For the Best Results, Use the Latest Version.
-
Preparations
-
Account
-
Get Started & Basic Settings
-
Compatibility & Tech Specs
-
Performance Settings
-
-
Creating Projects
-
Creating New Projects
-
-
Importing & Recording
-
Video Editing for Windows
-
Basic Video Editing
- Enable/Disable Clip in Windows
- Magnetic Timeline for Windows
- Dual Monitor Setup for Video Editing on Windows
- Select All Clips on Timeline for Windows
- Manage Timeline and Tracks on Windows
- Auto Ripple for Windows
- Split & trim video
- Crop & Pan & Zoom Video
- Compositing
- Change video playback speed
- Playing videos in reverse
- Mark In and Mark Out for Windows
- Markers for Windows
- Group editing
- Customizable Backgrounds for Videos and Images in Windows
- Video snapshot
- Using freeze frame
- Logo Reveal For Windows
- Apply auto enhance
- Applying drop shadow
- Adjustment layer for Windows
- Transforming
- Video Editing Ruler – Windows
-
Advanced Video Editing
-
AI-Powered Video Editing
- Smart Scene Cut for Windows
- Smart Short Clips for Windows
- AI Face Mosaic for Windows
- AI Video Enhancer for Windows
- AI Text-to-Video for Windows
- Planar Tracking
- AI Idea to Video for Windows
- Image to Video for Windows
- Instant Cutter Tool for Windows
- AI Extend
- AI Script to Video Guide for Windows
- AI Text-Based Editing for Windows
- AI Mate Editing for Windows
- Create with instant mode
- ChatGPT Plugin - AI Copywriting
- AI Smart Cutout
- Lens correction
- Auto reframe video
- AI Portrait Cutout
- Scene detection feature
- AI Smart Masking for Windows
- Make motion tracking
- Video Stabilization for Windows
- AI Video/Photo Object Remover for Windows
- AI Smart Search for Windows
- AI Skin Tone Protection for Windows
- AI Image for Windows
- Chroma key (green screen)
- Super Slow Motion with Optical Flow for Windows
- Video Denoise for Windows
-
-
Audio Editing for Windows
-
Basic Audio Editing
-
Advanced Audio Editing
-
AI-Powered Audio Editing
-
-
Text Editing for Windows
-
Basic Text Editing
-
Advanced Text Editing
-
AI-Powered Text Editing
-
-
Video Customizations
-
Video Effects
-
Audio Effects
-
Transitions
-
Stickers
-
Filters
-
Color Editing
-
Animations
-
Templates
-
Asset Center
-
-
Exporting & Share & Cloud Backup
Add Animation Keyframing for Windows
This guide shows how to add and edit keyframes in your video.
Keyframes are used in wide-ranging, including split screens, color grading, text editing, special effects, etc. It can also be saved as a preset custom, which you can quickly apply to multiple objects.
In terms of animations, you can use keyframing to create your customized one. Keyframes allow you to set the value of several points and give you smooth animation over time.
Add Keyframes
The followings are guides to adding a keyframe in a video.
Step 1: Import the media
Launch the application and import media as prompted. Or you can drag the clip from your files or the library directly to the timeline.
Step 2: Launch the Keyframe feature
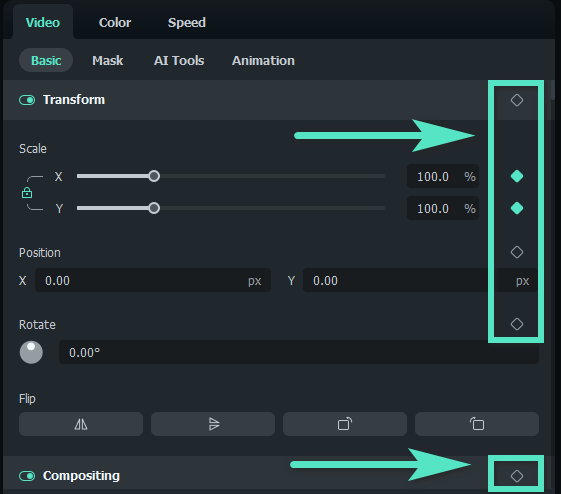
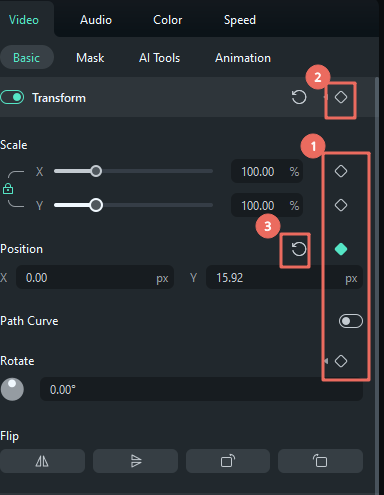
Click once on the clip, and the property panel will appear on the right side of the interface. Click Video > Basic and click on the diamond icon to set a keyframe. All features with a diamond icon can be added to the keyframe.
Step 3: Add keyframes
Drag the progress bar to where you want to add the start keyframe. Click the diamond icon in the property panel to set the keyframe.

