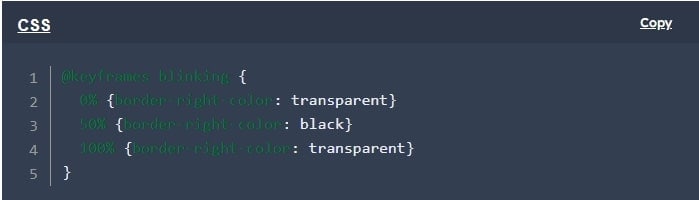
If you want to make the cursor blink you need to create another @keyframes rule. It is called blinking which starts with a transparent border color. It turns black and returns to transparent.

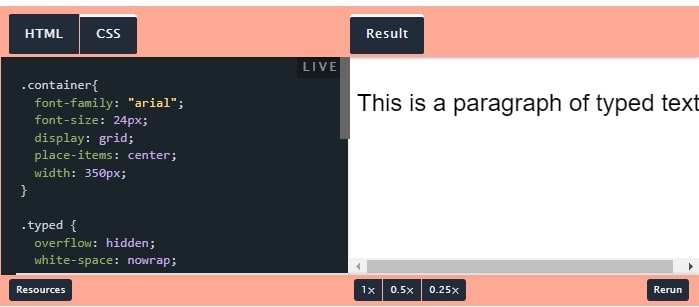
Step 5: Finally, it's time to add extra flair to the animation so align it in the center. Make minor tweaks to the container like:
- Change the display of the container from inline-block to
- Set the declaration for the container as "place-items: center."
- Adjust the width up to 350px of the container.

Part 4. Creating Finest Text Typing Animation in No Time: Wondershare Filmora 13
Finding a video editor that is inexpensive and user-friendly is so hard. Fortunately, Wondershare Filmora has made it possible and proven itself to be the finest video editor. The tool is a professional typewriter effect generator. It provides state-of-the-art AI features that enhance the quality and look of your video.
Whether you want to add a template or edit text, this tool has the best solution for all your video editing needs. Unlike Adobe typing text animation generator, this tool is much easier to operate. It can create top-notch videos in just a few clicks. Wondershare Filmora is an expert in text editing and generates unmatched results.
With Filmora, you can generate text that is engaging. The tool uses its smart AI functions to ensure you quickly make the most amazing content. If you have difficulty using Adobe After Effects, this tool is a must-try. It provides more options to animate and customize text as per your projects’ requirements.
Step-by-Step Guide to Add Typing Text Animation with Wondershare Filmora
Wondershare Filmora creates text typing animation within simple steps. Read the guide to effortlessly add text animations.
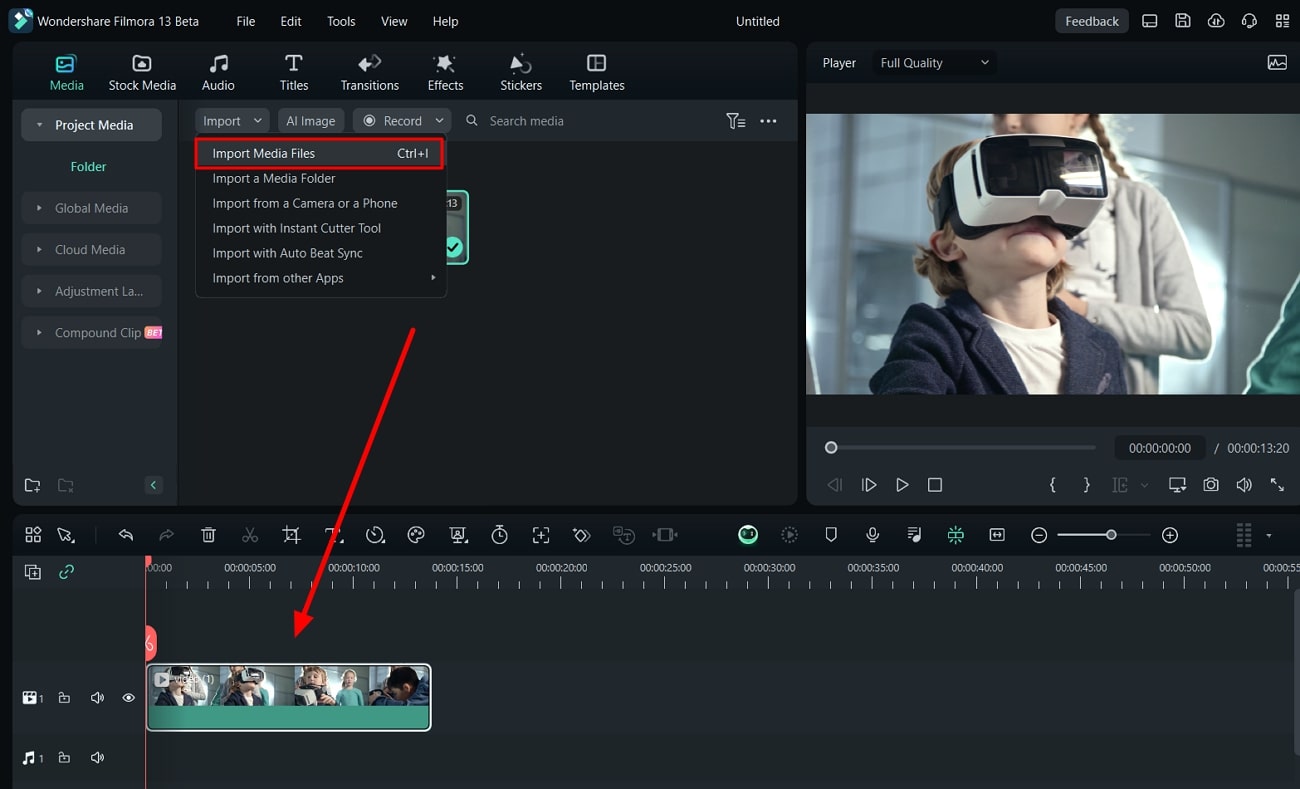
Step 1: Import Video Project to the Timeline