Note:
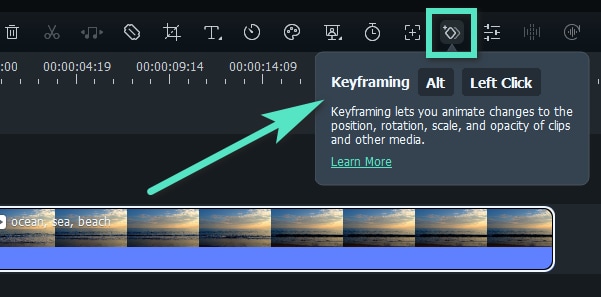
There is an exclusive keyframe icon in the timeline toolbar. You only need to place the playhead where to add a keyframe and click the icon. Once click on it, all the keyframe values will be selected automatically.
Edit Keyframes
Here are the steps to edit keyframes after adding them.
Step 1: Adjust the parameters
You can change the parameters, both in and out of the property panel. Drag the slider, adjust the values of each setting, or simply apply features, to meet your needs. The followings are some of the features you can set in a keyframe.
Video: It includes Basic settings, such as Transform, Compositing, Drop Shadow, Auto Enhance, Mask, and AI Matting.
Audio: You can make an audio adjustment at one keyframe, including Volume, Sound Balance, Fade In, Fade Out, Pitch, and Equalizer.
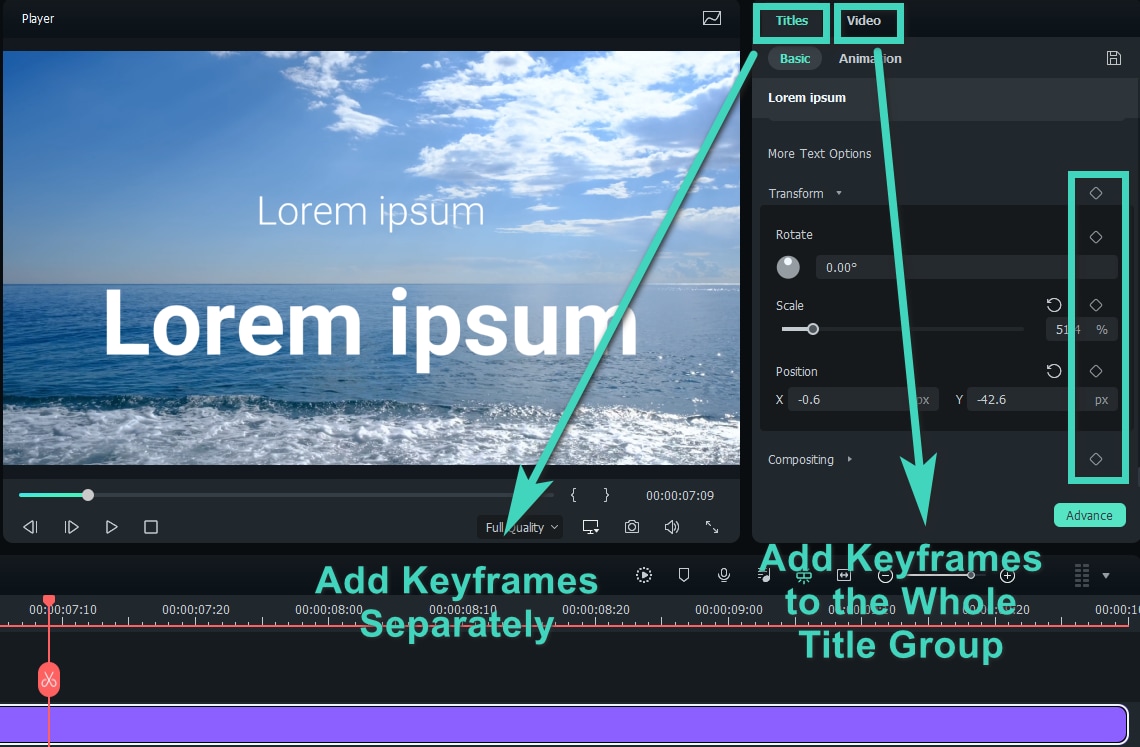
Titles: In addition to the basic keyframing effects, you can add animations to the whole title group or separately to each object therein if there are 2 or more title particles in the same group.