Open Wondershare Filmora and choose "New Project" from the main window. Click the "Import Media Files" option and select the video you want to modify. After importing the video, drop it into the timeline.

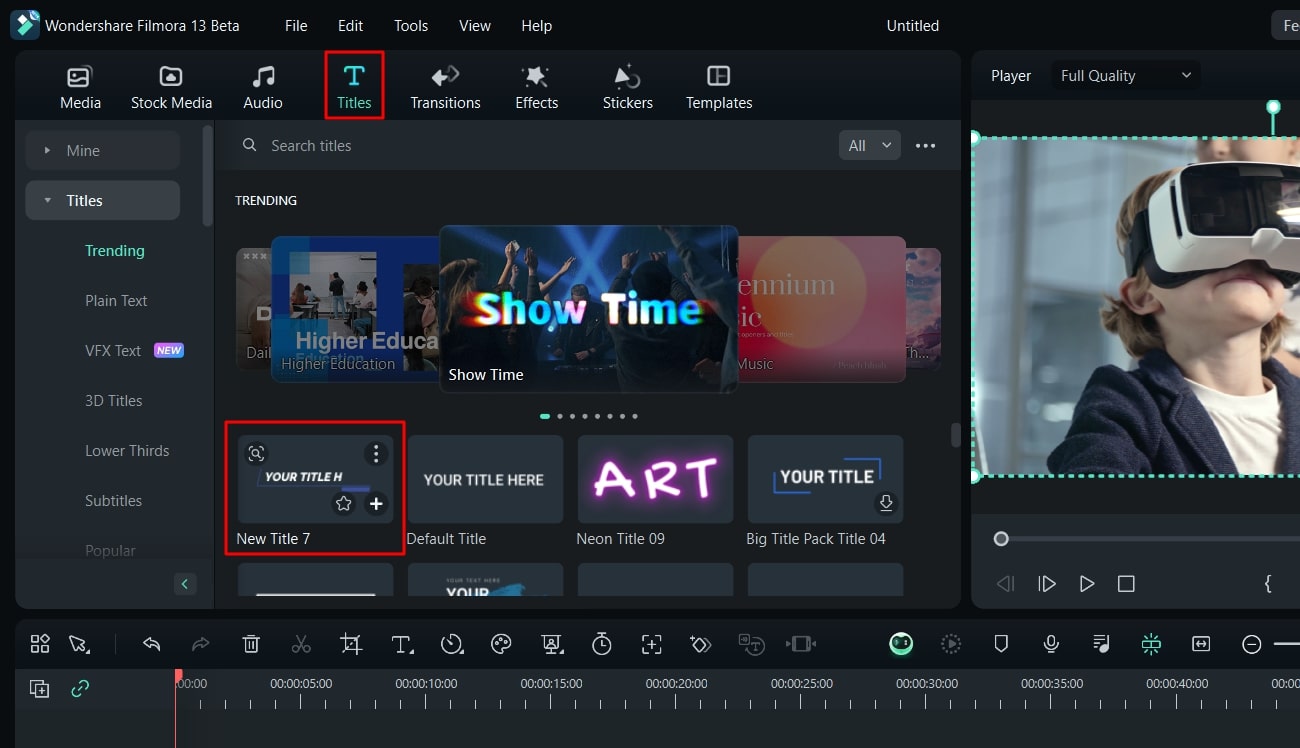
Step 2: Select a Text Animation Template to Edit
Choose "Titles" from the top left corner of the media screen. Pick the template you like and click on its “Download” icon. Now, hit the “+” sign there and the template will get added to the timeline. Now, write the text in the right-side panel that you want to animate.

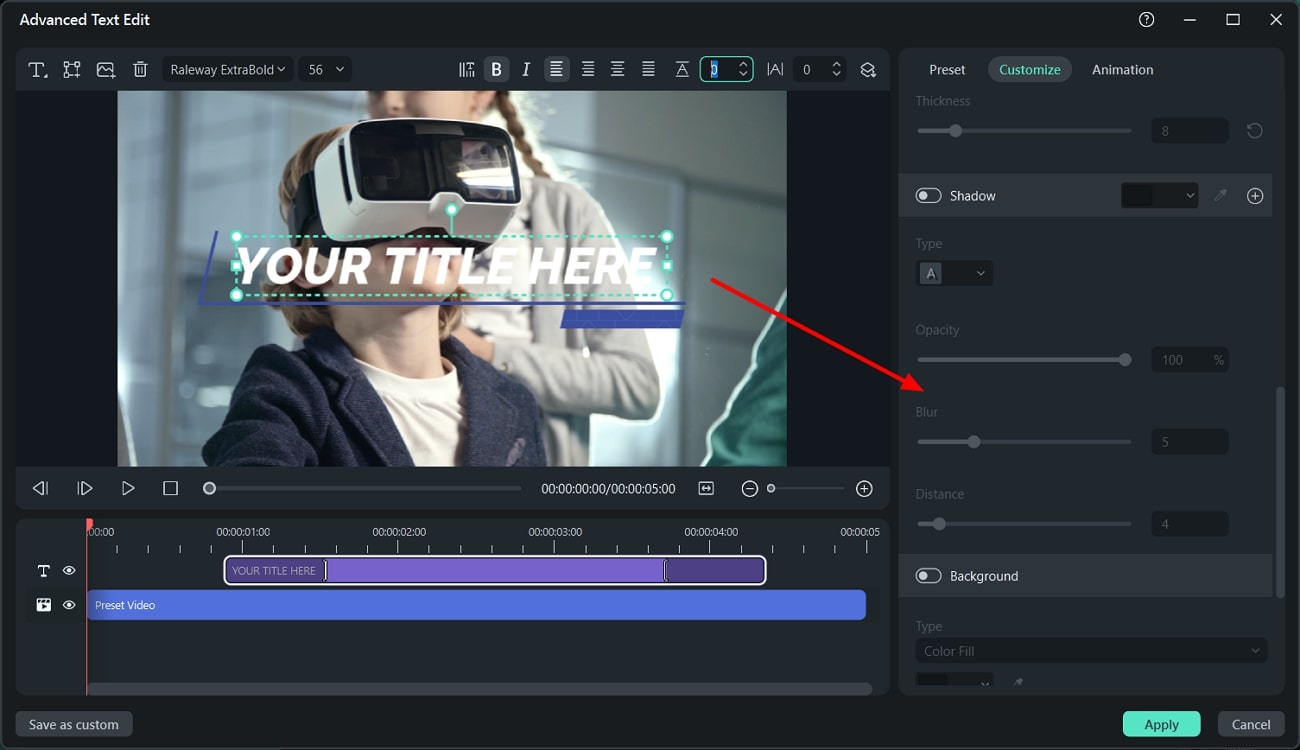
Step 3: Customize the Text Animation as Required
To add customized animation effects, right-click on the template and choose "Advanced Edit" from the menu. You will get an “Advanced Text Edit” screen to adjust the text alignment, font color, size, and style. Users can adjust text opacity and blur by using sliders on the right side. You can toggle the “Shadow” and “Background” options to enhance the animated texts.

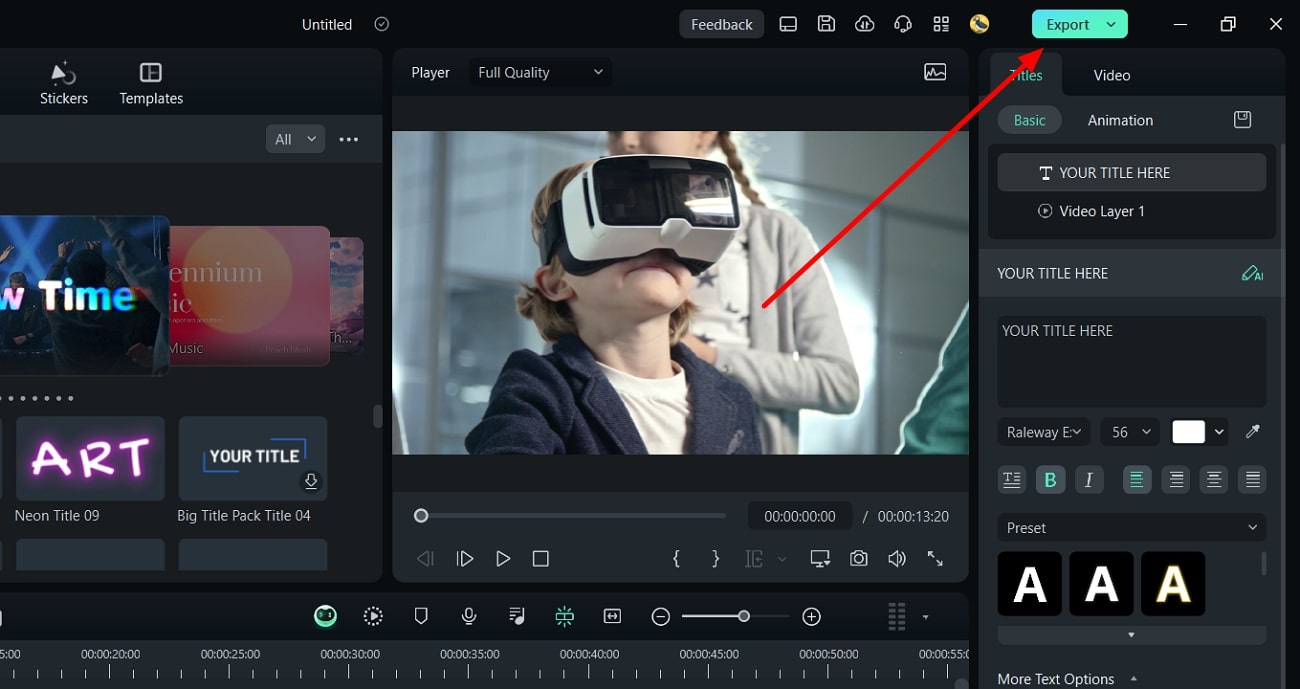
Step 4: Save and Export the Video Anywhere
Once you have made all the required changes and added type text effect, click the "Export" button. Your film will be saved and accessible for usage within a minute.

Conclusion
In short, video creation is all about setting trends and embracing creativity. Making an aesthetic and engaging video is essential to retain the viewer’s attention. Many content creators prefer Filmora to add typewriter effects that elevate the video quality. This article provides a complete guide to using Filmora to insert and customize the text animations. So, use it to quickly add appealing text animation in videos.