Effects: All the elements, including the Openfx effects, can be set in a keyframe. You can explore and discover the effect you like from the Filmora huge online effects stock.
Stickers and Split Screen: You can add keyframes to customize your animation of a sticker or the split screen.
Step 2: Add other keyframes based on your needs
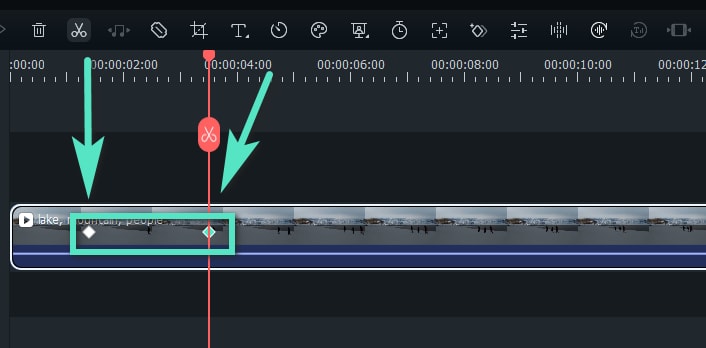
After setting one keyframe, you can see a diamond icon on the timeline. Then, drag the progress bar to another point where you want to apply another animation feature. It can be a keyframe representing the end of the animation or another animation effect. Adjust the parameters based on your needs.

Note:
You need to add at least two keyframes with different parameters in the clip to activate the animation feature. Otherwise, it would be an effect remaining the same throughout the whole video.Step 3: Save the changes
When you have added and edited all keyframes you want in the timeline, click Ok to save. The system will automatically analyze the change from one keyframe to another and export the effect with natural transformation.
Delete Keyframes
There are several methods to delete keyframes:
On the Property Panel
- To delete one parameter, like Width Scaling or Position in Transform, click the diamond icon next to the parameter
- To delete all the parameters in a whole property, like Transform, click the diamond icon at the right end of the Transform tab.

On the Timeline
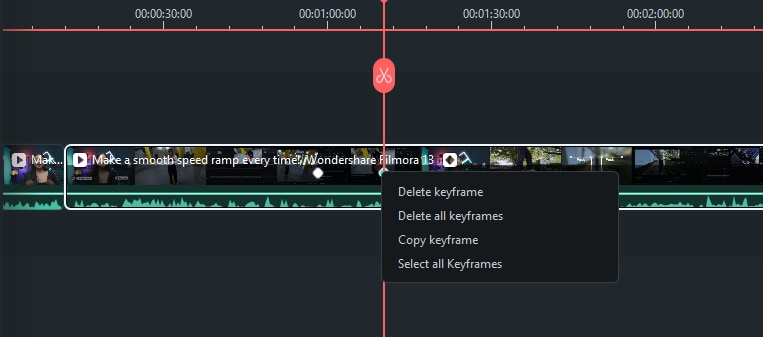
- Right-click the diamond mark on the clip. When the icon turns yellow, select Delete Keyframe or Clear All Keyframes.

Related Posts
Featured Articles
How to Create a Profile on LinkedIn from Scratch?
Are you struggling to get a suitable job? Read this article and learn how to create a profile on LinkedIn to get maximum professional job offers online.
8 Best Captions Apps for Videos on Android
Find out the best 8 captions apps for Android to easily add subtitles and captions to your videos. Boost accessibility and engagement with these must-try tools!
Step-by-Step Guide to Using Illustrator iPad Type on Path Tool
Take the first step to becoming a skilled designer by mastering basic design tools. Learn how to use the type-on-path tool in Illustrator on iPad with this detailed step-by-step guide. From writing text on a path to creative formatting techniques, this tutorial covers everything you need to know.
Recommended User Guide
Keyframe Path Curve for Windows
Filmora has recently introduced the keyframe path curve feature. When you adjust the transition effects between keyframes, you can change keyframe type to control the speed and pacing of the animation, making it look smoother and more natural, and helping you create high-quality video clips. Now Let us know how to use it.
Create Multi-Camera Clip
Create Multi-Camera Clip allows you to combine and edit footage from multiple cameras into a single cohesive video.
Mocha Filmora - For Windows
Here is the guide on how to use Mocha Plugin in Filmora on Windows.
